标签的概念
标签可以理解为Html中的语法,它的作用是实现网页中的一些功能.
标签分为’围堵标签’和’自闭’标签.
1.围堵标签
HTML中,绝大多数标签都需要一个[开头标签]和[结尾标签],类似于Java中的’{‘和’}'
把代码写入某个标签的开头和结尾段之内,表示的是该段代码应用于该标签.这种标签格式称之为’围堵标签’
格式:<标签名> </标签名>
2.自闭标签
自闭标签就是不需要开头标签和结尾标签的,如具有换行符作用的’<bc’>
格式:<标签名>
3.标签嵌套
1.标签嵌套是指,用定义一个围堵标签,再在该围堵标签内定义一个或多个其它标签(可以是围堵标签,也可以是闭合标签)
[[[[[[[[[[而实际上,html的功能实现就是基于这些所谓的’嵌套’基础之上.]]]]]]]]]]]
注意:嵌套时要保证开头标签和结尾标签的格式(即名字要一致)要正确.
2.除了固定的标签中,用来定义头文件(网页标题相关)的’ **'和用来定义网页内容的’这两个标签不能够相互嵌套嵌套外,注意,是不能够[相互]地嵌套!因为这两个标签的意义本身就不能够相互嵌套在一起.
其余的皆可以进行嵌套.

标签中的属性概念
在一些标签中,会具有包括但不限于如下的几个属性
如:
color 为定义水平线颜色,
width为定义水平线宽度 ,
siz i为定义水平线高度,
aligh 为定义对齐方式
face 为定义字体(如楷体)
如:hr color="read" width="1000" size="10" align="left"
如果在一些标签中不声明这个属性,那么将会采用其默认值,且不保证每个标签中都带有这些属性
一些属性值不仅可以用数值表示,也可以用百分比表示.
而当属性为颜色’color’时,则可以使用#XXXXX的形式设置颜色值
如表达宽度的’width’属性:<img src="../image/jiangxuan_3.jpg" width="70%">
标签中路径的规则
1.当相对路径的字符串为一个点的’./xxx.jpg’ 时,则指向本html所在目录下的图片文件 如:"./123.jpg" 则指向:练习代码 → 123.jpg 即:一个’.'点代表当前目录
2.当相对路径字符串为两个点的’…/xxx.jpg’时则指向跟本html所在目录为同级的其它的目录下.如"…/image/banner_1.jpg" 则指向:image → banner_1,jpg
其中,'image’目录跟’练习代码’目录,属于同级目录.
即:点’.'的数量多少,可以表示目录的等级就为多高
标签大全
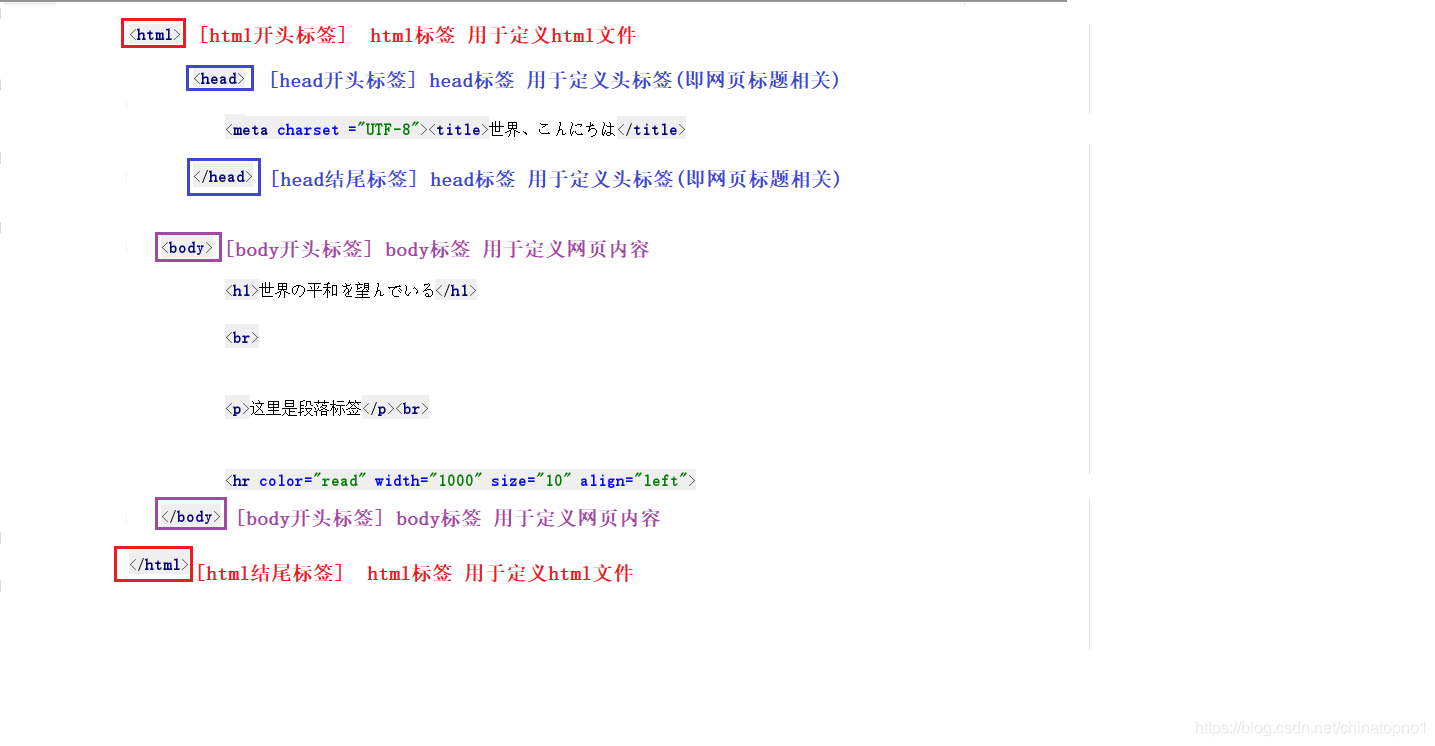
1.html文件定义标签
该标签用于定义html文件,一个html文件内只能有一个’html’标签.
