前言
这篇博文讲的Typora,不止可以用来写个人博客,还可以用来写博客园,加上自己搞个床图,在Typora上传图片就自动上传床图库上去,真的很方便。也可以在CSDN写博客,然后在那边复制过来,使用的是CSDN的床图。
我用博客园说的Windows Live Writer这个安装不了。
1. Hexo添加文章时自动打开编辑器
首先在站点目录下的scripts目录中创建一个JavaScript脚本文件。如果没有这个scripts目录,则新建一个。
- scripts目录新建的JavaScript脚本文件可以任意取名。
通过这个脚本,我们用其来监听hexo new这个动作,并在检测到hexo new之后,执行编辑器打开的命令。
- 如果你是windows平台的Hexo用户,则将下列内容写入你的脚本:(直接复制,不用改)
var spawn = require('child_process').exec;
hexo.on('new', function(data){
spawn('start "markdown编辑器绝对路径.exe" ' + data.path);
});
- 如果你是Mac平台Hexo用户,则将下列内容写入你的脚本:(直接复制,不用改)
var exec = require('child_process').exec;
hexo.on('new', function(data){
exec('open -a "markdown编辑器绝对路径.app" ' + data.path);
});
2. 新建文章时,在相同目录下创建同名文件夹(便于图片管理)
- 打开站点配置文件
_config.yml,搜索post_asset_folder字段,设置其值为true - 安装hexo-asset-image:
npm install hexo-asset-image --save - 此时
hexo new "fileName"会在/source/_posts目录下创建同名的文件夹 - 只需在 md 文件里使用
,无需路径名就可以插入图片。但是我们会使用图床,存到这只是为了以后图床失效可以找到图片。
3. 图床
图床有很多,比如阿里云,腾讯云,又拍云等,这些都是可以用的。我使用的是阿里云的OSS来存储图床。
也可以把图床存在CSDN,从CSDN文章copy过去,但是切记要本地保存,别以后CSDN失效找不到图。
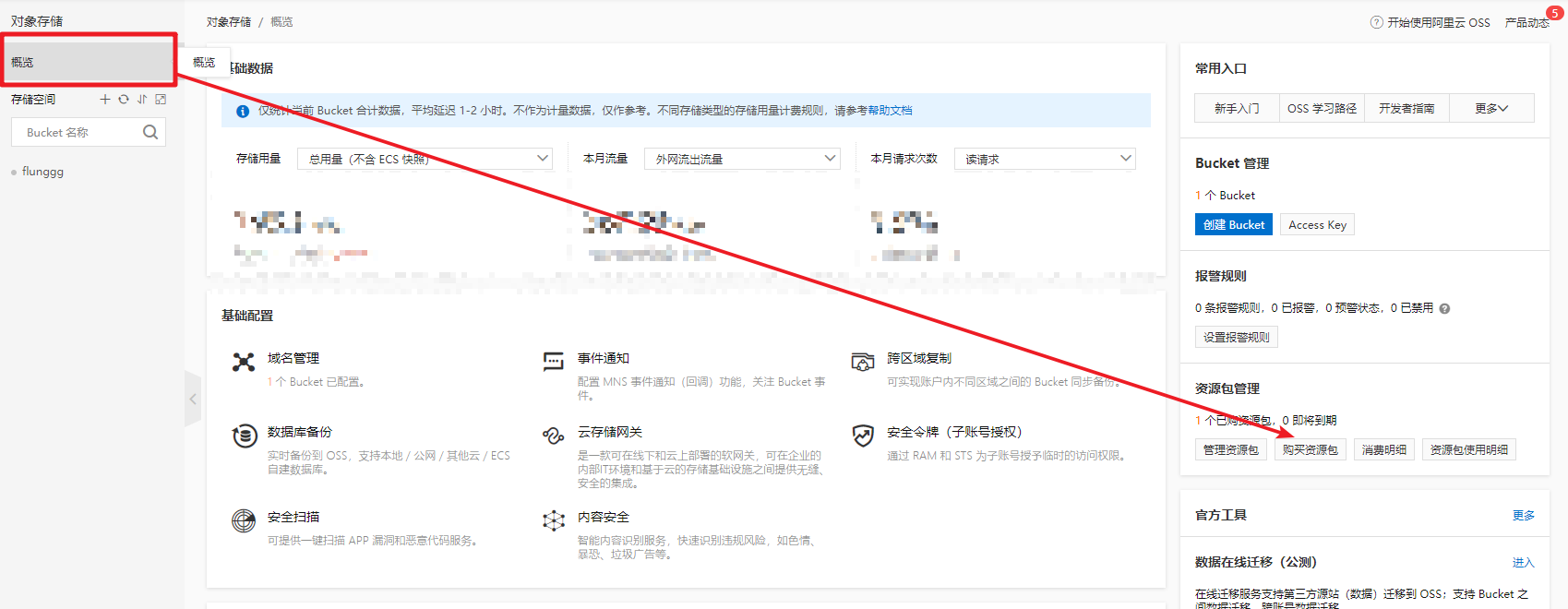
到阿里云,没注册的先去注册一下。然后如下图:

- 先去购买流量包,不贵,一年40G才9元。


- 然后去创建一个Bucket,然后如下填入就创建。


- 顺便点开右上角我们的头像,如图:点开AccessKey管理

- 点开完,出现下面的这个,如果有用户AccessKey就把它的AccessKey ID和Access Key Secret保存到txt,我记得刚创建会自动下载一个文件,该文件就保存这两个键值对。
- 如果没有,则创建该用户,然后就会弹出一个下载框下载一个文件。


- 然后先放着,下面的自动变图床链接的编译器要用
4. 自动变图床链接的编译器
我是在网上发现一个typora的插件,可以自动把上传的本地连接。
原作者,我fork到我的github,测试了一下,最新版能够用,下面是我的教程:
- 先把该项目下载下来,然后里面有window.html和plugins两个文件。然后我在我的github这样写。

- 最后,得去配置好我们的图床,在
plugins\image的upload.js文件,该文件就是可以配置我们的图床。把刚刚在阿里云下载的文件中,两个AccessKeyId和AccessKeySecret的值复制进去。

- 而BucketDomain需要去阿里云的OSS中的文件管理,先随便上传一张图片,然后点击看看它的链接,如图:

- 然后把类似
http://flunggg.oss-cn-shenzhen.aliyuncs.com/复制到BucketDomain去。 - 这个upload.js文件可以自定义配置很多东西,比如我上面限制上传文件大小最多为10MB,不过一般不要这么大,最多4MB左右,或者去压缩一下,推荐一个压缩网站:tinyjpg。太大的可以去压缩一下再放到图床。

注意:可能有时对于旧文章想上传,鼠标点一下,等候一下就会上传,如果没有上传则重新本地上传就会自动变为图床链接。并且再改变图片样式时不成功,我想把图片缩小点就不成功。但是确实方便很多。
参考:
来源:https://www.cnblogs.com/flunggg/p/12186827.html