在我学习css语法时遇到了一些问题
在子元素浮动时,导致父元素坍塌。
<style>
.box{
background-color: red;
}
.box1{
width: 200px;
height: 200px;
background-color: green;
float: left;
}
.box2{
width: 200px;
height: 200px;
background-color: blue;
float: left;
}
</style>
</head>
<body>
<div class="box">
<div class="box1"></div class="box1">
<div class="box2"></div>
</div>
</body>
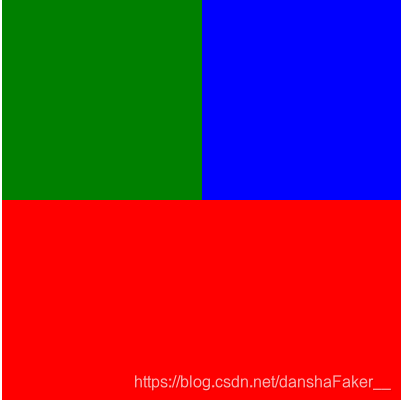
此时的效果为
父元素设置的红色并没有显示出来,因为他的高度变成了 0。
此时父级元素高度坍塌了。
如何去解决父级元素坍塌的问题
1.为父元素设置高度
.box{
background-color: red;
height: 400px;
}
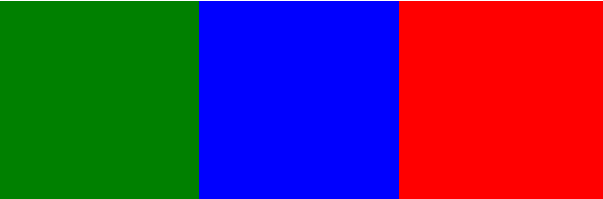
此时的显示效果为
这个方法并不好,当要调整子级元素时,父级元素也有相应的做调整。
2. 给父元素也添加浮动。这种方法可以让父元素显示出来,可是当添加不浮动的子元素时会影响其显示。
.box{
background-color: red;
width: 100%;
float: left;
此时的效果为
3. 给父元素添加over:hidden; 给父元素添加了溢出的隐藏属性。此方法在添加不浮动的元素时会影响其显示。
.box{
background-color: red;
overflow:hidden;
}
此时效果为
**4.**可以通过伪类来实现父元素的显示。
.box{
background-color: red;
}
.box::after{
content: "";/*默认添加了行内元素*/
display:block;/*设置成块元素*/
clear:both;/*清除了两边浮动的影响*/
}
在需要清除浮动的父级元素中,添加一个清除浮动的伪类。
此方法是个高级方法,不会对后续添加元素有影响。
5 在浮动元素后面设置一个元素清除浮动
<body>
<div class="box">
<div class="box1"></div class="box1">
<div class="box2"></div>
<div style="clear:both;"></div><!-- 在浮动元素后设置一个元素清理浮动-->
</div>
这是一个比较常用的方法。
position 的属性
position的属性有:
static 是默认布局,设置top\left。属性不会有作用。
relative是相对布局,设置的top\left。会相对文件中的控件。
absolute是绝对定位,设置的top\left。会相对整个页面而定。
fixed是相对浏览器窗口定位,设置的top/left属性,是相对于浏览器窗口的位置。
