前言
前文咱们已经聊过原生NodeJS如何打一个最简单的服务器,也就是nodejs http模块
在http篇我们结尾做了一个小东西 - 详细文章地址:Nodejs-基础-http
也就是这个,这里面咱们直接用switch来判断请求的什么,那这个大家也都知道,如果东西多了,就写疯了,
而且,现在只能输入一个字符串,要是请求个图片或者视频,就不行了,当然了,base64也可以,不过。。。。。。那玩意体积不还大么,再说也有更好的方法,也就是咱们今天说的——fs模块
那么今天我就来聊一聊fs模块
功能:fs主要是读文件和写文件用的,用途非常广法也非常方便,也是系统自带的文件类型操作的模块
应用场景
- 在web端我们通常会需要一些埋点,所谓埋点也就是看看用户都对什么感兴趣,都点了写什么,搜集数据供数据部分分析,做可视化也好做一些分析模型都好,都是需要详细的数据的,这些一般都是后台保存好现成的文件,对文件进行增删改以及格式整理
- 在写一些工具的时候,类似webpack这种,都是需要用fs读出来再去交给babel编译成ast语法树然后处理完再写入新文件
- 在一些上传图片、视频的时候会用到
用法
说了那么多,具体怎么用呢,其实fs有很多很多方法,复制粘贴移动的,咱们这里说两个主要并且常用的
fs.readFile(文件名,function(err, data){}) —— 读文件
