标签
<table> 标签定义HTML中的表格
<tr> 标签定义表格中的行。
<th> 标签定义表格中表头的每一项。元素内部的文本通常会呈现为居中的粗体文本。
<td> 标签定义表格中的单元格。元素内的文本通常是左对齐的普通文本。
<thead> 用于对表格中的表头内容进行分组
<tbody> 用于对表格中的主体内容进行分组
<tfoot> 标签定义表格中的页脚,用于组合表格中的表注内容。
<caption> 标签定义表格中的标题
<colgroup> 用于对表格中的列进行组合,方便对表格进行格式化。只能在 table 元素中使用。
<col> 为表格中一个或多个列定义属性值,只能在 table 或 colgroup 元素中使用 <col> 标签。
属性
table元素
border :规定表格边框的宽度。
cellpadding:规定单元边沿与其内容之间的空白。
cellspacing:规定单元格之间的空白。
frame:规定外侧边框的哪个部分是可见的。

rules:规定内侧边框的哪个部分是可见的。

summary:规定表格的摘要。
width:规定表格的宽度。
示例:
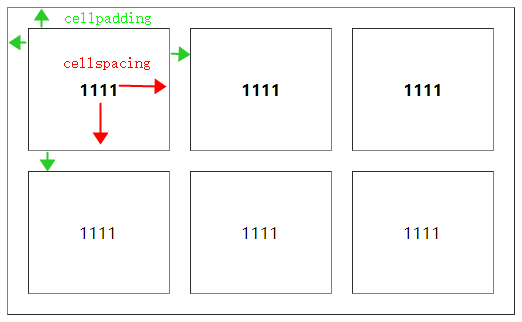
1.cellspacing=20 和 cellpadding=50

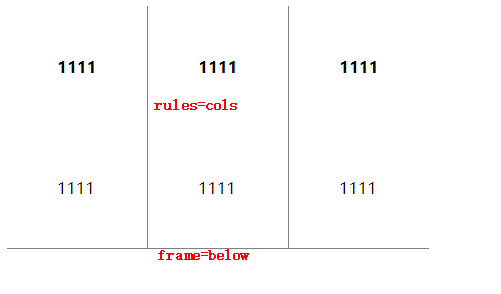
2.frame=below 和 rules=cols

th元素,td元素
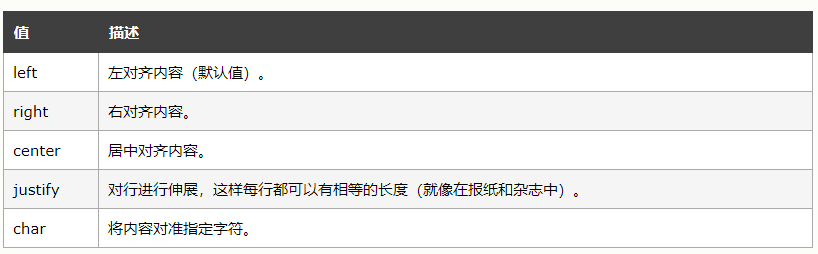
align:规定单元格内容的水平对齐方式。

valign:规定单元格内容的垂直排列方式。

colspan:设置单元格可横跨的列数。
rowspan:规定单元格可横跨的行数。
示例:

代码示例:
<table border cellpadding="50" cellspacing="10">
<!-- 表头行 -->
<tr>
<th rowspan="2">rowspan=2</th>
<th colspan="2">colspan=2</th>
<th>1111</th>
</tr>
<!-- 数据行 -->
<tr>
<td colspan="2">colspan=2</td>
<td>1111</td>
</tr>
</table>
一个简单的表格