inherit 规定应从父元素继承position。
position的实际应用
static对其他的遮盖层没有影响
现在我测试 absolute,relative fix
我在网页上简单的弄了一幅图,我想要他左图右字。
<html>
<head>
<mate charset="UtF-8"></mate>
<title>我的网页</title>
<style>
div{
text-align: right;
position:absolute;
}
</style>
</head>
<body>
<img src="first.jpg" style="float:left;width: 500px">
<!-- 用float设置图片靠左 设置图片宽500px 不设置height 会随width变化-->
<div>
<p>我的第一个网页我的第一个网页</p>
<p>我的第一个网页我的第一个网页</p>
<p>我的第一个网页我的第一个网页</p>
</div>
</body>
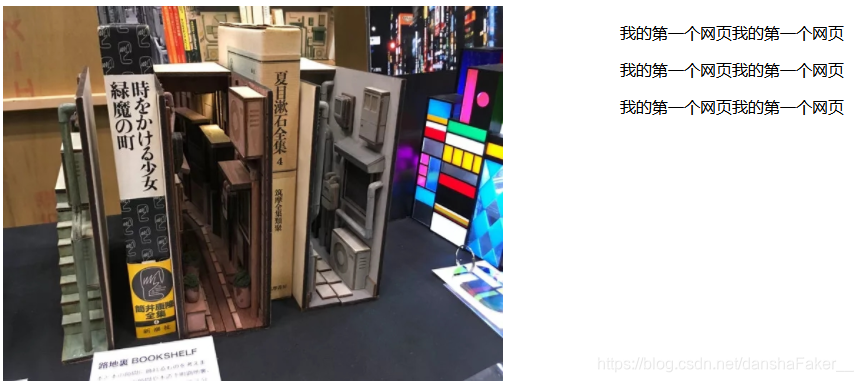
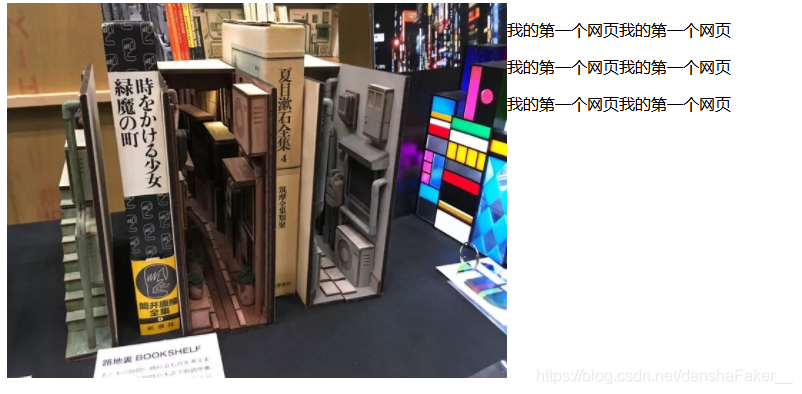
在页面上是这样显示的
我的文字在图片里了,显然这不是我想要的排版,我想要的是左图右字。
而且我的text-align:right;没有生效,先删除他。absolute是绝对的定位,
元素的位置通过left, top ,right bottom,进行定位的。
于是我开始修改。我的图片大小是500px 所以我把文字向右移动500px。
div{
text-align:right;
position:absolute;
right:500px;
}
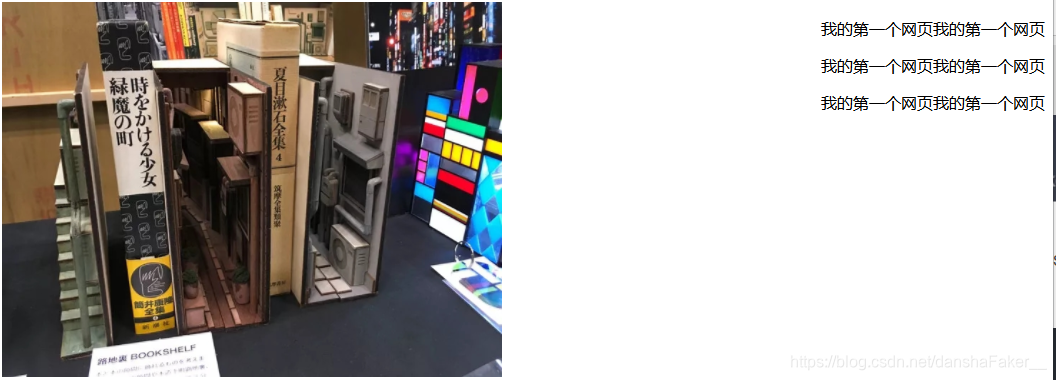
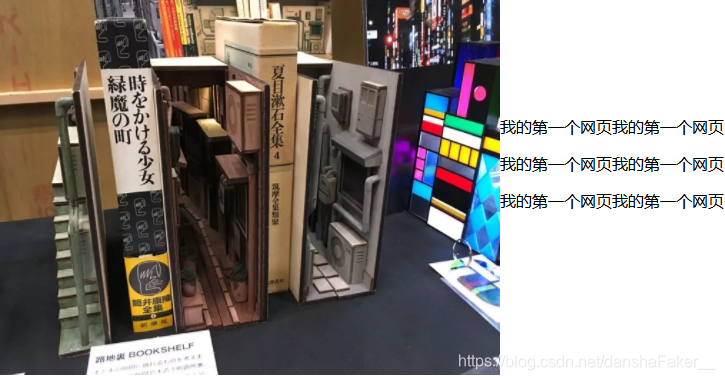
修改后
虽然看上去是我想要的左图右字,但是在我缩小页面的时候文字还是会重合在图片中,显然absolute对元素进行了绝对定位,就算那块地方有东西还是会强制在那显示。
我试着用relative属性来试试。我把text-align:right;删去了 没什么用。
div{
position:relative;
right: 500px;
}

似乎又打回原形了,right:500px;没有发挥出作用,它对应的是absolute。
所以我设置了让元素浮动起来。
div{
position:relative;
float: right;
}

达到了我要的左图右字了,可是字分太开不好看。我想要字挨紧图片。于是我把float中的right 改为了 left。
达到了我想要的效果,我还想要字体下降一些,可以用bottom和top来实现。
div{
position:relative;
float: left;
top: 100px;
}

达到我想要的左图右字了。
这些是我在一步步学习position时的历程。
来源:CSDN
作者:danshaFaker__
链接:https://blog.csdn.net/danshaFaker__/article/details/103955148