15.微信小程序(JS逻辑文件)
大纲
(1)业务逻辑案例
(2)调用API案例
(3)ECMAScript----
(4)小程序执行环境
(5)模块化
(6)作用域与全局变量
前言
前言:
一个服务仅仅只有界面展示是不够的,还需要和用户做交互:响应用户的点击、获取用户的位置等等。在小程序里边,通过编写 脚本文件来处理用户的操作。
小程序的主要开发语言是 JavaScript
JS 作用:
①开发者使用 JS来开发业务逻辑;
②调用小程序的 API 来完成业务需求。
①业务逻辑案例
交互案例:

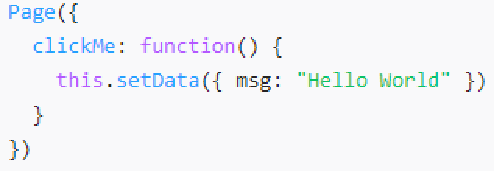
点击 button 按钮的时候,希望界面显示 “Hello World”,于是在 button 上声明一个属性: bindtap ,在 JS 里声明 clickMe 方法来响应点击操作:

以上便是响应用户操作,下节介绍详细的事件。
②调用API案例
调用API:
除了业务逻辑外,开发者还可以在 JS 中调用小程序提供的丰富的 API,利用这些 API 可以很方便的调起微信提供的能力,例如获取用户信息、地理定位、本地存储、微信支付、扫一扫、界面交互等等。
在初始化的项目里,在 pages/index/index.js 就调用了 wx.getUserInfo 获取微信用户的头像和昵称,最后通过 setData 把获取到的信息显示到界面上。
更多API调用到之后课程详细介绍。
本节结合界面交互API做个简单案例
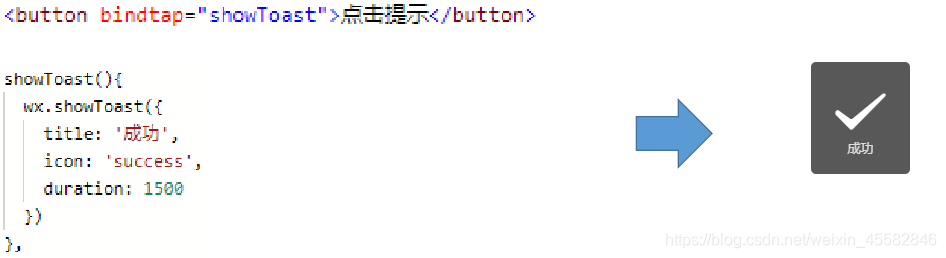
调用界面交互API案例:
wx.showToast(Object object)显示消息提示框

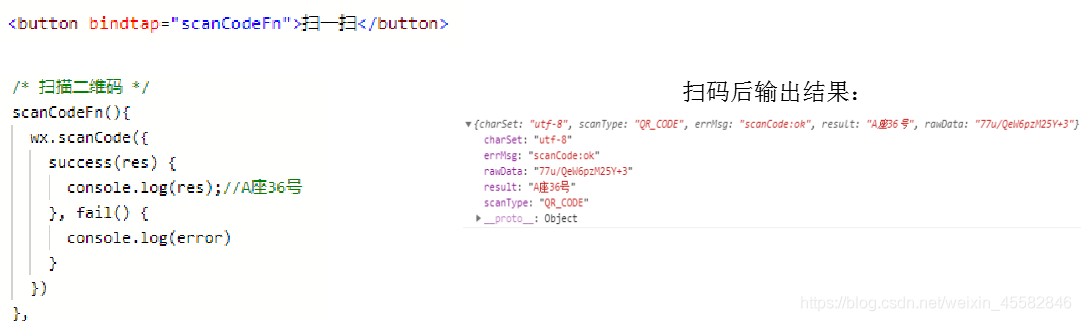
扫一扫API案例:
wx.scanCode(Object object)调起客户端扫码界面进行扫码
场景:
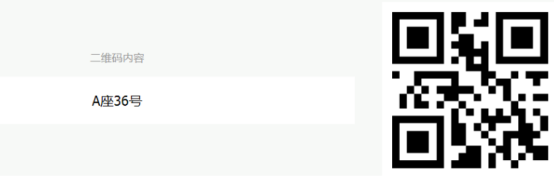
为了让用户减少输入,我们可以把复杂的信息编码成一个二维码,利用宿主环境/微信客户端wx.scanCode这个API调起微信扫一扫,用户扫码之后,wx.scanCode的success回调会收到这个二维码所对应的字符串信息。
扫一扫API案例:
例如餐厅点餐的小程序,我们给餐厅中每个餐桌编号1-100号,把这个数字编码到二维码中,扫码获得编号之后,就可以知道是哪一桌点的菜,大大提高点餐体验和效率。
在线二维码:草料二维码https://cli.im
扫一扫API案例:

