全网最全的博客美化系列教程相关文章目录
【全网最全的博客美化系列教程】01.添加Github项目链接
【全网最全的博客美化系列教程】03.给博客添加一只萌萌哒的小仓鼠
【全网最全的博客美化系列教程】05.公告栏个性时间显示的实现
【全网最全的博客美化系列教程】06.推荐和反对炫酷样式的实现
【全网最全的博客美化系列教程】09.添加"扩大/缩小浏览区域大小" 按钮
【全网最全的博客美化系列教程】10.小火箭置顶特效的实现
【全网最全的博客美化系列教程】11.鼠标点击爱心特效的实现
【全网最全的博客美化系列教程】12.修改鼠标图案
【全网最全的博客美化系列教程】13.鼠标点击效果升级的实现
【全网最全的博客美化系列教程】14.代码高亮设置的实现
【全网最全的博客美化系列教程】15.动画幻灯效果的实现
【全网最全的博客美化系列教程】16.给博客添加一个打赏的实现
【全网最全的博客美化系列教程】17.博客背景刷新切换效果的实现
【全网最全的博客美化系列教程】18.数学之美---动态几何线条的实现
【全网最全的博客美化系列教程】19.旋转立方体的实现
【全网最全的博客美化系列教程】20.给博客添加一个萌萌哒的看板娘
【全网最全的博客美化系列教程】21.给博客添加一个夜间模式吧
【全网最全的博客美化系列教程】22.添加一个文章目录特效
【全网最全的博客美化系列教程】23.图片水纹特效的实现
【全网最全的博客美化系列教程】24.给博客增加一个音乐播放器特效
【全网最全的博客美化系列教程】25.给博客增加一个音乐播放器特效
【全网最全的博客美化系列教程】26.评论头像旋转的实现
【全网最全的博客美化系列教程】27.IP地址定位及天气预报的实现
【全网最全的博客美化系列教程】28.3D标签云动画的实现
【全网最全的博客美化系列教程】29.自制HTML源码运行Javascript特效
【全网最全的博客美化系列教程】30.博客文章实现markdown书写机制
【全网最全的博客美化系列教程】31.用Canvas和requestAnimFrame做动画特效
【全网最全的博客美化系列教程】32.公告栏添加自己的头像
【全网最全的博客美化系列教程】33.添加一只舞动的小知音
【全网最全的博客美化系列教程】34.皮肤背景的选择与定制
推荐和反对炫酷样式的实现

这个样式相信大家早已不陌生了,有关这个样式的实现估计很多人不太清楚,下面让我带大家来学习一下这个样式的实现~
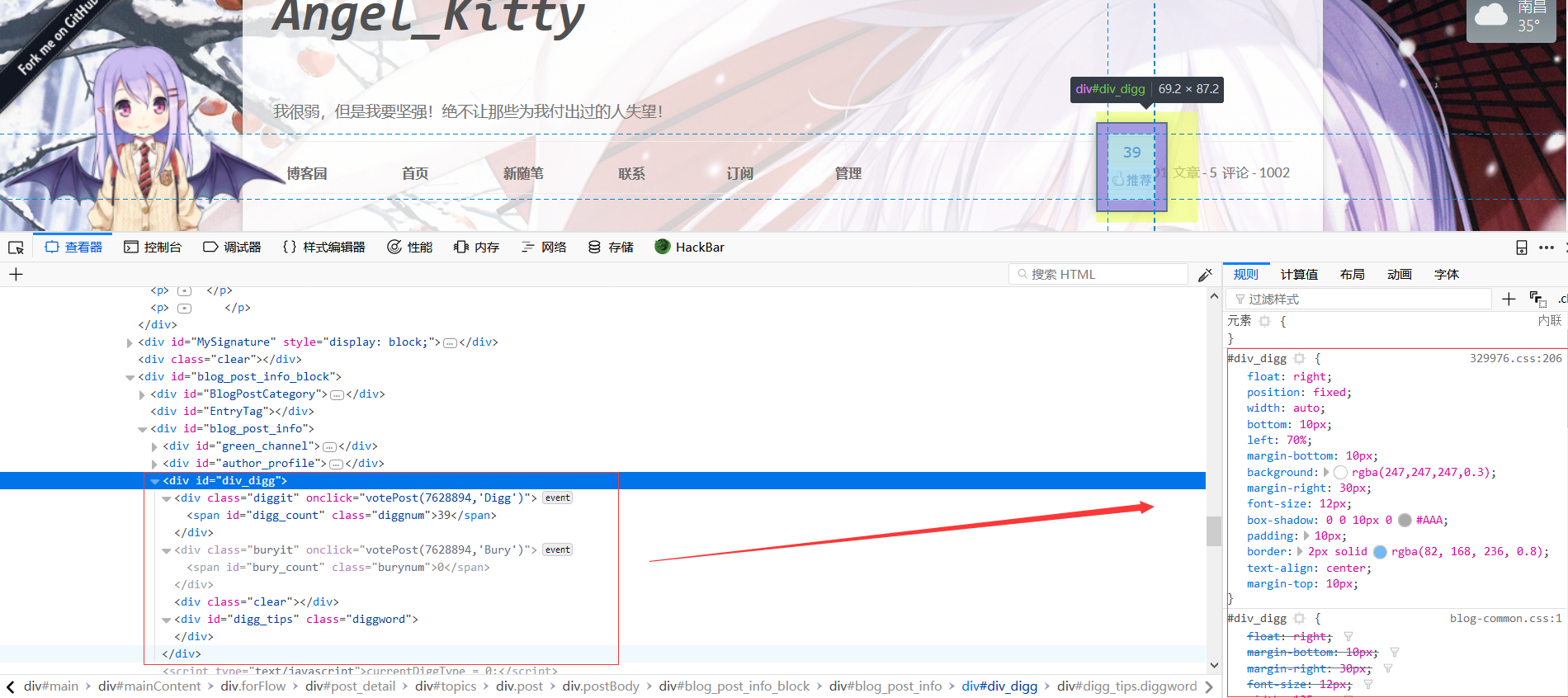
首先,我们打开F12,我们可以看到这部分~