fs.writeFile(文件名,内容, function(err){}) —— 写文件
这两个方法从名字都能看出来他俩是干哈得了,至于为什么会有回调呢,可能会有人有疑问,回调回调的就回调地狱了,套很多层,很麻烦对不对
其实是这样的,想象一下,服务器是同步还是异步的(说了句废话),同步异步用最俗的话来说就是异步一快跑同步等着前一个跑完,那么每个readFile肯定都需要一个回调,但是回调地狱怎么解决呢,前端同学应该了解的比较多,
async await promise 真香,事实上node 和 node框架express都有这个问题,就是项目容易回调地狱,这也就是为什么express官方团队都受不了express了 又写了个koa,当然,express这些和node原生相关的库也都是有promise版或者有库可以统一转换的,这个不用担心,以后的文章会提到
好的,那让我们直接来试试
demo
readFile
首先 建两个文件,像这样
然后边写 fs.js
const fs = require('fs');
fs.readFile('./1.txt', (err, data) => {
if (err) {
console.log('读取失败');
return;
}
console.log(data);
});
readFile 和 writeFile 的回调函数里都有两个参数,一个是err,一个是data,这个很好理解,一个是读文件失败原因,一个就是真实读过来的数据
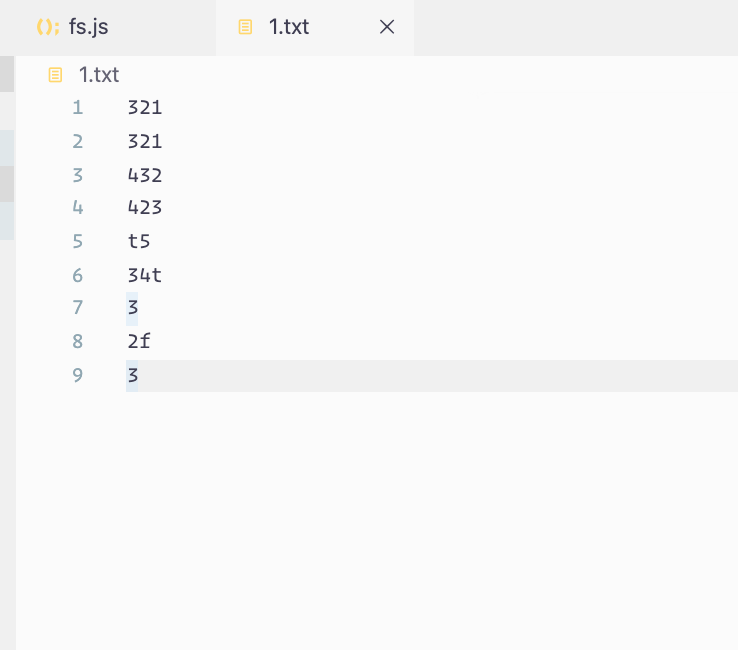
然后咱们在1.txt里随便写点文字,像这样👇
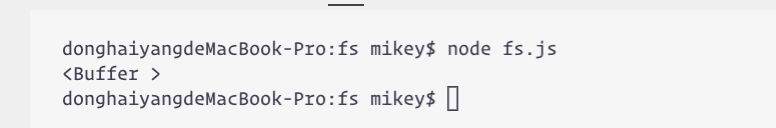
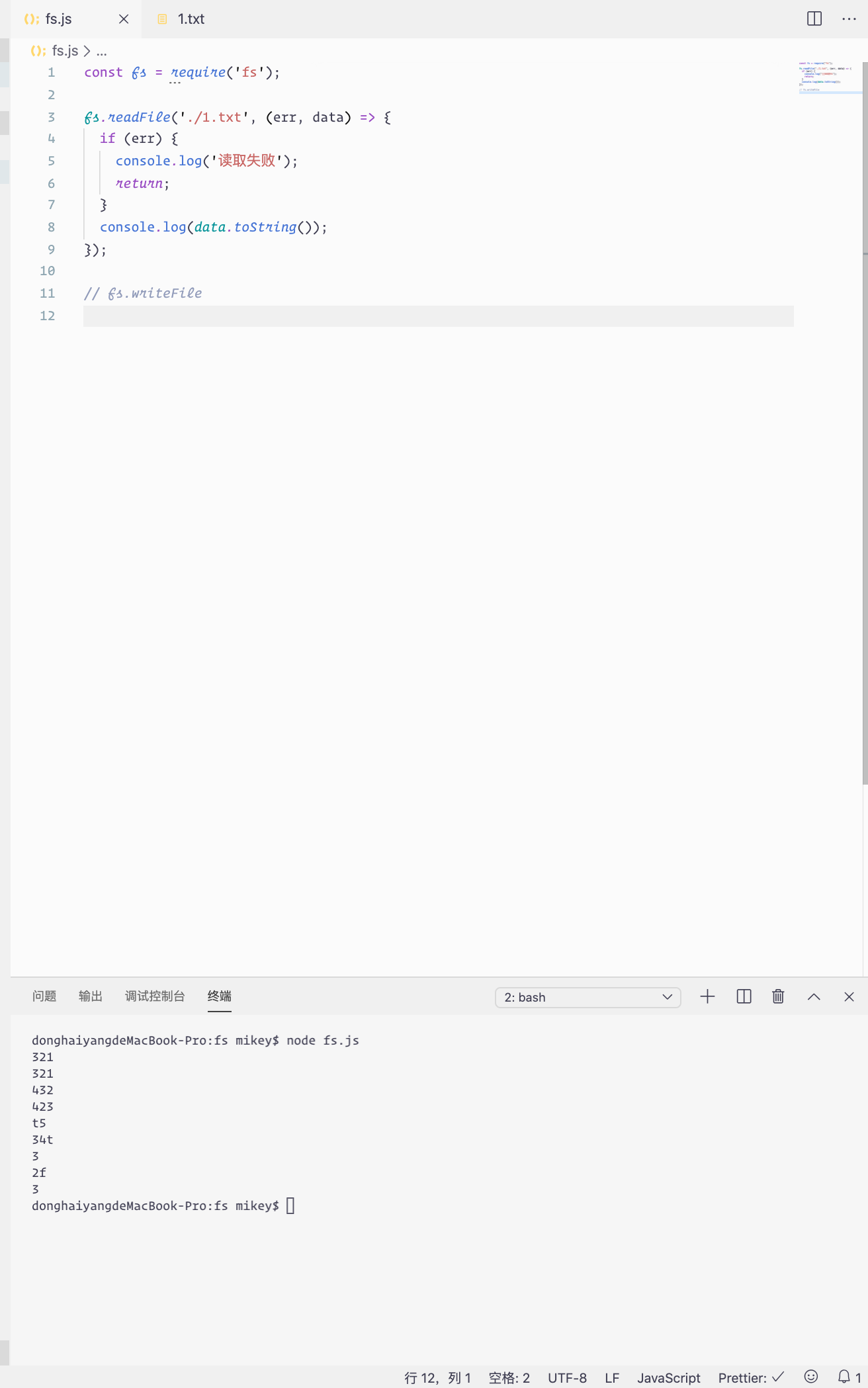
这时候我们运行fs文件 node fs.js , 就会看到👇
Buffer 是原始二进制数据,看到这可能有人有疑问,为什么我写的是文字,出来的也是二进制呢,直接给我不就完了么,是这样的,对于服务器来说,单处理文本数据就行了?肯定不行,还有一些图片视频没法直接展示的,所以统一全是二进制输出。
当然了,如果就是想看到文字,也是可以的直接toString()就可以,像这样👇
writeFile
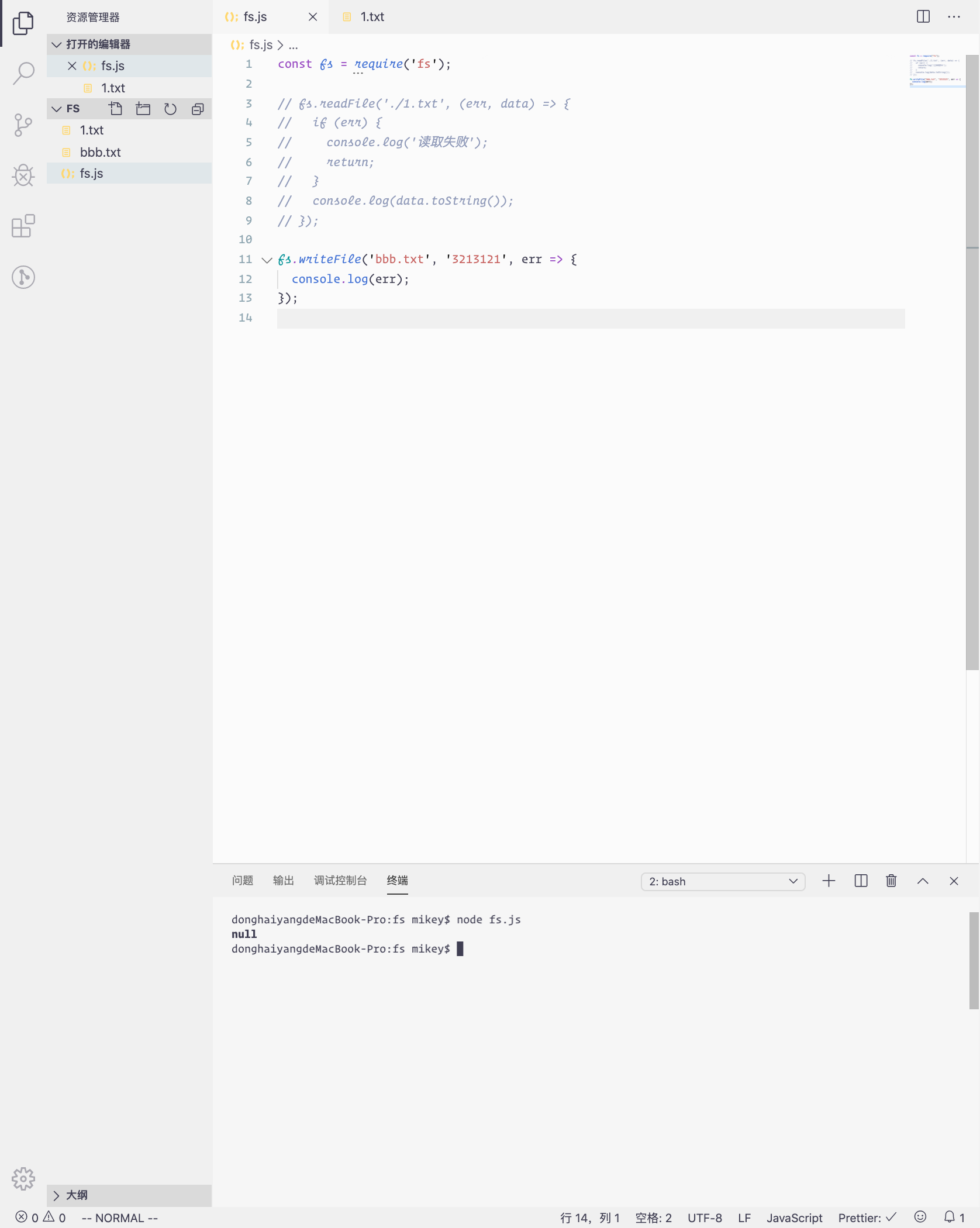
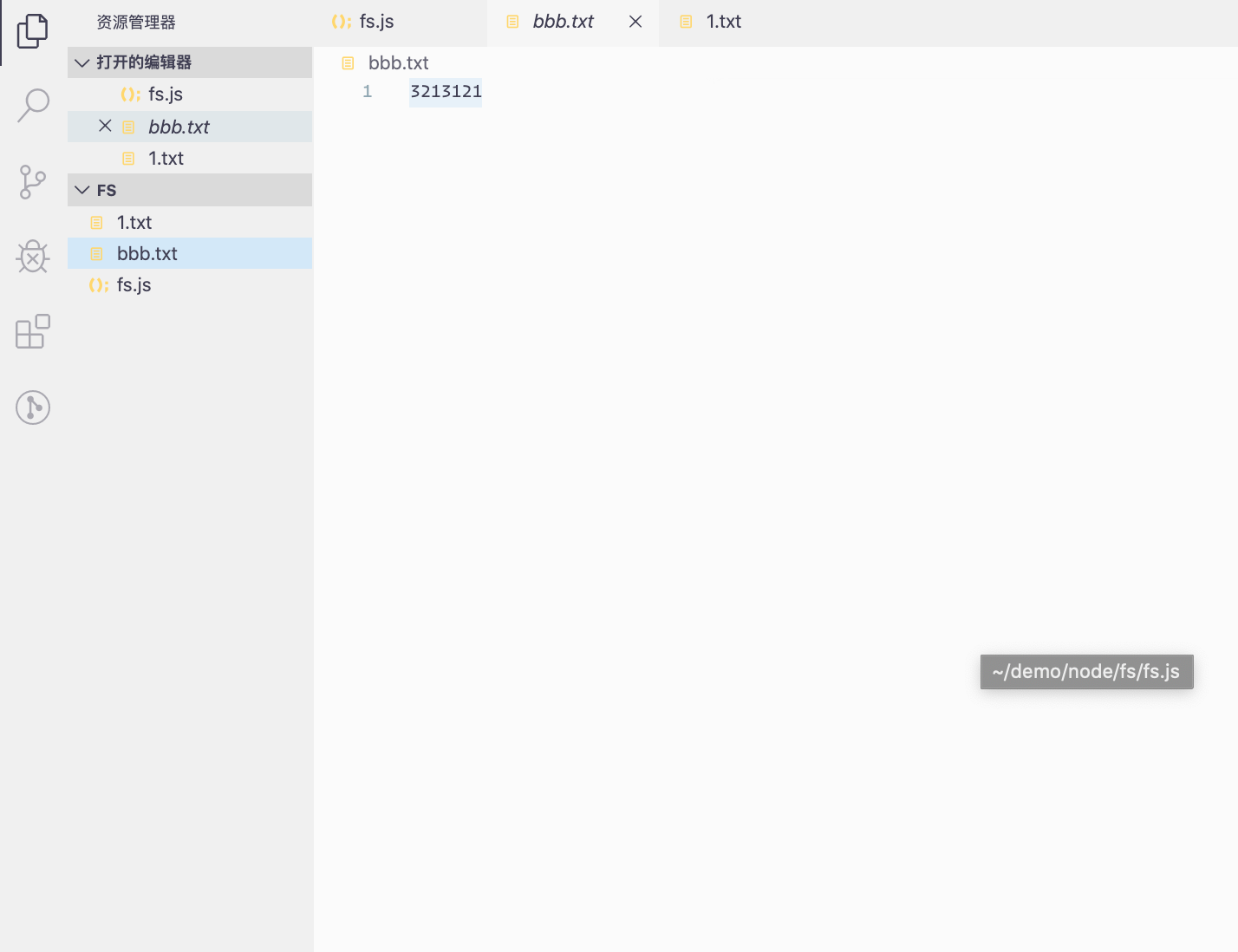
看了上面的例子,其实writeFile也是更没有什么了,这里就直接粘例子了

是不是很简单~
跟http模块demo整合
上篇文章http模块做了个例子
const http = require('http');
