知识导航:
- 何为定位
- 定位的分类及其特点
- 定位应用
- 定位是否也改变显示模式
1. 何为定位
分别看下面的效果图:
图一
图二
像图一左下角的可以随着页面的滚动,但自身位置可以保持在浏览器可视位置相对不变的小导航栏;图二压在轮播图上边的几个小圆点。这两种效果使我们前几篇所用技术无法办到的。
也许你会想浮动也可以使盒子脱标,压在其标准流盒子的上方。但这里我很遗憾的告诉你,浮动的盒子是无法压住图片和文字的。
定位的重要性油然而生。
详解:
定位也是用来布局的,他有两部分组成。定位模式、边偏移
先说边偏移:
简单来说我们定位的盒子,是通过边偏移来移动位置的。定位的盒子有了边偏移才有了价值
| 边偏移属性 | 示例 | 描述 |
|---|---|---|
top |
top: 80px |
顶端偏移量,定义元素相对于其父元素上边线的距离。 |
bottom |
bottom: 80px |
底部偏移量,定义元素相对于其父元素下边线的距离。 |
left |
left: 80px |
左侧偏移量,定义元素相对于其父元素左边线的距离。 |
right |
right: 80px |
右侧偏移量,定义元素相对于其父元素右边线的距离 |
定位模式
在 CSS 中,通过 position 属性定义元素的定位模式,语法如下:
选择器 { position: 属性值; }
| 值 | 语义 |
|---|---|
static |
静态定位 |
relative |
相对定位 |
absolute |
绝对定位 |
fixed |
固定定位 |
2. 定位的分类及其特点
如上边position的不同属性值,即代表的四种定位方式。
2.1 静态定位(static) - 了解
- 静态定位是元素的默认定位方式,无定位的意思。就是标准流的样子,这种我们无需理会
- 静态定位在布局时我们几乎不用的
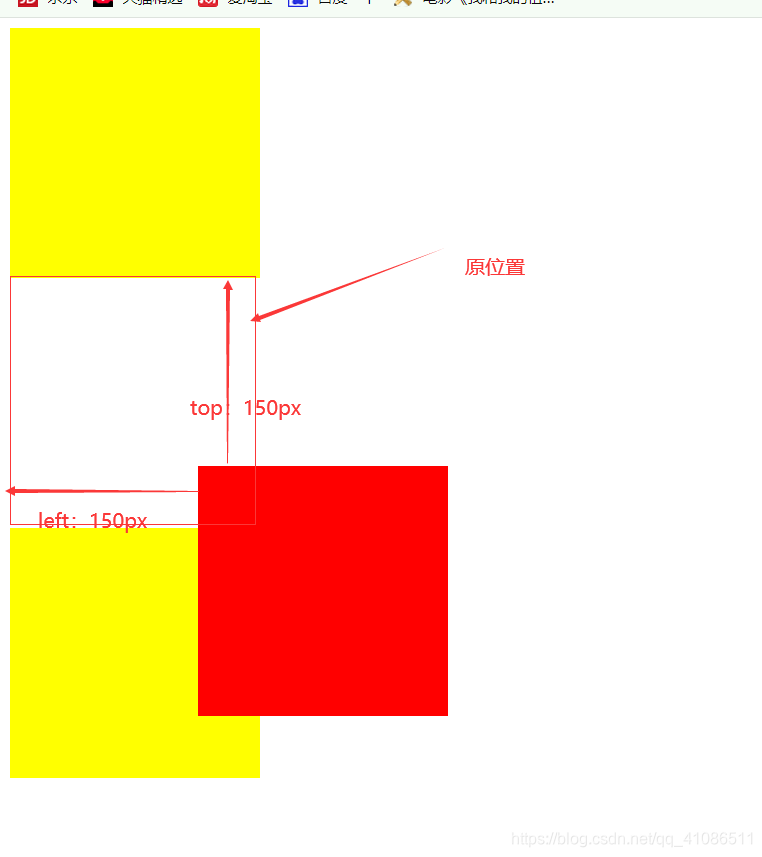
2.2 相对定位(relative) - 重要
相对定位是元素相对于它原来在标准流中的位置来说的。
示例:
代码
给与第二个盒子相对定位看其特点。
<style>
div {
width: 200px;
height: 200px;
background-color: yellow;
}
.demo {
position: relative;
top: 150px;
left: 150px;
background-color: red;
}
</style>
<body>
<div class="demo02"></div>
<div class="demo"></div>
<div class="demo03"></div>
</body>
效果图:
发现其特点如下:
- 相对于自己原来在标准流中位置来移动的
- 原来在标准流的区域位置继续占有
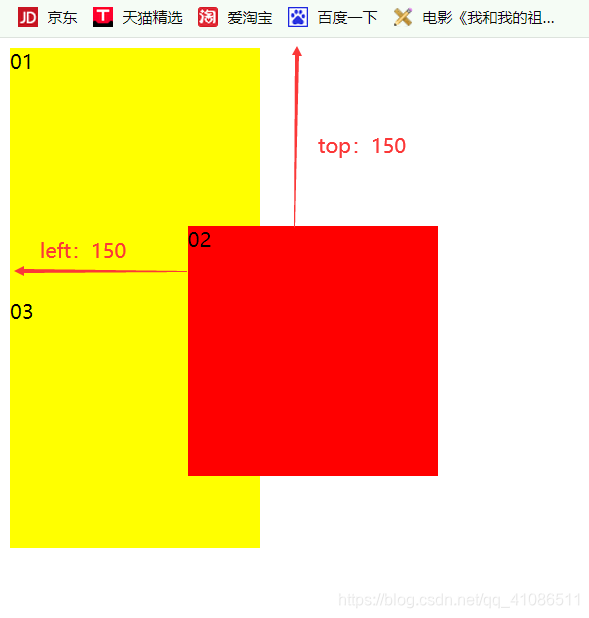
2.3 绝对定位(absolute) - 重要
绝对定位是元素以带有定位的父级元素为参照来移动位置。
示例
仍是将二号盒子设置定位看其特点
<style>
div {
width: 200px;
height: 200px;
background-color: yellow;
}
.demo {
position: absolute;
top: 150px;
left: 150px;
background-color: red;
}
</style>
<body>
<div class="demo02">01</div>
<div class="demo">02</div>
