1、Javascript消息框
(1)Alert(警告)框
(2)带有换行的警告框
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript的使用</title>
</head>
<body>
<p>点击按钮在弹窗总使用换行。</p>
<button onclick="myFunction()">点我</button>
<p id="demo"></p>
<script>
function myFunction(){
alert("Y\nHow are you?");
}
</script>
</body>
</html>
(3)确认框
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Javascript的使用</title>
</head>
<body>
<p>点击按钮,显示确认框。</p>
<button onclick="myFunction()">点我</button>
<p id="demo"></p>
<script>
function myFunction(){
var x;
var r=confirm("按下按钮!");
if (r==true){
x="你按下了\"确定\"按钮!";
}
else{
x="你按下了\"取消\"按钮!";
}
document.getElementById("demo").innerHTML=x;
}
</script>
</body>
</html>
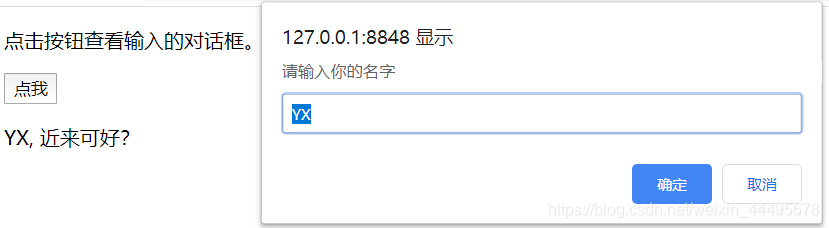
(4)提示框
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript的使用</title>
</head>
<body>
<p>点击按钮查看输入的对话框。</p>
<button onclick="myFunction()">点我</button>
<p id="demo"></p>
<script>
function myFunction(){
var x;
var person=prompt("请输入你的名字","YX");
if (person!=null && person!=""){
x=person + ", 近来可好?";
document.getElementById("demo").innerHTML=x;
}
}
</script>
</body>
</html>

2、
来源:CSDN
作者:七度余温~~~
链接:https://blog.csdn.net/weixin_44495678/article/details/103995402