rem基础
rem单位
rem(root em)是一个相对单位,类似于em,em是相对于父元素的字体大小,不同的是rem的基准是相对于html元素的字体大小。比如,根元素(html)设置font-size=12px;非根元素设置width:2rem;则换成px,表示就是24px
媒体查询
媒体查询(Media Query)是CSS3新语法
- 使用@media查询,可以针对不同的媒体类型定义不同的样式
- @media可以针对不同的屏幕尺寸设置不同的样式
- 当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
语法规范
@media mediatype and|not|only (media feature){
css-code;
}
-
用@media开头注意@符号
-
mediatype 媒体类型
值 解释说明 all 用于所有设备 print 用于打印机和打印预览 screen 用于电脑屏幕,平板电脑,智能手机等 -
关键字 and not only
1.and:可以将多个媒体特性连接在一起,相当于’且’的意思
2.not:排除某个媒体类型,相当于‘非’的意思,可以省略。
3.only:指定某个特定的类型,可以省略
-
media feature 媒体特性必须有小括号包含
| 值 | 解释说明 |
|---|---|
| width | 定义输出设备中页面可见区域的宽度 |
| min-width | 定义输出设备中页面最小的可见区域宽度 |
| max-width | 定义输出设备中页面最大的可见区域宽度 |
@media screen and (max-width: 800px) {
body {
background-color: red;
}
}
@media screen and (max-width: 500px) {
body {
background-color: green;
}
}
案例:根据页面宽度改变背景颜色
1.按照从大到小或者从小到大的思路
2.注意我们最大值max-width和最小值min-width都是包含等于的
3.当屏幕小于540像素,背景颜色变为蓝色(x<=539)
4.当屏幕大于等于540像素并且小于等于969像素时的时候背景色为绿色(540=<x<=969)
5.当屏幕大于等于970像素的时候,背景色为红色(x>=970)
@media screen and (max-width: 539px) {
body {
background-color: blue;
}
}
@media screen and (min-width: 540px) {
body {
background-color: green;
}
}
@media screen and (min-width: 970px) {
body {
background-color: red;
}
}
媒体查询+rem实现元素动态大小变化
rem单位是跟着html来走的,有了rem页面元素可以设置不同的大小尺寸
媒体查询可以根据不同设备宽度来修改样式
媒体查询+rem就可以实现不同设备宽度,实现页面元素大小的变化
<style>
@media screen and (min-width: 320px) {
html {
font-size: 50px;
}
}
@media screen and (min-width: 640px) {
html {
font-size: 100px;
}
}
.top {
height: 1rem;
font-size: .5rem;
background-color: green;
color: #fff;
text-align: center;
line-height: 1rem;
}
</style>
<div class="top">购物车</div>
Less基础
1.维护css的弊端
css是一门非程序式语言,没有变量,函数,作用域等概念
- css需要书写大量看似没有逻辑的代码,css冗余度是比较高的
- 不方便维护扩展,不利于复用
- css没有很好的计算能力
2.Less介绍
Less(Leaner Style Sheets)是一门css扩展语言,也称为css预处理器
它在css的语法基础之上,引入了变量,运算以及函数等功能,大大简化了css的编写,并且降低了css的维护成本
常见的css预处理器:Sass、Less、Stylus
一句话总结:Less是一门css预处理语言,它扩展了css的动态特性
3.Less使用
首先新建一个后缀名为less的文件,在这个less文件里面书写less语句
Less变量
变量是指没有固定的值,可以改变的。因为我们css中的一些颜色和数值等经常使用
@变量名:值;
变量命名规范
- 必须有@为前缀
- 不能包含特殊字符
- 不能以数字开头
- 大小写敏感
Less编译
本质上,Less包含一套自定义的语法及一个解析器,用户根据这些语法定义自己的样式规则,这些规则最终会通过解析器,编译生成对应的css文件
所以,我们需要把我们的less文件,编译生成为css文件,这样我们的html页面才能使用
vscode Less插件
Easy LESS插件用来把less文件编译为css文件
安装完毕插件,重新加载下vscode
只要保存一下Less文件,会自动生成css文件
Less嵌套
我们经常用到选择器的嵌套
#header .logo{
width:300px;
}
Less嵌套写法
#header{
.logo{
width:300px;
}
}
如果遇见(交集|伪类|伪元素选择器)
- 内层选择器的前面没有&符号,则它被解析为父选择器的后代;
- 如果有&符号,它被解析为父元素自身或父元素的伪类
a:hover{
color:red;
}
Less嵌套写法
a{
&:hover{
color:red;
}
}
Less运算
任何数字、颜色或者变量都可以参与运算。就是Less提供了加(+)、减(-)、乘(*)、除(/)算术运算
/*Less里面写*/
@width:10px + 5;
div{
border:@width solid red;
}
/*生成的css*/
div{
border:15px solid red;
}
/*Less甚至还可以这样*/
width:(@width + 5) * 2;
注意
- 运算符中间左右有个空格隔开1px + 5;
- 对于两个不同单位的值之间运算,运算结果的值取第一个值的单位
- 如果两个值之间只有一个值有单位,则运算结果就取该单位
rem适配方案

