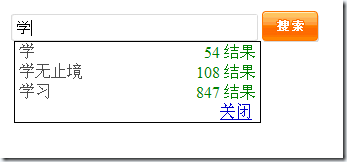
页面:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>seach</title>
<script type="text/javascript" src="jquery.min.js" ></script>
<script type="text/javascript" src="js.js"></script>
<link href="css.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<div onClick="keyup_close();">
<ul>
<li class="h_14">
<iframe style="DISPLAY: none" id="if_keyup" name="if_keyup"></iframe>
<input id="kw" name="kw" class="h_15" onKeyUp="keyup(event)" autocomplete="off" />
<div style="DISPLAY: none" id="keyup_d" class="sokeyup" ></div>
</li>
<li class="h_16">
<input style="CURSOR: pointer" onClick="so_search();" src="searchbuttom.gif" type="image" />
</li>
</ul>
</div>
</form>
</body>
</html>
css:
UL { padding: 0px; LIST-STYLE-TYPE: none; MARGIN: 0px; LIST-STYLE-IMAGE: none; height: 52px; }
LI { PADDING-BOTTOM: 0px; LIST-STYLE-TYPE: none; MARGIN: 0px; PADDING-LEFT: 0px; PADDING-RIGHT: 0px; LIST-STYLE-IMAGE: none; PADDING-TOP: 0px}
.h_14 { BACKGROUND-IMAGE: url(text_search.jpg); TEXT-ALIGN: left; PADDING-BOTTOM: 1px; LINE-HEIGHT: 26px; MARGIN-TOP: 3px; PADDING-LEFT: 4px; WIDTH: 245px; BACKGROUND-REPEAT: no-repeat; BACKGROUND-POSITION: center 50%; FLOAT: left; HEIGHT: 26px; MARGIN-LEFT: 3px; VERTICAL-ALIGN: middle; OVERFLOW: hidden; MARGIN-RIGHT: 3px; PADDING-TOP: 2px}
.h_15 { BORDER-BOTTOM: 0px; BORDER-LEFT: 0px; PADDING-BOTTOM: 0px; LINE-HEIGHT: 20px; PADDING-LEFT: 0px; WIDTH: 240px; PADDING-RIGHT: 0px; DISPLAY: block; FLOAT: left; HEIGHT: 20px; MARGIN-LEFT: 0px; FONT-SIZE: 14px; VERTICAL-ALIGN: middle; BORDER-TOP: 0px; BORDER-RIGHT: 0px; PADDING-TOP: 4px}
.h_16 { WIDTH: 57px; FLOAT: left; HEIGHT: 32px; OVERFLOW: hidden; CURSOR: pointer}
.sokeyup { Z-INDEX: 10000; BORDER-BOTTOM: #000000 1px solid; POSITION: absolute; BORDER-LEFT: #000000 1px solid; WIDTH: 245px; DISPLAY: none; CLEAR: both; OVERFLOW: hidden; BORDER-TOP: #000000 1px solid; BORDER-RIGHT: #000000 1px solid}
.sokeyup_1 { LINE-HEIGHT: 20px; PADDING-LEFT: 4px; WIDTH: 237px; PADDING-RIGHT: 4px; HEIGHT: 20px; CLEAR: both; OVERFLOW: hidden}
.sokeyup_2 { LINE-HEIGHT: 20px; WIDTH: 140px; FLOAT: left; HEIGHT: 20px; COLOR: #4c4c4c}
.sokeyup_3 { TEXT-ALIGN: right; LINE-HEIGHT: 20px; WIDTH: 97px; FLOAT: right; HEIGHT: 20px; COLOR: #008000}
.sokeyup_4 { LINE-HEIGHT: 20px; WIDTH: 237px; HEIGHT: 20px
}
.sokeyup_5 { LINE-HEIGHT: 20px; FLOAT: right; HEIGHT: 20px; COLOR: #0000cc; CURSOR: pointer; TEXT-DECORATION: underline}
function so_search(){
var kw = $("#kw").val();
var kid = 0;
var kname=$("#select_kid").html();
kw = encodeURI(kw);
if(kw == ''){
alert("请输入要查找的关键词");
}else{
location.href="search-"+kw+".html";
}
}
//关闭搜索提示
function keyup_close(){
$("#keyup_d").hide();
}
//
function keyup_over(id){
$("#u_"+id).css("background-color","#0000CC");
$("#l_"+id).css("color","#fff");
}
function keyup_out(id){
$("#u_"+id).css("background-color","#fff");
$("#l_"+id).css("color","#000");
}
function keyup_click(id){
$("#keyup_d").hide();
var kw=$("#l_"+id).html();
kw = encodeURI(kw);
location.href="search-"+kw+".html";
}
function keyup(event){
if(window.event){
var key =window.event.keyCode;
}else{
var key =event.which;
}
if(key!=38&&key!=40&&key!=13){
var kw=$("#kw").val();
//跨域获取搜索提示