也就是说所有代码要写入该标签内
格式:<html> </html>
2.head头标签
该标签用于指定html文件的一些属性。引入外部的资源,与浏览器的’标题’功能密切相关
如果要给网页起个标题,那么代码就需要写入到其中
格式:<head> </head>
3.title标题标签
定义网页标题,要写入到head标签内
格式:<title> </title>
4.meta编码标签
用于定义网页编码,写在头标签内部.
格式:<meta charset="编码">
5.body网页内容标签
用于定义网页内容,也称之为[体标签],所有网页内容相关的代码要写入到这里头
格式:<body> </body>
6.DOCTYPE网页定义标签
再html5中定义该文件是html文件,写在html文件中第一行
固定格式为:
7.< h1 > 至 < h6 >内容标题
在网页中文本中定义一个标题
有< h1 > ,< h2 >,< h3>,< h4>,< h5>,< h6 >
数值越大,表示标题字体越小.
格式:<h1> </h1>
8.< b >字体加粗
用于将字体加粗
格式:<b> </b>
9.< i >字体斜体
用于将字体斜着呈现
格式:<i> </i>
10.< font >设置字体和颜色
用于设置字体(如楷体),颜色,大小)
格式:
列如:
<font color="#a9a9a9" size="2" face = "楷体"> 江苏传智播客教育科技股份有限公司<br>
版权所有Copyright © 2006-2018, All Rights Reserved 苏ICP备16007882
</font>
11.< center >文本居中
将文本置于网页中间
格式:<center> </center>
12.< img >图片标签
用于显示图片,
图片标签<img> 属性有多个,其中src为路径,align为对齐方式 alt为图片标题(当图片加载失败时显示),width为宽度,height为高度
格式:<img src="相对路径" 属性列>
列如:
<img src="../image/jiangxuan_3.jpg" width="70%">
13.ol/ul列表标签
在html中存在列表标签,用于将多行文本以列表的形式展现.
其中有以ol标签和ui标签分类,ol代表有序列表,ui代表无序列表
在ol/ul围堵式标签内,又以li标签定义列表文本内容.
一.ol有序列表
有序排序 HTML中的有序排序,并非是按照元素内容的长度等等去排序,
而是指在每行元素前加上一个用于表示前后顺序的字符.如数字或英文字母
格式:<ol type="阿拉伯数字/字母/罗马数字"> <li>列表元素</li> </ol>
列如:
<ol type="1">
<li>世界が平和になること</li>
<li>お金持ちになること</li>
<li>出世できること</li>
<li>スキの人と遊ぶこと</li>
</ol>

2.ul无序列表
无序排序只是意味着每行元素前不需要加上表示前后顺序的字符.
但无序排序可以在每个元素前加上固定字符做标识.如加上圆点.
用来表示标识符的关键字分别为 disc / square / circle
格式:<ul type="disc/square/circle"> <li>列表元素</li> </ul>
列如:
<h1>順調のないランキング</h1>
<ul type="disc">
<li>世界和平</li>
<li>成为お金持ち</li>
<li>出世</li>
<li>和喜欢的人游玩</li>
</ul>

14.< a>超链接标签
用于网页中超链接.
属性分别为:
href:指定访问资源的URL(统一资源定位符) 表示要访问的资源,如果要访问网址,需要加上’http://'字符串,如果是邮箱,则字符串需要加上’mailto:
target:指定打开资源的方式 可以是跳转方式也可以是弹出新窗口方式,如果省略属性则默认为跳转方式,如果指定为’_self’也是跳转方式,
如果属性值为’_blank’则为弹出新窗口方式
格式:<a 属性列>超文本标题</a>
列如:
<a href="http://www.baidu.com" target="_blank">访问百度</a><br>
注意: 之前说过,标签可以嵌套,比如同’图片标签’进行嵌套,那么就可以实现’点击图片就能访问超链接’的功能 如:<a href="http://google.com"><img src="../image/jingxuan_2.jpg">图片访问</a>
15.块标签(仅了解,今后结合CSS使用)
仅了解,今后结合CSS使用
- div:每一个div占满一整行。块级标签
* span:文本信息在一行展示,行内标签 内联标签
16.语义化标签(仅了解,今后结合CSS用)
仅了解,今后结合CSS用
语义化标签:html5中为了提高程序的可读性,提供了一些标签。
1. <header>:页眉
2. <footer>:页脚
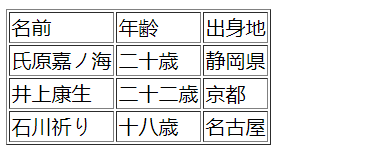
17.表格标签


表格标签用于定义网页中的表格
标签分为三大块.