<div class="demo03">03</div>
</body
效果图:
发现其特点:
- 脱标,不占位置,且不保留其位置
- 父元素无定位,则以浏览器为参照
- 父元素要有定位,元素以结构距离最近(嵌套关系最近的)、已经定位(绝对、固定或相对定位)的祖先元素进行定位。即假设爷爷父亲均有定位,则参照物为父亲
定位口诀 —— 子绝父相,绝对定位元素要求一个有定位的父级来管教。那么我们的父级元素使用相对定位再合适不过了。如果父级也使用绝对定位,那么试想一下。子是绝对定位已经脱标,且不保留其原来位置。父元素也是绝对定位,性质和儿子一样脱标,不保留原来位置。那么在他们下面的标准流盒子自然而然挤了上来
2.4 固定定位(fixed) - 重要
固定定位是绝对定位的一种特殊形式,所以它也是完全脱标 —— 完全不占位置;
但它的不同在于:参照物是浏览器的可视窗口(简单认为浏览器全屏时我们的屏幕)
它和父元素没有任何关系,单独使用即可。且其特点就是不随滚动条滚动。效果类似于一般网站下面的返回顶部按钮。
使用就是写一个盒子,给与position:fixed;写上边偏移即可。比较简单不做示例了
3. 定位应用
3.1 使绝对定位的盒子居中
举例:水平居中(竖直居中同理)
步骤:
- left:50%
- magin-left:盒子宽度的一般
解释:我们要实现的效果
开始时:
left:50%即走到距父亲盒子左边一半的距离
显然走过了,往回走呗。left越大,距父左越远。我们走过了,走过的距离是小盒子宽度的一半。那么再走回这个距离就可以了。即left的值为-小盒子宽度一半
(如果你是新手你这样理解,left:50%用具体数。假设现在是left:1000px。即现在的位置是距分左端1000px,但是这个位置是走过了的。实际位置假设900px达到效果。那么我们就得left:-100px。即从即左1000的位置减掉了100)
实现效果:
3.2 堆叠顺序(z-index)
在使用定位布局时,可能会出现盒子重叠的情况。即有这样三个盒子
三个盒子都加了绝对定位之后:
它们默认的是后来者居上,即2盖住1,3盖住2 。但我想让1号盒子显示出来该怎么办?
解决:
css中有一个z-index 层叠等级属性可以调整盒子的堆叠顺序
使用:

z-index 的特性如下:
- 属性值为正整数、负整数或0,默认值是 0,数值越大,盒子越靠上;
- 数字后面不能加单位。
- 只能应用于相对定位、绝对定位和固定定位的元素,其他标准流、浮动和静态定位无效。
4. 定位是否也改变显示模式
绝对定位和固定定位也和浮动类似, 默认将盒子转化为行内块。
并且:
浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题。(为解决外边距塌陷又有了一种方法)
小结
| 定位模式 | 是否脱标占有位置 | 移动位置基准 | 模式转换(行内块) | 使用情况 |
|---|---|---|---|---|
| 静态static | 不脱标,正常模式 | 正常模式 | 不能 | 几乎不用 |
| 相对定位relative | 不脱标,占有位置 | 相对自身位置移动 | 不能 | 基本单独使用 |
| 绝对定位absolute | 完全脱标,不占有位置 | 相对于定位父级移动位置 | 能 | 要和定位父级元素搭配使用 |
| 固定定位fixed | 完全脱标,不占有位置 | 相对于浏览器移动位置 | 能 | 单独使用,不需要父级 |
来源:CSDN
作者:强风知劲草
链接:https://blog.csdn.net/qq_41086511/article/details/103859885



