box-shadow 盒子阴影
box-shadow: x y blur spread color type;
x轴偏移量 正值向右,负值向左y轴偏移量 正值向下,负值向上blur阴影大小(模糊程度)
只可为正值,值越大阴影的边缘就越模糊spread阴影扩展:阴影开始模糊的位置,可为负值color阴影颜色type阴影投射方式
外阴影outset(默认)
内阴影inset
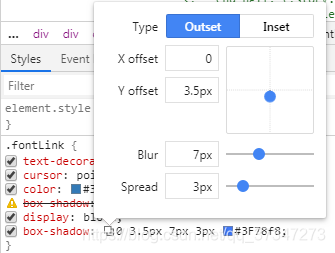
示例1
box-shadow: 0 3.5px 7px 3px #3F78f8;
| 示例 | 效果图 | chrome详解图 |
|---|---|---|
| box-shadow |  |
 |
示例2
div {
box-shadow: 0 8px 8px rgba(202,12,22,.24), 0 0 8px rgba(202,12,22,.12);
}
| 示例 | 效果图 |
|---|---|
| box-shadow |  |
text-shadow 文字阴影
text-shadow: x y blur color;
x轴偏移量 正值向右,负值向左y轴偏移量 正值向下,负值向上blur模糊半径,正值,从出现到消失的长度color阴影颜色- 支持阴影叠加
示例
p {
text-shadow: 5px 5px 20px red, 15px 15px 20px orange;
}
| 示例 | 效果图 |
|---|---|
| text-shadow |  |
来源:CSDN
作者:康一夏
链接:https://blog.csdn.net/qq_37347273/article/details/103904777