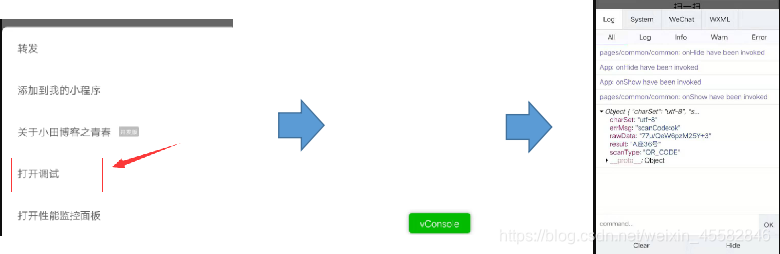
扫一扫API案例–开启手机调试
真机测试小程序时,也可以开启手机调试模板
点击右上角按钮,弹框中选择打开调试,之后会自动关闭,重启即可

扫一扫API案例:
还有很多场景可以结合微信扫码能力做到很好的体验,例如通过扫商品上的一维码做一个商品展示的小程序;通过扫共享单车上的二维码去开启单车。
我们可以多思考如何利用这个扫码能力去替代一些繁琐的输入操作,让我们的小程序变得更加便捷。
ECMAScript
发展历史:
①命名:
javascript于1996年发布了第一版,当时的名字其实不叫javascipt,而是叫livescript,不过发布之后一直不温不火,正好这个时候sun公司推出来了一个面向对象的语言—Java,Java拥有很好的跨平台特性,所以很快得到了市场的认可。
②改名:
为了蹭Java的热度,livescript的母公司Netscape网景公司,就将livescript改为javascript,事实证明,这次名字改的非常明智。
③三足鼎立:
javascript的火爆引起了微软公司的注意,他们很快也推出了Jscript脚本语言,以此来抗衡Netscape公司,并且当时还有一门浏览器脚本语言,叫ScriptEase,这样市场上就有了三种脚本语言,并且各个语言各有特色,互不兼容。
④制定规范
1997年,Netscape给欧洲计算机制造商协会(European Computer Manufacturers Association,简称ECMA)提交了一个草案,要求根据javascript来制定一个浏览器脚本语言标准。
ECMA邀请了Netscape、Sun、微软、Borland和其他一些对脚本编程感兴趣的公司的程序员组成了一个技术委员会—第 39 技术委员会(TC39),共同商讨制定了一个脚本语言的规范:ECMAScript。各个脚本语言必须按照规范来实现和约束自己的功能。
当然这个规范也是不断发展的,第一版规范叫做:ECMA-262,现在则以es+年份来命名,基本每年发一次新规范。
由此,JavaScript 的正式名称是 ECMAScript 。
⑤近期发布
2011年6月发布ECMAscript 5版本
2013年3月,ECMAScript 6草案冻结,不再添加新功能。新的功能设想将被放到ECMAScript 7。2013年12月,ECMAScript 6草案发布。然后是12个月的讨论期,听取各方反馈。2015年6月17日,ECMAScript 6发布正式版本,即ECMAScript 2015。所以ECMAScript 2015简称ES6。ES5和ES6
⑥分析:
关于Netscape为什么要提交草案建立标准,有一种说法是为了提高javascript的权威性,和行业影响力
JS是 ECMAScript 一种实现后,即ES是一个语言标准,JS则是基于这个标准实现的脚本语言。
理解这个关系可以帮助开发者理解小程序中的 JS同浏览器中的JS以及 NodeJS 中的JS是不相同的。
ECMA-262 规定了 ECMAScript 语言的几个重要组成部分:
语法、类型、语句、关键字、操作符、对象
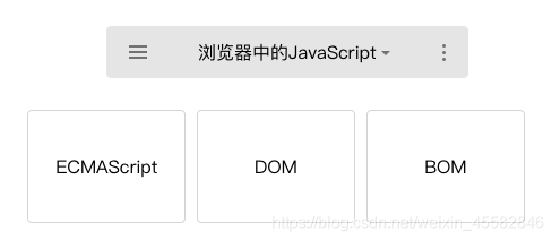
浏览器的JavaScript
浏览器中JavaScript 构成如下图:

