"^" :^会匹配行或者字符串的起始位置,有时还会匹配整个文档的起始位置。
"$" :$会匹配行或字符串的结尾
"\b" :不会消耗任何字符只匹配一个位置,常用于匹配单词边界 如 我想从字符串中"This is Regex"匹配单独的单词 "is" 正则就要写成 "\bis\b" \b 不会匹配is 两边的字符,但它会识别is 两边是否为单词的边界
"\d": 匹配数字,例如要匹配一个固定格式的电话号码以0开头前4位后7位,如0737-5686123 正则:^0\d\d\d-\d\d\d\d\d\d\d$ 这里只是为了介绍"\d"字符,实际上有更好的写法会在 下面介绍。
"\w":匹配字母,数字,下划线.例如我要匹配"a2345BCD__TTz" 正则:"\w+" 这里的"+"字符为一个量词指重复的次数,稍后会详细介绍。
"\s":匹配空格 例如字符 "a b c" 正则:"\w\s\w\s\w" 一个字符后跟一个空格,如有字符间有多个空格直接把"\s" 写成 "\s+" 让空格重复
".":匹配除了换行符以外的任何字符这个算是"\w"的加强版了"\w"不能匹配 空格 如果把字符串加上空格用"\w"就受限了,看下用 "."是如何匹配字符"a23 4 5 B C D__TTz" 正则:".+"
"[abc]": 字符组 匹配包含括号内元素的字符
"*"(贪婪) 重复零次或更多 例如"aaaaaaaa" 匹配字符串中所有的a 正则: "a*" 会出到所有的字符"a"
"+"(懒惰) 重复一次或更多次例如"aaaaaaaa" 匹配字符串中所有的a 正则: "a+" 会取到字符中所有的a字符, "a+"与"a*"不同在于"+"至少是一次而"*" 可以是0次,
"*?" 重复任意次,但尽可能少重复 如 "acbacb" 正则 "a.*?b" 只会取到第一个"acb" 原本可以全部取到但加了限定符后,只会匹配尽可能少的字符 ,而"acbacb"最少字符的结果就是"acb"
"+?" 重复1次或更多次,但尽可能少重复与上面一样,只是至少要重复1次
"??" 重复0次或1次,但尽可能少重复 如 "aaacb" 正则 "a.??b" 只会取到最后的三个字符"acb"
"{n,m}?" 重复n到m次,但尽可能少重复如 "aaaaaaaa" 正则 "a{0,m}" 因为最少是0次所以取到结果为空
"{n,}?" 重复n次以上,但尽可能少重复如 "aaaaaaa" 正则 "a{1,}" 最少是1次所以取到结果为 "a"
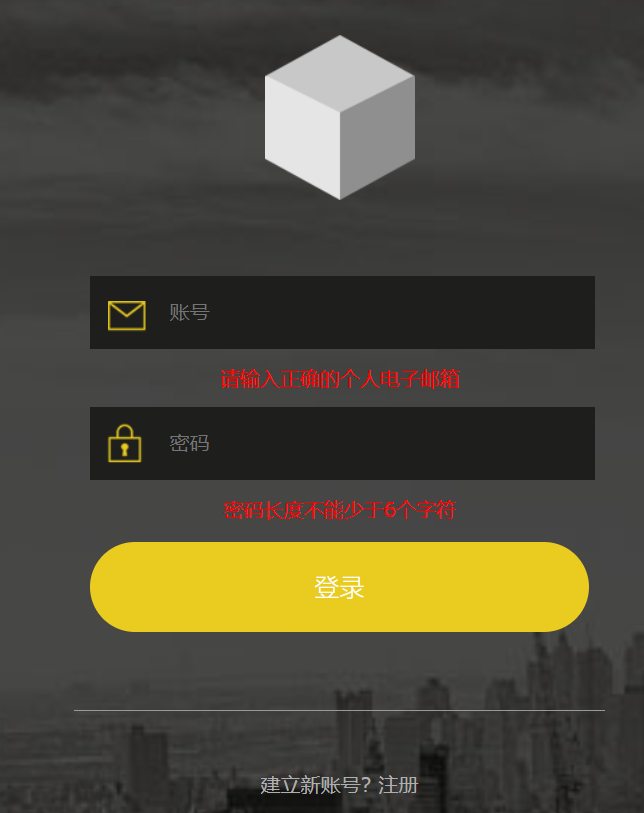
验证失败的样子

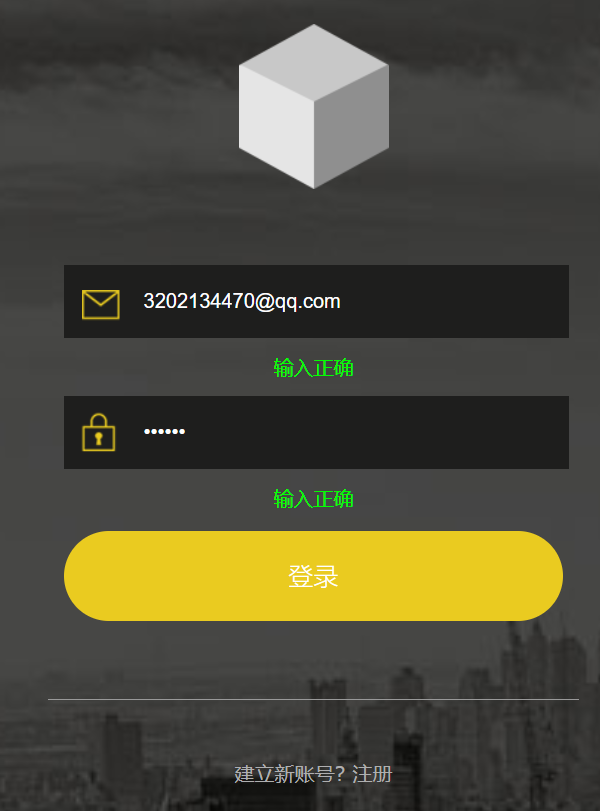
验证正确的样式

下面写给小案例
<body>
<div class="app-block">
<div class="cube"><img src="./images/cube.png" class="img-responsive" alt="" /></div>
<form>
