世界上只有两种物质:高效率和低效率;世界上只有两种人:高效率的人和低效率的人。——萧伯纳
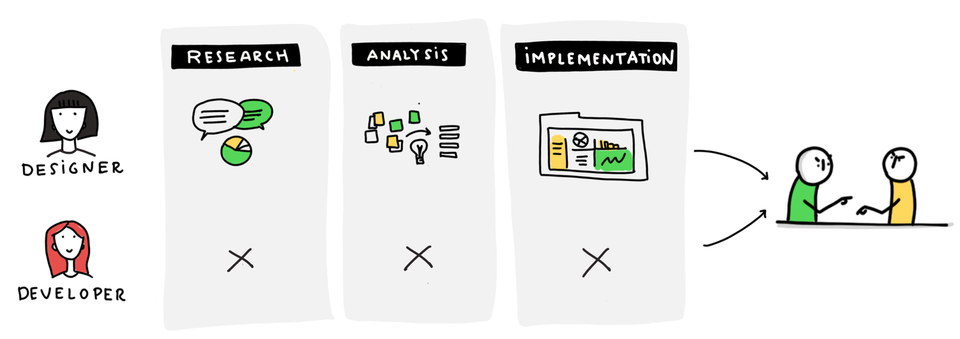
在产品开发过程中,涉及到的人员泛而杂,但最主要的人员还是产品、设计和开发。一个产品的成功与否取决于他们如何有效沟通,如何共同协作来尽可能提高质量和工作效率。高效的工作可以是通过并行工作缩短迭代周期,也可以是通过文档方式进行有效协同。但无论采取哪种方式,我们都面临一个现实而又复杂的问题—团队协作。
那么,如何建立起产品、设计和开发人员之间的高效团队协同呢?一种实现方法是产品和设计去学习使用开发工具,不需要从头到尾开发App,但至少能如实和迅速的交流设计意图,进行有效沟通。或者是开发人员去学习使用设计工具,了解产品和设计相关的专业知识。通过这种方法,其中的复杂性可想而知。

设计图与前端界面是否一致,这是前端工程师与UI设计师的协同工作中最关键的一环。有过经验的产品、设计师和开发人员都知道,设计图与前端界面实现不一致的问题时有发生。所以经常写完的前端页面都需要去修改,周而复始。特别是做移动端Web,频繁的修改页面不仅让参与的人员觉得很烦,也非常非常浪费时间和心力。通过自身经验的总结以及对工作流程的梳理,我发现,大部分工作流程可以分为两种情形。
情形一
(偷懒的)UI设计师:只负责设计UI界面,出PSD,AI与PSD效果图,不出标注图。
前端开发:拿到PSD文件去测量里面间距,去切图,实现前端页面。
结果:UI设计师直接给个目录,某些元素甚至只有一个“形状一”的命名。而这就导致了前端工程师工作量倍增,效率低下,延误产品周期。设计稿里面每一个页面元素都需要手动标注,而且还要找到对应的图层去切图,切换之后还要实现前端页面。工作量可想而知。而且,实现页面之后,与效果图仍旧有出入。
情形二
(勤快的)UI设计师:负责设计UI界面,出PSD效果图、标注图、切图。
前端开发:直接看效果图与标注图,实现前端页面。
结果:看上去明显比之前好多了,前端工程师的工作量有减少。但是问题又来,标注图像素单位不准确,字体大小不一,页面元素之间还是存在误差,页面最终效果与UI效果图依然有出入。工作效率还是没有得到有效提升。

情形三
产品经理:负责给设计师或者开发提需求。需求文档五花八门,Excel, Word,PPT。
结果:产品经理拿着五花八门的需求文档交付给设计师或者开发。一到需要用的时候查找文档费时费力,一不小心文档被删掉,产品经理再次返工。文档管理问题在团队管理中也是一个痛点,工作做得不到位,高效协同又何从谈起呢?
以上三种情形相信对各位产品、设计师和开发人员来说都似曾相识。如何协调与UI设计的工作流程?前端工程师能否精准还原设计稿的尺寸?如何让产品经理有效管理需求文档?如何让相关人员实现团队协同?这个问题简直成了我的心头梦魇,寝食难安。难道就没有一种最终的解决方案吗?!
除了开头设计师和开发互相学习的方法,还有一种就是找到一款高效协同的产品工具,支持智能标注,一键切图,实现快速创建交互文档的工具!假如有这么一款万能的工具的话,真的是想想都激动٩(๑>◡<๑)۶ 呢!
好在摹客团队出品的iDoc解决了我的烦恼,再也不用寝食难安了!可以说完美解决了产品、设计师和开发人员之间的沟通和团队协同问题。