浏览器中的JavaScript 是由 ECMAScript 和 BOM(浏览器对象模型)以及 DOM(文档对象模型)组成的,Web前端开发者很熟悉这两个对象模型,它使得开发者可以去操作浏览器的一些表现。
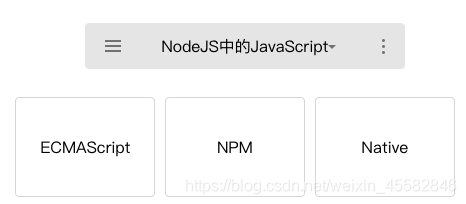
NodeJS的JavaScript
NodeJS中JavaScript 构成如下图:

NodeJS中的JavaScript 是由 ECMAScript 和 NPM以及Native模块组成,NodeJS的开发者会非常熟悉 NPM 的包管理系统,通过各种拓展包来快速的实现一些功能
小程序的JavaScript
同开发者所熟悉的以上两个环境是不同的,小程序中 JavaScript 构成如图

小程序中的 JavaScript 是由ECMAScript 以及小程序框架和小程序 API 来实现的。
注意:
①同浏览器中的JavaScript 相比没有 BOM 以及 DOM 对象,所以类似 JQuery、Zepto这种浏览器类库是无法在小程序中运行起来的,
②因为缺少 Native 模块和NPM包管理的机制,小程序中无法加载原生库,也无法直接使用大部分的 NPM 包。
小程序执行环境
明白了小程序中的 JavaScript 同浏览器以及NodeJS有所不同后
开发者还需要注意到另外一个问题,不同的平台的小程序的脚本执行环境也是有所区别的。
小程序目前可以运行在三大平台:
①iOS平台,包括iOS9、iOS10、iOS11
②Android平台
③小程序IDE
这种区别主要是体现三大平台实现的 ECMAScript 的标准有所不同。截止到当前一共有七个版本的ECMAScript 标准
兼容问题:
目前开发者大部分使用的是 ECMAScript 5 和 ECMAScript 6 的标准,但是在小程序中, iOS9和iOS10 所使用的运行环境并没有完全的兼容到 ECMAScript 6 标准,一些 ECMAScript 6 中规定的语法和关键字是没有的或者同标准是有所不同的,例如:箭头函数、let const、模板字符串等…
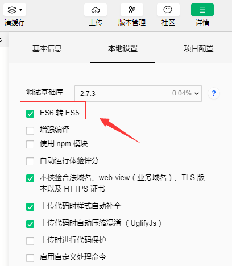
方案:
一些开发者会发现有些代码在旧的手机操作系统上出现一些语法错误。为了解决这类问题,小程序IDE提供语法转码工具,将 ECMAScript 6代码转为 ECMAScript 5代码,从而在所有的环境都能得到很好的执行。
开发者需要在项目设置中,勾选 ES6 转 ES5 开启此功能
模块化
模块化:
浏览器中,所有 JavaScript 是在运行在同一个作用域下的,定义的参数或者方法可以被后续加载的脚本访问或者改写。
同浏览器不同,小程序中可以将任何一个JavaScript 文件作为一个模块,通过module.exports 或者 exports 对外暴露接口。
模块示例:
B.js 引用模块A,并使用A暴露的方法完成排序的操作
header.js文件引用sort.js暴露的模块,完成排序操作
①根目录下新建data→sort.js文件
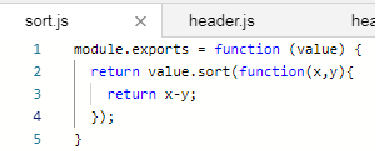
②编写模块,进行导出暴露
模块示例:
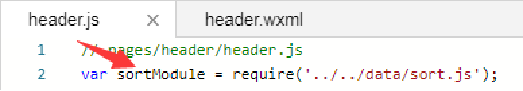
③header.js文件利用require导入模块

