CSS的简述
1.什么是CSS
Cascading Style Sheet 层叠级联样式表
CSS :层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。多个样式可以层层覆盖叠加,如果不同的css样式对同一html标签进行修饰,样式有冲突的,应用优先级高的,不冲突的样式规则共同作用。
2.CSS的优势
- 内容和表现分离
- 网页结构表现统一,可以实现复用 外
- 样式十分的丰富
- 建议使用独立于html的css文件
- 利用SEO,容易被搜索引擎收录!
3.CSS的发展史
- CSS1.0
- CSS2.0 DIV(块) + CSS,HTML 与 CSS 结构分离的思想,网页变得简单,SEO
- CSS2.1 浮动,定位
- CSS3.0 圆角,阴影,动画…. 浏览器兼容性~
CSS的使用方式
1.内联样式:把CSS样式嵌入到html标签当中,类似属性的用法
<h1 style="color:red;">我是标题</h1>好处:可以单独什么某个元素样式,缺点:不利于样式重用
2.内部样式:在head标签中使用style标签引入css
<style>
h1{color: green;}
</style>好处:可以控制页面中多个元素样式,缺点:只能一个页面使用
3.外部样式:将css样式抽成一个单独文件,谁用谁就引用
(1)链接式
<link rel="stylesheet" href="css/style.css">
rel:代表当前页面与href所指定文档的关系
href:css文件地址(2)导入式
<style>
@import url("css/style.css");
</style>注意:link和@import区别:
1.link所有浏览器都支持,@import某些版本低的IE不支持
2.@import是等待html加载完成才加载,link解析到这个语句,就加载
3.@import不支持js动态修改
CSS选择器
1.基本选择器
(1)标签选择器:选择一类标签 标签{}
<style>
/*标签选择器,会选择到页面上所有的这个标签的元素*/
h1{
color: #a13d30;
}
</style>html标签{属性:属性值}
(2)类选择器:选择所有class 属性一致的标签,跨标签 .类名{}
创建class选择器:
<div class="s1">hello,everyone!</div>
<div class="s2">hello,everyone!</div>
<div class="s3">hello,everyone!</div>
根据id选择器进行html文件修饰
<style type="text/css">
.s1{color: purple;font-size: 100px}
.s2{color: pink;font-size: 100px}
.s3{color: yellow;font-size: 100px}
</style>.class名{属性:属性值}
(3)id选择器:全局唯一! #id名{}
创建id选择器:
<div id="s1">hello,everyone!</div>
根据id选择器进行html文件修饰
<style type="text/css">
#s1{color: red;font-size: 100px}
</style>#id值{属性:属性值}
2.层次选择器
(1)后代选择器:在某个元素的后面
/*后代选则器*/
body p{
background: red;
}(2)子选择器:一代,儿子
/*子选择器*/
body>p{
background: #3cbda6;
}(3)相邻兄弟选择器:同辈
/*相邻弟选择器: 只有一个,相邻(向下) */
.active + p{
background: #a13d30;
}(4)通用选择器
/*通用兄弟选则器,当前选中元素的向下的所有兄弟元素*/
.active~p{
background: #02ff00;
}3.伪类选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*ul的第一个子元素*/
ul li:first-child{
background: #02ff00;
}
/*ul的最后一子元素*/
ul li:last-child{
background: #ff4832;
}
/* 选中 p1 : 定位到父元素,选择当前的第一个元素
选择当前p元素的父级元素,选中父级元素的第一个,并且是当前元素才生效! ,顺序
*/
p:nth-child(1){
background: #2700ff;
}
/*选中父元素,下的p元素的第二个,类型 */
p:nth-of-type(2){
background: yellow;
}
静止状态 a:link{css属性}
悬浮状态 a:hover{css属性}
触发状态 a:active{css属性}
完成状态 a:visited{css属性}
a:hover{
background: #000b3e;
}
</style>
</head>
<body>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>li1</li>
<li>li2</li>
<li>li3</li>
</ul>
</body>
</html>4.属性选择器
/* 属性名, 属性名 = 属性值(正则)
= 绝对等于