let server = http.createServer((req, res) => {
console.log(req.url);
switch (req.url) {
case '/1.html':
res.write('1.html');
break;
case '/2.html':
res.write('2.html');
break;
default:
res.write('404');
break;
}
res.end();
});
// 监听端口
server.listen(5000);
咱们直接改造一下这个,请求文件的时候直接从一个文件夹内去找,找到了给你,找不到就直接返回404
既然如此,咱们可以看一下 asmp是怎么做的,他就是把这些文件放到www目录的,好的,那咱们也来建一个www
名字随便,习惯而已
稍微缕一缕思路
// req.url => ‘index.html’
// 读取=> ‘./www/index.html’
// ‘./www’ + req.url
好的,有了这个思想,咱们改造一下这个代码
const http = require('http');
const fs = require('fs');
let server = http.createServer((req, res) => {
if (req.url == '/favicon.ico') {
return;
}
let file_name = './www' + req.url;
console.log(file_name);
fs.readFile(file_name, (err, data) => {
if (err) {
res.write('404');
} else {
res.write(data);
}
res.end();
});
});
server.listen(5000);
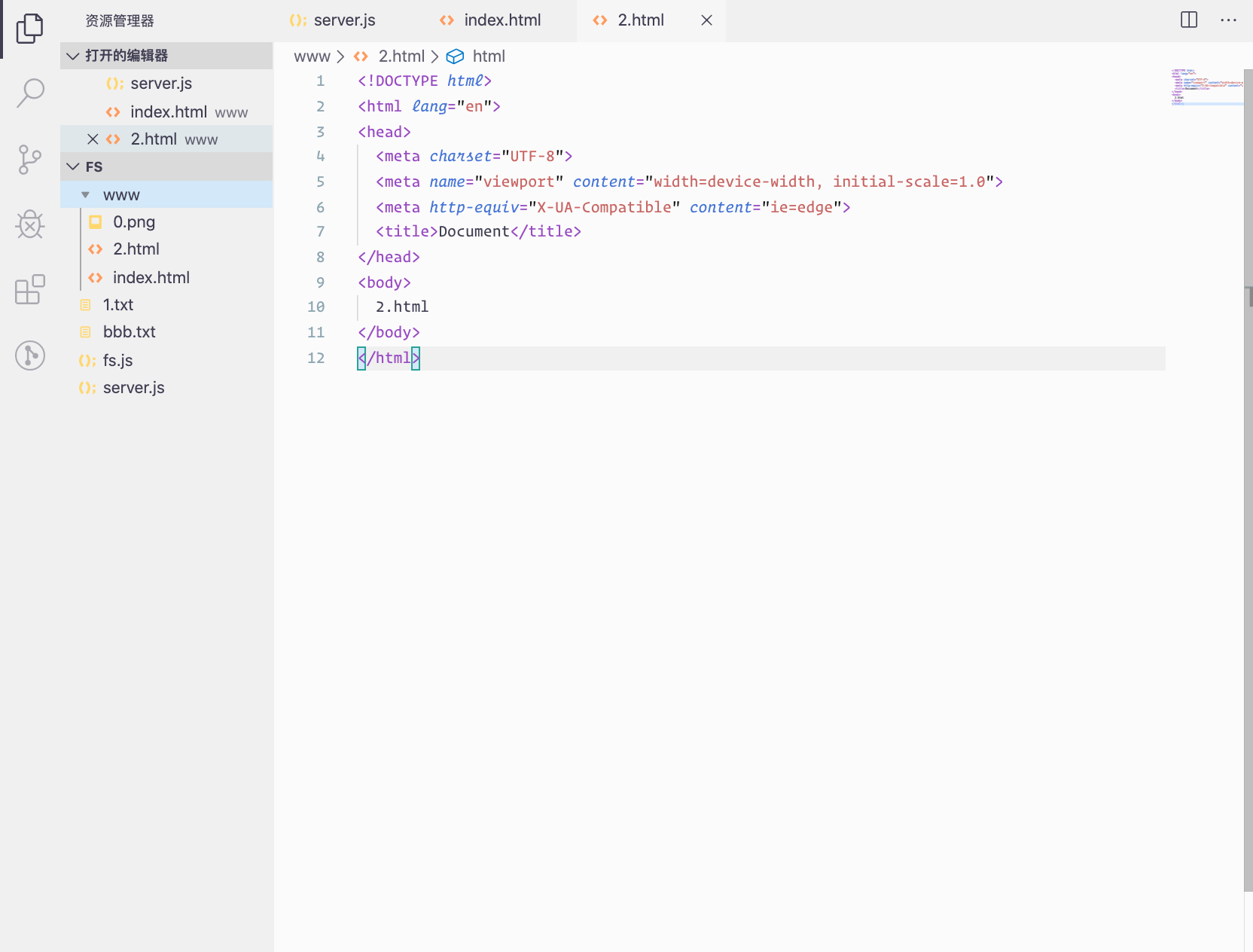
然后www下随便建两个index.html,甚至放点图片或者视频

测试结果
http://localhost:5000/index.html

总结
到这为止已经可以直接返回静态文件了,但是这对服务器来说还是远远不够的,因为最起码的请求处理什么get、post 上传文件视频什么的,咱们下篇文章就来说一说数据get请求处理
有什么感兴趣的,或者遇到什么问题可以直接加我好友,咱们一起沟通
微信:Dyy916829411
qq: 916829411
来源:CSDN
作者:你脑子里的铁线虫
链接:https://blog.csdn.net/qq_37181122/article/details/103758022