rem适配方案技术使用(市场主流)
技术方案1
- less
- 媒体查询
- rem
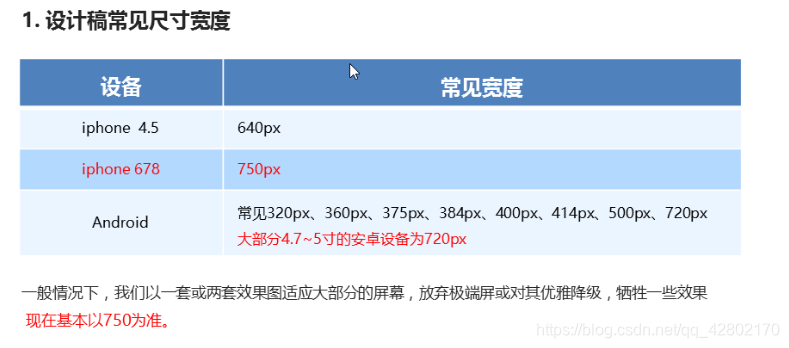
1.设计稿设计常见尺寸宽度

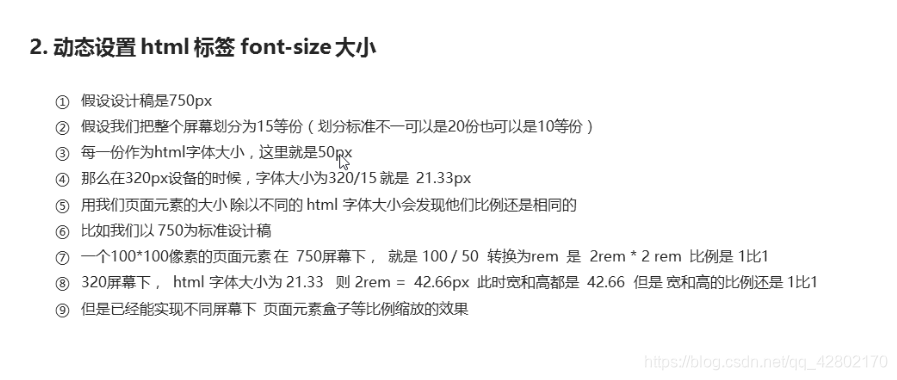
2.动态设置html标签font-size大小

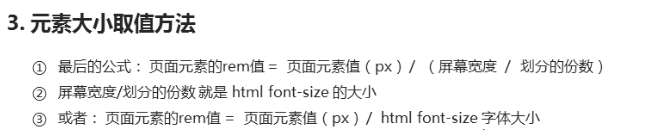
3.元素大小取值方法

技术方案2(推荐)
- flexible.js
- rem

总结:
1.两种方案现在都存在
2.方案2更简单
来源:CSDN
作者:qq_42802170
链接:https://blog.csdn.net/qq_42802170/article/details/104010864