在产品开发过程中,团队中各参与人员的痛点各不相同。那么作为一款简单快捷的团队协作产品,摹客iDoc到底可以解决产品、设计师和开发人员的哪些痛点呢?
设计师会告诉你是交付。
产品经理告诉你是沟通。
开发工程师会告诉你是低效。
用了之后才发现,iDoc简直就是一款救命神器!
1. 对设计师—作品轻松交付
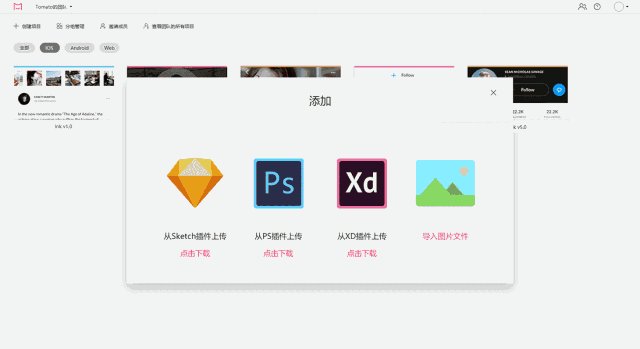
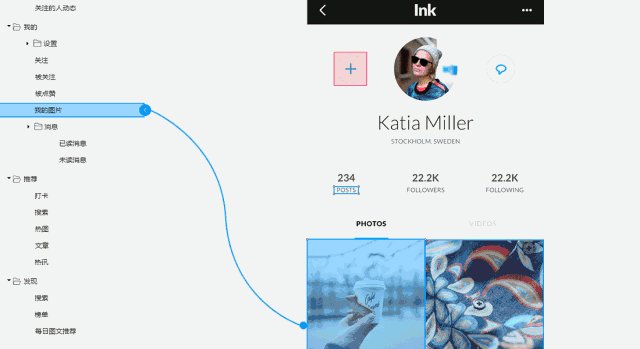
- 设计稿一键上传
- 支持Sketch、PS、XD的设计原稿和设计图
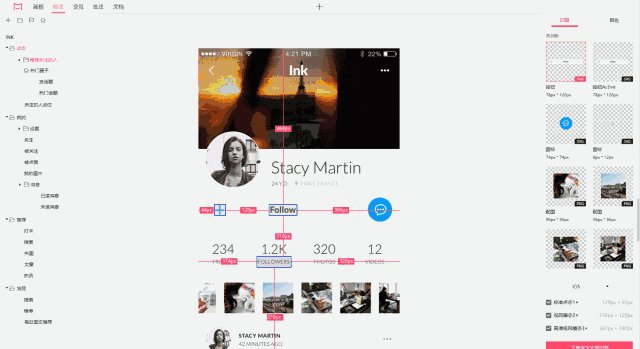
- 标注和切图自动生成,告别手动操作
- 设计规范自动采样生成,还可分类管理、同步应用、一键导出设计风格指南

情形一中设计师和开发之间的“矛盾”迎刃而解。“偷懒的”设计师不再令人讨厌,开发人员也不用叫苦不迭,从此告别手动测量和切图。更重要的是,产品周期不再延误,用户也不用屡屡遭遇各种“跳票”问题啦。
2. 对产品经理—需求清晰表达
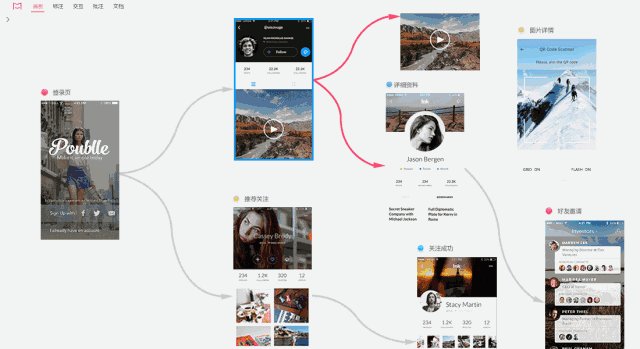
- 全貌面板展示流程,弹出放大镜,查看微小距离的标注;
- 页面任务完成度一目了然,支持页面完成状态制定,便于快速查看和掌握全局进度
- 多种批注样式,20多种标记图标,更好的表达想法和意见
- 交互演示快速方便,支持9种动画特效
- 支持多种的原型(Axure、Justinmind、Mockplus)和各类office文档预览、图片文件预览、pdf和文本文件预览。还同时支持分组,便于管理。