我们可以看到主体是调用了div_digg样式,这部分html代码实现是这样的~
<div id="div_digg">
<div class="diggit" onclick="votePost(7628894,'Digg')">
<span class="diggnum" id="digg_count">39</span>
</div>
<div class="buryit" onclick="votePost(7628894,'Bury')">
<span class="burynum" id="bury_count">0</span>
</div>
<div class="clear"></div>
<div class="diggword" id="digg_tips">
</div>
</div>
然后这些样式我们可以在右边的CSS样式中看到是如何定义的~
#div_digg {
float: right;
position: fixed;
width: auto;
bottom: 10px;
left: 70%;
margin-bottom: 10px;
background: rgba(247,247,247,0.3);
margin-right: 30px;
font-size: 12px;
box-shadow: 0 0 10px 0 #AAA;
padding: 10px;
border: 2px solid rgba(82, 168, 236, 0.8);
text-align: center;
margin-top: 10px;
}
.buryit {
display: none;
}
可能你们也会奇怪,为什么没有反对的图标呢?仔细看看上面的css,我写上了none,这也是让它不展示的效果~
如果你们要设计成如下图所示的样式,你可以这样子~

实现过程如下:
/*推荐和反对*/
#div_digg {
padding: 10px;
position: fixed;
_position: absolute;
z-index: 1000;
bottom: 20px;
right: 0;
_right: 17px;
border: 1px solid #D9DBE1;
background-color: #FFFFFF;
filter: alpha(Opacity=80);
-moz-opacity: 0.8;
opacity: 0.8;
}
.icon_favorite {
background: transparent url('https://files.cnblogs.com/files/ECJTUACM-873284962/kj.gif') no-repeat 0 0;
padding-left: 16px;
}
#blog_post_info_block a {
text-decoration: none;
color: #5B9DCA;
padding: 3px;
}
添加方式:进入自己的博客园->设置,将以下css代码添加到“页面定制CSS代码”
上图还展示了一个关注博主的效果,这个我们又该如何实现呢?

这个我们需要先去获取GUID,获取的话你可以按照我给出的如下步骤进行:
- 进入博客园http://www.cnblogs.com/,如果登陆了,请退出登录,然后进入自己的主页http://www.cnblogs.com/xxxx/
- 快捷键F12打开开发者工具
- 用查找按钮选中“加关注”这个button
- 复制Guid,然后替换上面的Guid即可
然后我们现在就可以开始写代码了~
<script type="text/javascript" language="javascript">
//为右下角推荐推荐区域添加关注按钮
window.onload = function () {
$('#div_digg').prepend('<div style="padding-bottom: 5px"><span class="icon_favorite" style="padding-top: 2px"></span><a onclick="cnblogs.UserManager.FollowBlogger(\'e1cc9c32-fce8-e611-845c-ac853d9f53ac\');" href="javascript:void(0);" style="font-weight: bold; padding-left:5px;">关注一下楼主吧</a> </div>');
}
</script>
添加方式:进入自己的博客园->设置,将以下CSS代码添加到“页脚Html代码”
展示效果如下:

原本博主想把下面这种样式风格也给大家讲一下,介于博主比较懒,不愿去改(偷)CSS,有点麻烦,就懒得弄了,点到为止,方法就是这些,感谢大家的支持~

来源:https://www.cnblogs.com/ECJTUACM-873284962/p/9379980.html