已经谢过了Openlayer的矢量切片,在这里写一篇关于LeaFlet加载矢量切片的文章,关于矢量切片的概念可以参考我写OpenLayer加载矢量切片的那篇文章传送文章
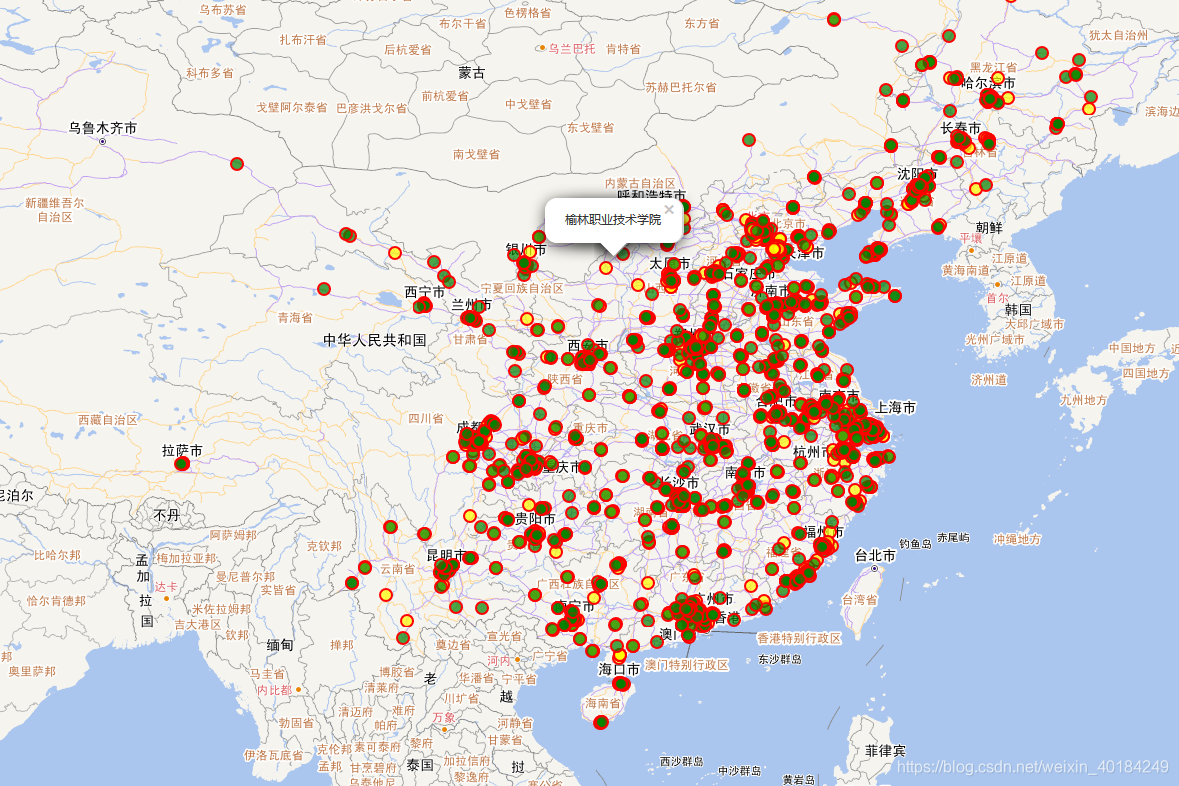
一、效果图
二、需要用到的插件
leaflet 需要使用插件L.vectorGrid.protobuf 这只是插件的一个类用来加载pbf,L.VectorGrid.Slicer用来加载geojson和topojson,api文档
三、全部代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>LeaFlet加载矢量切片</title>
<link href="../script/leaflet/leaflet.css" rel="stylesheet" />
<script src="../script/leaflet/leaflet.js"></script>
<script src="https://unpkg.com/leaflet.vectorgrid@latest/dist/Leaflet.VectorGrid.bundled.js"></script>
<script src="https://unpkg.com/leaflet.vectorgrid@latest/dist/Leaflet.VectorGrid.js"></script>
</head>
<body>
<div id="map" style="width: 100%; height: 1000px"></div>
<script>
var latlng = L.latLng(39.92, 116.46);
var map = L.map('map', {
center: latlng,
zoom: 3,
maxZoom: 22,
crs: L.CRS.EPSG4326
});
L.tileLayer('http://t1.tianditu.com/vec_c/wmts?layer=vec&style=default&tilematrixset=c&Service=WMTS&Request=GetTile&Version=1.0.0&Format=tiles&TileMatrix={z}&TileCol={x}&TileRow={y}', {
maxZoom: 20,
tileSize: 256,
zoomOffset: 1
}).addTo(map);
var normalMapa = L.tileLayer('http://t0.tianditu.gov.cn/cva_c/wmts?layer=cva&style=default&tilematrixset=c&Service=WMTS&Request=GetTile&Version=1.0.0&Format=tiles&TileMatrix={z}&TileCol={x}&TileRow={y}', {
maxZoom: 20,
tileSize: 256,
zoomOffset: 1
}).addTo(map);
var url = "http://localhost:8080/geoserver/gwc/service/tms/1.0.0/cite:university@EPSG:4326@pbf/{z}/{x}/{y}.pbf";
var vectorTileOptions = {
layerURL: url,
rendererFactory: L.canvas.tile,
tms: true,
vectorTileLayerStyles: {
'university': function (properties, zoom) {
var level = properties.school_lev;
if (level=="本科") {
return {
weight: 2,
color: 'red',
opacity: 1,
fillColor: 'yellow',
fill: true,
radius: 6,
fillOpacity: 0.7
}
} else {
return {
weight: 2,
color: 'red',
opacity: 1,
fillColor: 'green',
fill: true,
radius: 6,
fillOpacity: 0.7
}
}
},
},
interactive: true, //开启VectorGrid触发mouse/pointer事件
getFeatureId: function (f) {
return f.properties.osm_id;
}
};
var vectorTile = new L.vectorGrid.protobuf(url, vectorTileOptions).addTo(map);
//为每个点注册一个mouseover事件
vectorTile.on('mouseover', function (e) {
var properties = e.layer.properties;
L.popup()
.setContent(properties.name || properties.type)
.setLatLng(e.latlng)
.openOn(map);
});
//注册map的缩放事件
map.on("zoom", function () {
map.closePopup();
});
</script>
</body>
</html>
在这渲染方式上是以图层的方式university图层,因为就这一个图层,地图加载的是天地图为什么要加载天地图呢?是因为天地图支持4326坐标系,如果选择OSM如果设置4326坐标系加载的地图不连续,还有关于这个js文件引入,下载的压缩包里面显示老是缺东西,不得不引用在线的,另外需要注意的是当你选择以tms服务时, tms: true,该属性要设为true,interactive是开启图层事件的属性。
来源:https://www.cnblogs.com/tuboshu/p/10752271.html