CSS3渐变可以在两个或多个指定的颜色之间显示平稳的过渡。
以前,必须使用图像来实现这些效果。
但是,通过使用CSS3渐变,可以减少下载的时间和宽带的使用;此外,渐变效果的元素在放大时看起来效果更好,因为渐变是由浏览器生成的。
线性渐变:
语法:background-image: linear-gradient(direction, color-stop1, color-stop2, ...);,默认从上到下。
//从左到右
#grad {
height: 200px;
background-image: linear-gradient(to right, red , yellow , green);
}
//从左上角开始到右下角
#grad {
height: 200px;
background-image: linear-gradient(to bottom right, red, yellow, green);
}
可以定义一个角度,而不用预定义方向。background-image: linear-gradient(angle, color-stop1, color-stop2,...);
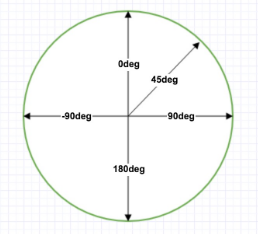
角度是指水平线和渐变线之间的角度,逆时针方向计算。换句话说,0deg将创建一个从下到上的渐变,90deg将创建一个从左到右的渐变。
#grad {
background-image: linear-gradient(-90deg, red, yellow);
}
repeating-linear-gradient() 函数用于重复线性渐变。repeating-linear-gradient(direction/angle,color1 stop1,color2 stop2,...)。
color stop由一个color值组成,并且跟随一个可选的终点位置。
#grad {
height: 200px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: repeating-linear-gradient(45deg,red,yellow 7%,green 10%);
}
径向渐变:
语法:background-image: radial-gradient(shape , size, start-color, ..., last-color);,默认情况下,渐变的中心点默认是center,渐变的形状默认是ellipse,渐变的大小默认是fartnest-corner。
shape参数定义了形状,可以是circle(圆)或ellipse(椭圆)。默认值是ellipse。
size参数定义了渐变的大小,可以是closest-side、farthest-side、closest-cornor、farthest-cornor。
//颜色结点均匀分布
#grad {
background-image: radial-gradient(red, yellow, green);
}
//颜色结点不均匀分布
#grad {
background-image: radial-gradient(red 5%, yellow 15%, green 60%);
}
repeating-radial-gradient() 函数用于重复径向渐变。
来源:CSDN
作者:花铛
链接:https://blog.csdn.net/wsln_123456/article/details/103992886