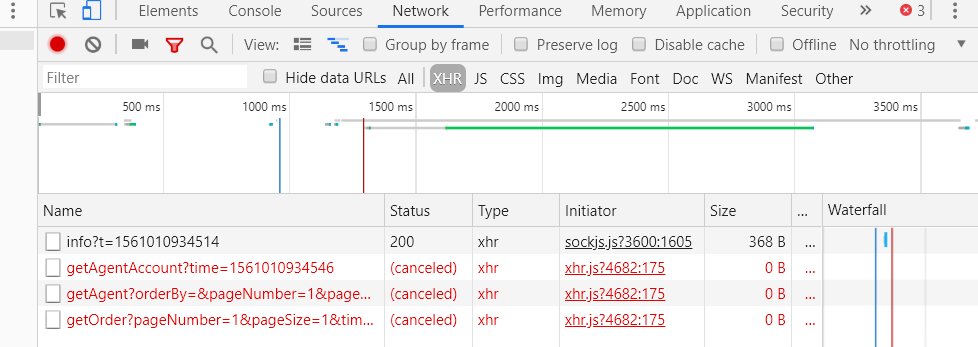
我们经常会遇到当前页面未加载完毕时跳转路由或者返回操作, 但是通过network会发现, 若网络环境较差的情况下, 会一直pending, 切换路由后在network中添加新的请求但是正在pending的请求依然存在. 当我们在项目中做了一个上拉加载分页的时候会一直加载中, 用户等待不耐烦后可能会主动触发返回操作, 但是此刻即使用户触发返回操作, 加载分页的请求还是存在, 页面还是会一直提示加载中, 直到该请求加载成功或超时才肯罢休。最终给用户造成一些不必要的结果,同时也对web性能造成一定的影响。
那么如何解决这个问题呢,方法就是监听路由,在路由切换前将上个页面的请求取消。
第一步:
axios请求头设置
import axios from 'axios'
import { store } from './store' // 引入vuex
axios.interceptors.request.use(
config => {
config.cancelToken = new axios.CancelToken(function (cancel) {
store.commit('pushToken', {cancelToken: cancel})
})
return config
}
)
第二步:
利用vuex,新建一个store.js,将取消方法cancel放到数组中,然后在路由守卫中把数组中存有的cancel方法都执行
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export const store = new Vuex.Store({
state: {
cancelTokenArr: [] // 取消请求token数组
},
mutations: {
pushToken (state, payload) {
state.cancelTokenArr.push(payload.cancelToken)
},
clearToken ({ cancelTokenArr }) {
cancelTokenArr.forEach(item => {
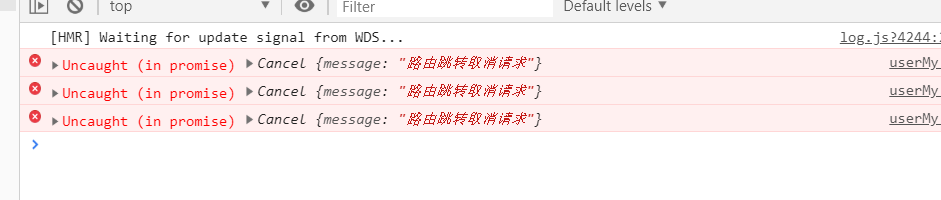
item('路由跳转取消请求')
})
cancelTokenArr = []
}
}
})
第三步:
监听路由
router.beforeEach(function (to, from, next) {
store.commit('clearToken') // 取消请求
next()
})
到此就可以解决路由跳转后上个页面的请求还在pending的状态啦


如果有问题,可以联系我:
QQ:412606846(微信同号)
来源:https://www.cnblogs.com/zlfProgrammer/p/11058413.html