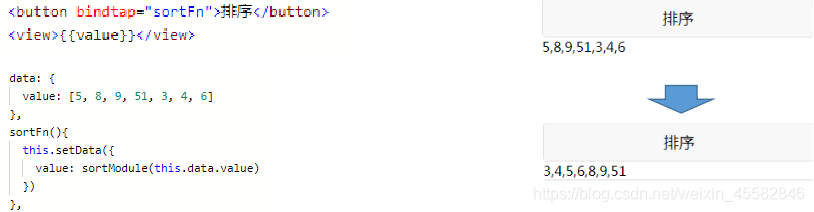
④使用模块暴露导出的排序方法进行排序
以上案例便调用了sort.js导出的模块,实现数组元素排序,即小程序的模块化思想。
脚本执行顺序
执行顺序:
浏览器中脚本严格按照加载的顺序执行,即自上而下执行
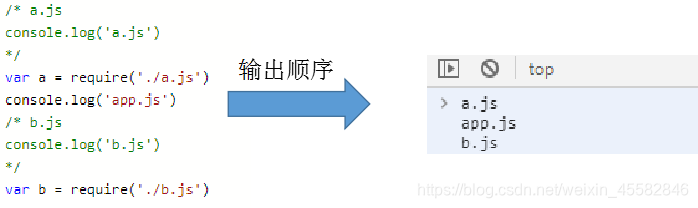
小程序中的脚本执行顺序有所不同,小程序的执行的入口文件是 app.js ,并且会根据其中 require 的模块顺序决定文件的运行顺序
app.js示例:
作用域
同浏览器中运行的脚本文件有所不同,小程序的脚本的作用域同 NodeJS 更为相似。
在文件中声明的变量和函数只在该文件中有效,不同的文件中可以声明相同名字的变量和函数,不会互相影响
案例:
①在脚本 a.js 中定义局部变量

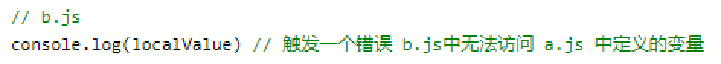
②在脚本 b.js 中无法访问 a.js 定义的变量
全局变量设置:
当需要使用全局变量的时,通过使用全局函数 getApp() 获取全局的实例,并设置相关属性值,来达到设置全局变量的目的
案例:
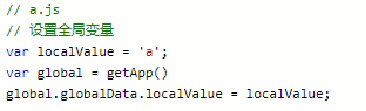
①在脚本 a.js 中设置全局变量
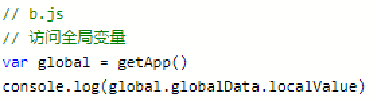
②在脚本 b.js 中访问 a.js 定义的全局变量

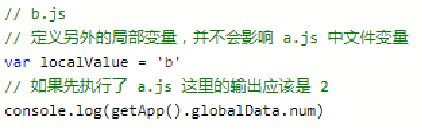
注意:上述示例只有在 a.js 比 b.js 先执行才有效,当需要保证全局的数据可以在任何文件中安全的被使用到,那么可以在 App() 中进行设置
全局变量
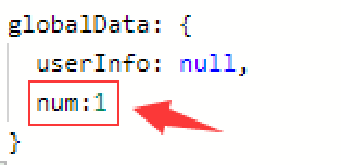
app.js定义全局变量
定义全局变量num(userInfo为用户数据,暂时不用关注)

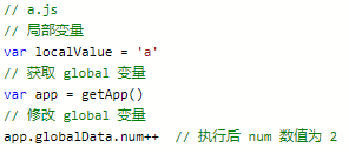
操作全局变量
①获取以及修改 global 变量的方法

②获取 更改后的global 变量
如有问题或者疑问请留言联系小编!!!!
感谢来访!!!!
来源:CSDN
作者:web 沐
链接:https://blog.csdn.net/weixin_45582846/article/details/103200261