代码示例
<table border style="margin:400px auto">
<!-- 表头行 -->
<tr>
<th>1111</th>
<th>1111</th>
<th>1111</th>
</tr>
<!-- 数据行 -->
<tr>
<td>1111</td>
<td>1111</td>
<td>1111</td>
</tr>
</table>
thead、tbody、tfoot的用法
thead 元素用于对 HTML 表格中的表头内容进行分组,而 tbody 元素用于对 HTML 表格中的主体内容进行分组,tfoot用于对HTML表格中表注的内容进行分组。默认情况这些元素不会影响到表格的布局。
thead、tfoot 以及 tbody 元素使您有能力对表格中的行进行分组。当您创建某个表格时,您也许希望拥有一个标题行,一些带有数据的行,以及位于底部的一个总计行。这种划分使浏览器有能力支持独立于表格标题和页脚的表格正文滚动。当长的表格被打印时,表格的表头和页脚可被打印在包含表格数据的每张页面上。
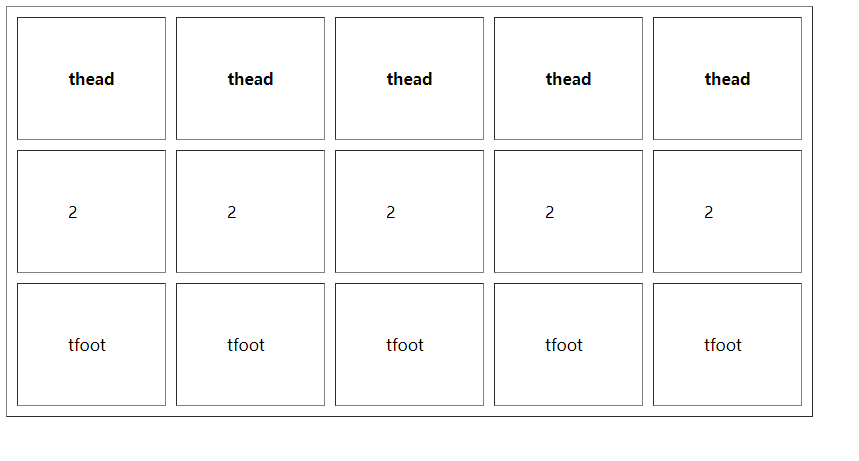
效果:

代码示例:
<table border cellpadding="50" cellspacing="10">
<colgroup>
<col span="3" class="l-3">
<col span="2" class="l-2">
</colgroup>
<thead>
<tr>
<th>thead</th>
<th>thead</th>
<th>thead</th>
<th>thead</th>
<th>thead</th>
</tr>
</thead>
<tbody>
<tr>
<td>tbody</td>
<td>tbody</td>
<td>tbody</td>
<td>tbody</td>
<td>tbody</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>tfoot</td>
<td>tfoot</td>
<td>tfoot</td>
<td>tfoot</td>
<td>tfoot</td>
</tr>
</tfoot>
</table>
注:如果您使用 thead、tfoot 以及 tbody 元素,您就必须使用全部的元素。它们的出现次序是:thead、tfoot、tbody,这样浏览器就可以在收到所有数据前呈现页脚了。您必须在 table 元素内部使用这些标签。
colgroup与col元素的用法
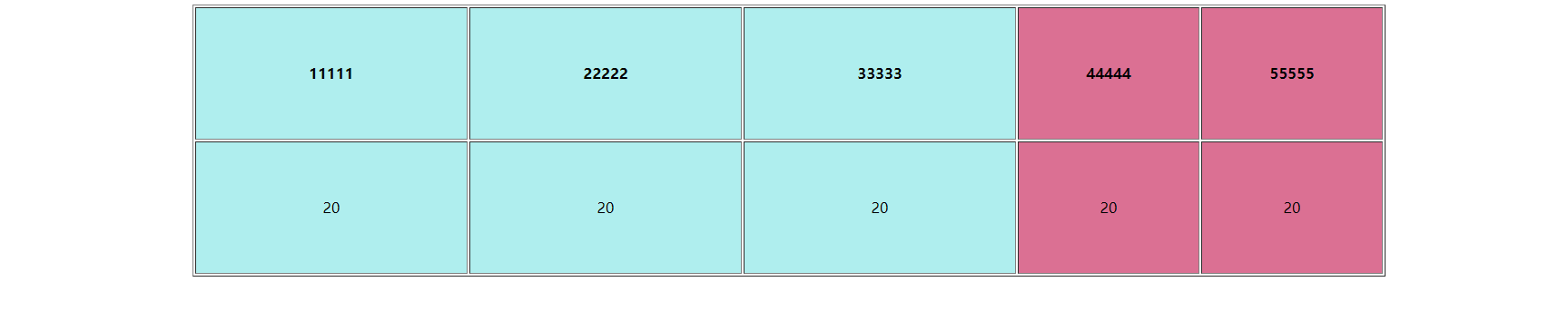
例如:实现如下效果。

代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.l-3{
width: 300px;
height: 100px;
background-color: paleturquoise;
}
.l-2{
width:200px;
background-color: palevioletred;
}
</style>
</head>
<body>
<table border height="300" style="margin:auto">
<colgroup>
<col span="3" class="l-3">
<col span="2" class="l-2">
</colgroup>
<tr>
<th>11111</th>
<th>22222</th>
<th>33333</th>
<th>44444</th>
<th>55555</th>
</tr>
<tr align="center">
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
</tr>
</table>
</body>
</html>
ending....