*= 包含这个元素
^= 以这个开头
$= 以这个结尾
*/
<style>
/*存在id属性的元素 a[]{}*/
a[id]{ background: yellow; }
/*id=first的元素*/
a[id=first]{ background: #63ff23; }
/*class 中有 links的元素*/
a[class*="links"]{ background: yellow; }
/*!*选中href中以http开头的元素*!*/
a[href^=http]{ background: yellow; }
/*!*选中href中以jpg结尾的元素*!*/
a[href$=jpg]{ background: yellow; }
</style>CSS属性
1.文字属性
1>.font-size:设置字体大小
2>.font-family:设置文字的字体,常见的值为 :黑体,宋体,楷体等
3>.font-style:规定斜体字,常见的值:
normal - 文本正常显示
italic - 文本斜体显示 字体斜体
oblique - 文本倾斜显示 变形斜体
4>.font-weight 属性设置文本的粗细。关键字 100 ~ 900 为字体指定了 9 级加粗度。
100 对应最细的字体变形,900 对应最粗的字体变形。
数字 400 等价于 normal,而 700 等价于 bold。
备注:
斜体(italic)是对每个字母的结构有一些小改动,来反映变化的外观。
倾斜(oblique)文本则是正常竖直文本的一个倾斜版本。
通常情况下,italic 和 oblique 文本在 web 浏览器中看上去完全一样
简写:
font: italic bold 30px "幼圆","黑体"; /*style weight size family swsf*/
2.文本属性
color:设置文本颜色
text-indent:缩进元素中文本的首行,取值类型如下:
text-indent:5em;表示此段落第一行缩进5个字符的宽度
text-indent:20%:表示此段落第一行缩进父容器宽度的百分之二十
text-decoration:
none:会关闭原本应用到一个元素上的所有装饰
underline: 添加下划线
overline:在文本的顶端画一个上划线
line-through:在文本中间画一个贯穿线
blink:让文本闪烁(无效果)
text-align:一个元素中的文本行互相之间的对齐方式,值有left(左对齐)、right(右对齐) 和 center(居中)
word-spacing: 字符之间的间隔
letter-spacing: 单词或者字母之间的间隔
line-height:设置行高 line-height:25px;
3.背景属性
1>.background-color:设置背景颜色,默认透明
2>.background-image:url("图片路径"):设置背景图片
3>.background-repeat:repeat-y:只在垂直方向都平铺
repeat-x:只在水平方向都平铺
repeat:在水平垂直方向都平铺
no-repeat:任何方向都不平铺
4>.background-position: 改变图像在背景中的位置。top、bottom、left、right 和 center
background-image: linear-gradient(115deg, #FFFFFF 0%, #6284FF 50%, #FF0000 100%)颜色渐变
/*简写 没有顺序*/
background: red center no-repeat url(img/003.jpg);
4.列表属性
list-style-type:decimal;改变列表的标志类型
list-style-image: url("images/dog.gif");用图像表示标志
list-style-position: inside;确定标志出现在列表项内容之外还是内容内部
简写
list-style: decimal url(img/001.png) inside;
去掉样式:
list-style:none;
list-style-type:none;
5.尺寸显示轮廓属性
width:设置元素的宽度
height:设置元素的高度
显示属性(display)
display: none 不显示
block:块级显示
inline:行级显示
inline-block:行级块
轮廓(outline)
绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。常用属性:
outline-style:solid(实线)/dotted(虚线)/dashed(虚线,虚线的每段较长)/double(框为空心);设置轮廓样
outline-color:red;设置轮廓的颜色
outline-width:10px设置轮廓的宽度
6.浮动属性
浮动(float)的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在标准文档流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
float:left;
float:right;
7.clear属性
规定浮动元素
值 描述
left 在左侧不允许浮动元素。
right 在右侧不允许浮动元素。
both 在左右两侧均不允许浮动元素。
