字体图标库http://icomoon.io
一.字体图标的下载
Icomoon字库:http://icomoon.io
阿里Icomoon字库:http://www.icomoon.cn
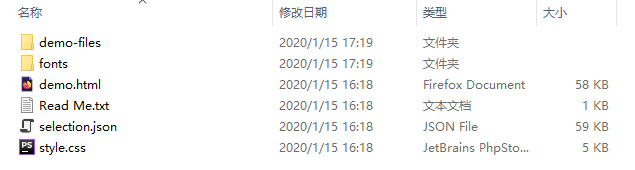
下载完成并解压之后的目录:

下载完成之后的文件夹注意都不能删!
二.字体图标的引用
1.把下载包里的fonts文件夹放到页面根目录下(javaWeb项目可以放到WebContent下)
2.在css样式中全局声明字体:简单理解为把字体文件通过css文件引入到页面中,一定注意字体路径问题!!
//style.css的前11行代码@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?pvze7i');
src: url('fonts/icomoon.eot?pvze7i#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?pvze7i') format('truetype'),
url('fonts/icomoon.woff?pvze7i') format('woff'),
url('fonts/icomoon.svg?pvze7i#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
3.应用
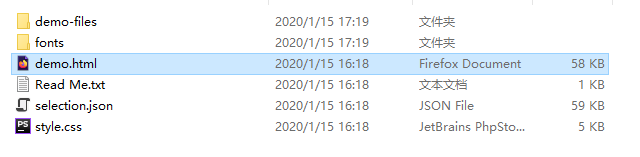
打开demo.html
粘贴到需要放置的位置(比如span标签内)
给span设置字体
至此小图标即可在网页上显示了
三.字体图标的追加
如果工作中原来的字体图标不够用了,需要添加新的字体图标到原来的字体文件中
把压缩包里的selection.json重新上传,然后选中自己想要的新图标,重新下载安装包,并替换原来的文件即可。
来源:https://www.cnblogs.com/MuZiJin/p/12197881.html