一、下载lib-flexible
npm install lib-flexible --save
二、引入lib-flexible
在main.js中引入
import 'lib-flexible/flexible'
三、设置meta标签
设置设备宽度以及缩放比例等
<meta name='viewport' content='width=device-width,initial-scale=1.0, maximum-scale=1.0,user-scalable=no'>
四、安装px2rem-loader
npm install px2rem-loader --save-dev
五、配置px2rem-loader
在build文件中的util.js,将px2rem-loader添加到cssLoaders中(中间是添加的内容)
const cssLoader = {
loader: 'css-loader',
options: {
sourceMap: options.sourceMap
}
}
// 这里是添加的内容,配置rem适配
const px2remLoader = {
loader: 'px2rem-loader',
options: {
remUnit: 75
}
}
const postcssLoader = {
loader: 'postcss-loader',
options: {
sourceMap: options.sourceMap
}
}
在build文件中的util.js,generateLoaders方法中添加px2remLoader
// generate loader string to be used with extract text plugin
function generateLoaders (loader, loaderOptions) {
const loaders = options.usePostCSS ? [cssLoader, postcssLoader, px2remLoader] : [cssLoader, px2remLoader]
if (loader) {
loaders.push({
loader: loader + '-loader',
options: Object.assign({}, loaderOptions, {
sourceMap: options.sourceMap
})
})
}
六、在终端中重启项目
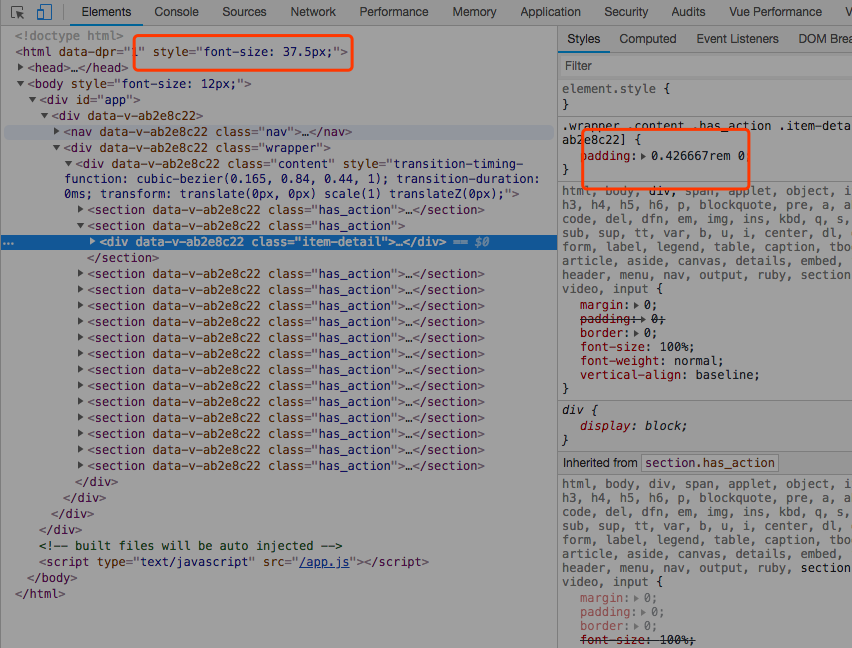
成功启动项目后,在浏览器控制台中会出现。
flexible.js?b156:13 将根据已有的meta标签来设置缩放比例

来源:https://www.cnblogs.com/Jiangchuanwei/p/9919722.html