一、安装lib-flexible
一、安装lib-flexible
二、在项目入口文件main.js中引入lib-flexible
import 'lib-flexible'
三、在项目根目录的index.html 头部加入手机端适配的meta的代码
<meta name="viewport" content="width=device-width, initial-scale=1.0">
四、安装px2rem-loader
npm install px2rem-loader
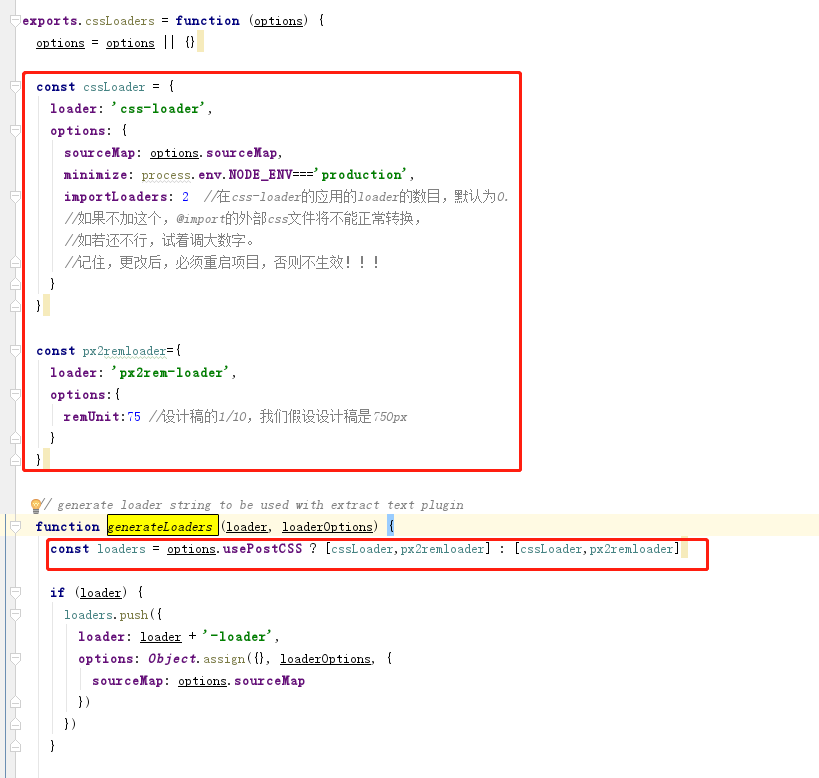
五、配置px2rem-loader
在项目目录build/untils.js中找到cssLoaders

六、重启项目
单位px在浏览器中变成rem,不变化成rem:单位后面加上/*px*/,不变化像素大小:加上/*no*/
来源:https://www.cnblogs.com/hDanny/p/8466156.html