<input type="text" id="username" class="text" value="" placeholder="账号">
<div></div>
<input type="password" id="userpwd" value="" placeholder="密码" class="num" />
<div></div>
<div class="button"><input id="login" type="button" value="登录"></div>
<div class="hint"></div>
<p>
<a href="#>" 忘记密码 ?</a></p>
</form>
<p class="sign">建立新账号? <a href="register.html"> 注册</a></p>
</div>
<script>
var input = document.getElementsByClassName("text")[0];
var input1 = document.getElementsByClassName("num")[0];
var input2 = document.getElementsByClassName("button")[0];
var div = document.getElementsByTagName("div")[2];
var div1 = document.getElementsByTagName("div")[3];
div.style.color = "#fff";
div1.style.color = "#fff";
input.onfocus = function fun() {
div.innerHTML = "请输入正确的个人电子邮箱";
}
input.onblur = function fun1() {
var value1 = input.value;
var reg = /^([a-zA-Z\d])(\w|\-)+@[a-zA-Z\d]+\.[a-zA-Z]{2,4}$/;
if (reg.test(value1)) {
div.style.color = "#0f0"
div.innerHTML = "输入正确"
} else {
div.style.color = "#f00"
}
}
input1.onfocus = function fun2() {
div1.innerHTML = "密码长度不能少于6个字符";
}
input1.onblur = function fun3() {
var value2 = input1.value;
var reg1 = /^[a-zA-Z0-9]{6,10}$/;
if (reg1.test(value2)) {
div1.style.color = "#0f0"
div1.innerHTML = "输入正确"
} else {
div1.style.color = "#f00"
}
}
</script>
</body>
来源:https://www.cnblogs.com/jiangquhan/p/12193942.html