对产品经理而言,如何将需求表达得顺畅无障碍,也是很头疼的问题。基于不同的使用习惯,每个产品经理使用的原型设计工具或者文档工具也各不相同。iDoc对多种原型和文档的友好支持解决了产品经理之间,产品经理与设计师之间,以及与开发人员之间的协同沟通问题,一键发布在线预览,方便省事。
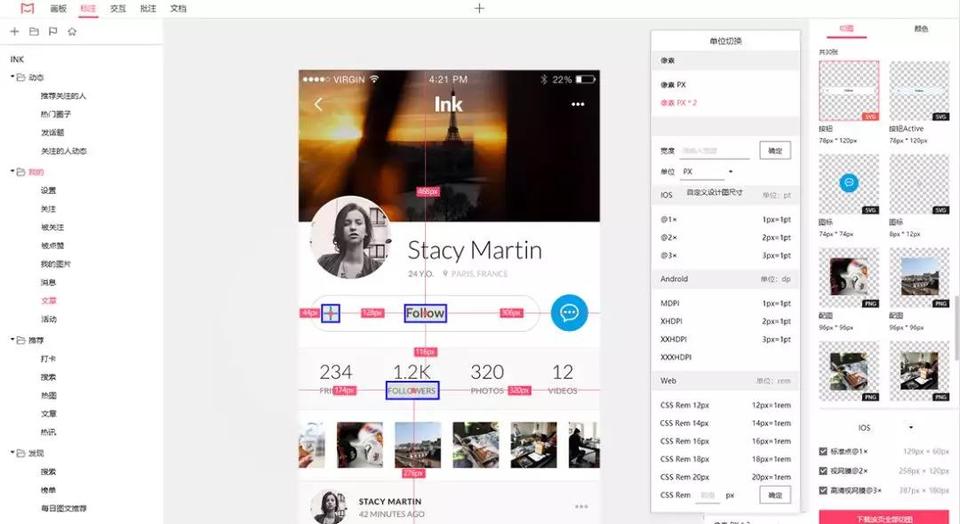
3. 对前端工程师—省心编程开发
- 轻松查看智能标注。还可显示百分比标注,一次选择多个图层并智能标注
- 自动获取切图,可下载多个或全部切图
- 各种平台适配自动呈现,不同设备的单位做自动转换,更符合实际需要
- 一键查看页面中的重复元素,如文本、颜色、边距、宽度等
- 样式代码自动导出,自动将页面中使用的颜色、文本字号(样式等)整理为设计规范,拿来就用

智能标注,样式代码自动导出,对于情形二中的场景,更是锦上添花。自动化和规范化的输出,对前端工程师非常友好。智能标注更是节省了不少时间,不用担心像素单位不准确,页面元素有误差!
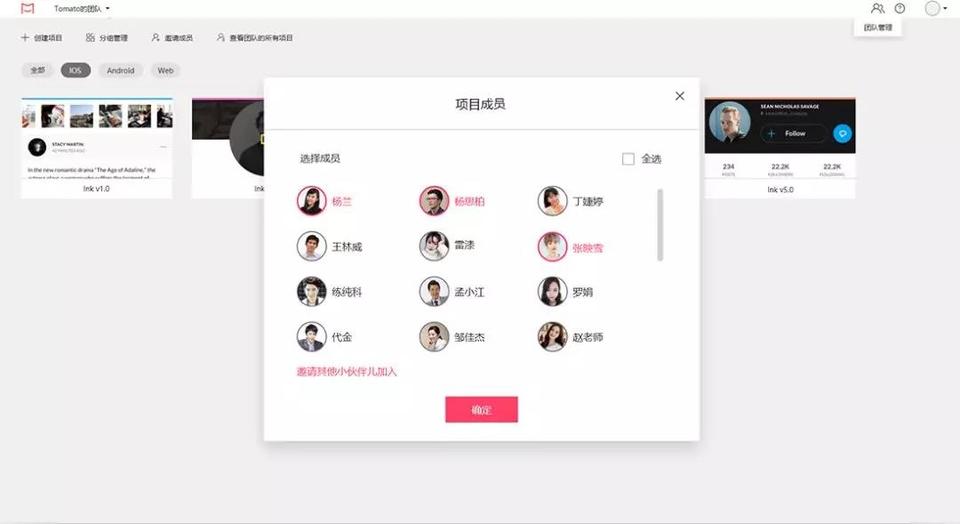
4. 对整个团队—高效协同
- 告别混乱的文档和各种说明,从产品、设计到开发,一份文档就够
- 产品经理、设计师、前端开发协同工作
- 团队、项目均可分组管理,可设定不同身份和权限
有了整体的团队协作功能,产品、设计师、开发人员纳入到同个项目团队中,不同分工下的输出文档有了统一管理,整个产品线形成闭环式操作,无缝衔接,流畅沟通,项目进度全局把控,皆大欢喜!

项目产品千千万,但对产品开发中的相关人员来说,需求和痛点都是一致的。大家都在期盼着有一款如万金油般存在的协作平台解决需求和痛点,减少沟通和修复成本,不用再喋喋不休的描述需求,不用再周而复始的检查切图和标注是否标准。或许对你的期望而言,摹客iDoc并没有那么“万金油”,但它确实能解决不少目前亟待解决的团队协同问题。
终于,我现在可以告诉你,有了摹客iDoc协作平台,UI设计师满意了,产品经理满意了,前端工程师满意了,整个团队都满意了。自然,老板也满意了。
来源:https://www.cnblogs.com/jongde-0077/p/9714856.html