一.table围堵标签:用于定义一个表格块,表格的行数和内容都要写在里头.
它的属性有6个.分别为
1.width:定义表格宽度
2.border:定义表格边框
3.cellpadding:定义内容和单元格的距离
4.cellspacing:定义单元格之间的距离。如果指定为0,则单元格的线会合为一条、
5.bgcolor:定义表格背景色
6.align:对齐方式 如(center)
格式:<table 属性列>tr围堵标签 </table>
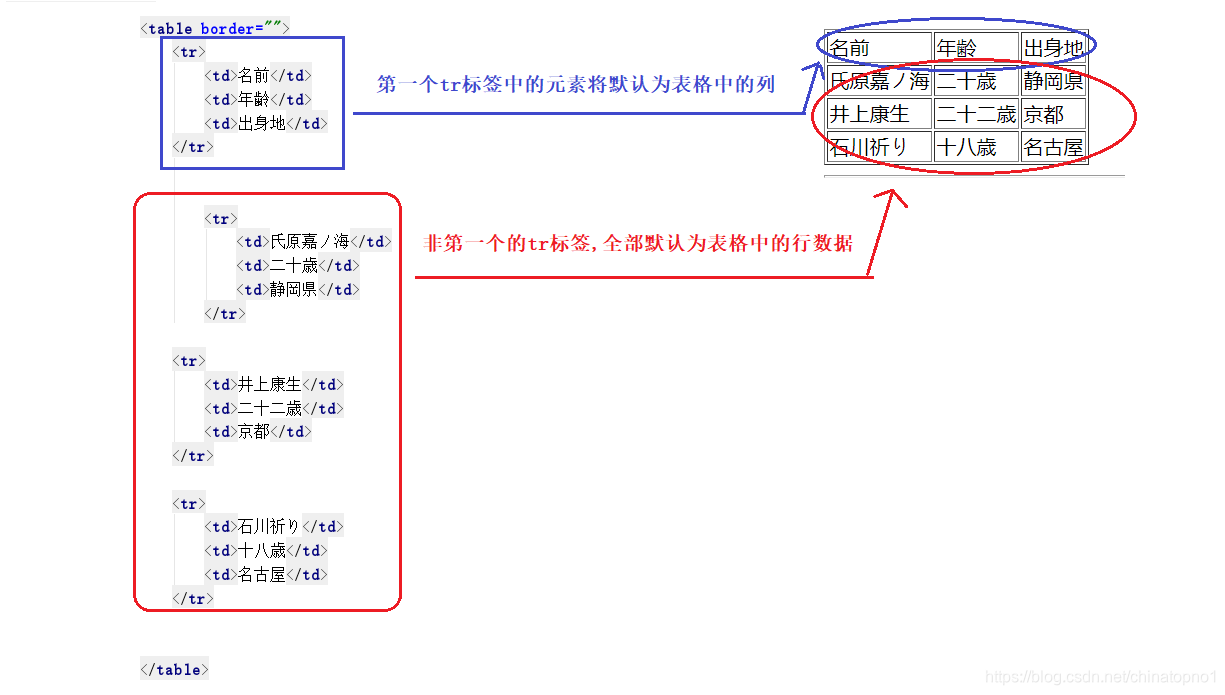
二. tr围堵标签:用于定义表格中的’行’
tr围堵标签具有一个特性,那就是第一个tr标签中的所有td元素内容将默认为表格中的列
它的属性有3个,分别为
1.bgcolor:背景色
2.align:对齐方式
3.height:高度
格式:<tr 属性列>td围堵标签 </tr>
三. td围堵标签:定义表格元素,即每行每列的数据
它分别有2个属性
**1.colspan:合并列 即:跨列
将本身需要多个列来对应到行的数据,直接用一个列概括
2.rowspan:合并行 即:跨行
将本身需要多行来对应到列的数据,直接用一行概括.
**
格式:<td 属性列>表格数据</td>
未知:
* <caption>:表格标题
* <thead>:表示表格的头部分
* <tbody>:表示表格的体部分
* <tfoot>:表示表格的脚部分
18.hr 展示一条水平线
用于在网页画一条线,这是一个自闭标签
属性有以下4个:
color:颜色
width:宽度
size:高度
align:对其方式 center代表居中 left代表左对齐 right代表右对齐
格式:<hr 属性列>
列如:
<hr color="#ff8c00" width="10000" size="2">
来源:CSDN
作者:君を見つけて
链接:https://blog.csdn.net/chinatopno1/article/details/103971140