none 默认值。允许浮动元素出现在两侧。
inherit 规定应该从父元素继承 clear 属性的值。
8.定位属性
(1)相对定位
相对定位:position: relative;
top: -20px;
left: 20px;
bottom: -10px;
right: 20px;
注意:相对于原来的位置,进行指定的偏移,相对定位的话,它任然在标准文档流中,原来的位置会被保留
(2)绝对定位
- 没有父级元素定位的前提下,相对于浏览器定位
- 假设父级元素存在定位,我们通常会相对于父级元素进行偏移
- 在父级元素范围内移动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
margin: 10px;
padding: 5px;
font-size: 12px;
line-height: 25px;
}
#father{
border: 1px solid #666;
padding: 0;
position: relative;
}
#first{
background-color: #a13d30;
border: 1px dashed #b27530;
}
#second{
background-color: #255099;
border: 1px dashed #255066;
position: absolute;
left: 100px;
}
#third{
background-color: #1c6699;
border: 1px dashed #1c6615;
}
</style>
</head>
<body>
<div id="father">
<div id="first">第一个盒子</div>
<div id="second">第二个盒子</div>
<div id="third">第三个盒子</div>
</div>
</body>
</html>注意:相对于父级或浏览器的位置,进行指定的偏移,绝对定位的话,它不在在标准文档流中,原来的位置不会被保留
(3) 固定定位
<style>
body{
height: 1000px;
}
div:nth-of-type(2){ /*fixed,固定定位*/
width: 50px;
height: 50px;
background: yellow;
position: fixed;
right: 0;
bottom: 0;
}
</style>(4)z-index图层
注释:Z-index 仅能在定位元素上奏效(例如 position:absolute;)
img
{
position:absolute;
left:0px;
top:0px;
z-index:-1;
}
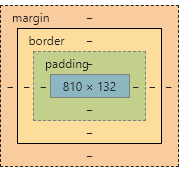
CSS盒子模型

1.边框属性
border-style:边框样式,值有以下情况:
solid:实线
double:空心线
dashed:虚线组成的边框
dotted:圆点组成的边框
border-color:边框颜色
border-width:边框宽度
简写
border: 1px solid red;
2.外边距属性
margin:外间距,边框和边框外层的元素的距离
margin:四个方向的距离(top right bottom left)
margin-top:
margin-bottom:
margin-left:
margin-right:
3.内边距属性
padding:内间距,元素内容和边框之间的距离((top right bottom left))
padding-left:
padding-right:
padding-top:
padding-bottom:
4.圆角边框
<!--
左上 右上 右下 左下,顺时针方向
<!--
圆圈: 圆角 = 半径!
-->
-->
<style>
div{
width: 100px;
height: 100px;
border: 10px solid red;
border-radius: 100px;
}
</style>
5.盒子阴影
<style>
img{
border-radius: 50px;
box-shadow: 10px 10px 100px yellow;
}
</style>
浮动后父级边框坍塌问题
当多个不同大小的图片在父级边框浮动时,会出现坍塌。
(1)第一种解决方式:增加父级元素的高度
#father {
border:1px #000 solid;
height: 800px;
}简单,元素假设有了固定的高度,就会被限制
(2)第二种解决方式:增加一个空的div标签,清除浮动
<div class="clear"></div>
.clear{
clear: both;
margin: 0;
padding: 0;
}简单,代码中尽量避免空div
(3)第三种解决方式:在父级元素中增加一个 overflow: hidden;
简单,下拉的一些场景避免使用
(4)第四种解决方式:父类添加一个伪类:after
#father:after{
content: '';
display: block;
clear: both;
}写法稍微复杂一点,但是没有副作用,推荐使用!
来源:CSDN
作者:贫僧洗发爱飘柔
链接:https://blog.csdn.net/qq_45637894/article/details/103758369