var url ="JsonHandler.ashx?kw=" + encodeURI(kw) + "&time=" + new Date().toString();//中文
$.get(url,function(data){
if (data!='') {
$("#keyup_d").html(data+'<ul class="sokeyup_4"><li id="l_0" style="display:none;"></li><li class="sokeyup_5" onclick="keyup_close()">关闭</li></ul>');
$("#keyup_d").show();
} else {
$("#keyup_d").hide();
}
}
);
}
}
var ul_id=0;
$(window).keydown(function(event){
if(window.event){
var key =window.event.keyCode;
}else{
var key =event.which;
}
if (key==13) {
if (searchFocus == true) {
}
}
var ulcount=$("#keyup_d ul").size()-1;
if($("#keyup_d").css("display")=="block"){
//向上
$("#l_0").html($("#kw").val());
if(key==13) {
if ($("#kw").val()!= "") {
so_search();
}
}
if (key==38) {
ul_id--;
if(ul_id<0){
ul_id = ulcount;
keyup_over(ul_id);
}else{
keyup_out(ul_id+1);
keyup_over(ul_id);
}
$("#kw").val($("#l_"+ul_id).html());
return false;
}
//向下
if (key==40 ) {
$("#l_0").html($("#kw").val());
ul_id++;
if(ul_id>ulcount){
ul_id=0;
keyup_out(ulcount);
}else{
keyup_out(ul_id-1);
keyup_over(ul_id);
}
$("#kw").val($("#l_"+ul_id).html());
return false;
}
}
});
ashx:
<%@ WebHandler Language="C#" Class="JsonHandler" %>
using System;
using System.Web;
using System.Data.SqlClient;
using System.Data;
public class JsonHandler : IHttpHandler {
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
string Key = context.Request["kw"];
if (Key !=null&&Key!="")
{
SqlConnection con = new SqlConnection("server=JUQI;database=NorthWind;uid=sa;pwd=sa;");
con.Open();
string str = "select distinct keyword,num from search where keyword like @kw order by keyword";
SqlCommand com = new SqlCommand(str, con);
com.Parameters.Add("@kw", SqlDbType.NVarChar).Value = "%"+ Key + "%";
SqlDataReader sdr = com.ExecuteReader();
string htmlstr = "";
int i = 1;
while (sdr.Read())
{
string kword = sdr["keyword"].ToString();
string a = sdr["num"].ToString();
htmlstr += "<ul class='sokeyup_1' onmouseover='keyup_over(" + i + ")' onmouseout='keyup_out(" + i + ")' onclick='keyup_click(" + i + ")' id='u_" + i + "'>";
htmlstr += "<li class='sokeyup_2' id='l_" + i + "'>" + kword + "</li>";
htmlstr += "<li class='sokeyup_3'>" + a + " 结果</li></ul>";
i++;
}
context.Response.Write(htmlstr);
context.Response.End();
sdr.Close();
con.Close();
}
}
public bool IsReusable {
get {
return false;
}
}
}
页面:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>seach</title>
<script type="text/javascript" src="jquery.min.js" ></script>
<script type="text/javascript" src="js.js"></script>
<link href="css.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<div onClick="keyup_close();">
<ul>
<li class="h_14">
<iframe style="DISPLAY: none" id="if_keyup" name="if_keyup"></iframe>
<input id="kw" name="kw" class="h_15" onKeyUp="keyup(event)" autocomplete="off" />
<div style="DISPLAY: none" id="keyup_d" class="sokeyup" ></div>
</li>
<li class="h_16">
<input style="CURSOR: pointer" onClick="so_search();" src="searchbuttom.gif" type="image" />
</li>
</ul>
</div>
</form>
</body>
</html>
css:
UL { padding: 0px; LIST-STYLE-TYPE: none; MARGIN: 0px; LIST-STYLE-IMAGE: none; height: 52px; }
LI { PADDING-BOTTOM: 0px; LIST-STYLE-TYPE: none; MARGIN: 0px; PADDING-LEFT: 0px; PADDING-RIGHT: 0px; LIST-STYLE-IMAGE: none; PADDING-TOP: 0px}
.h_14 { BACKGROUND-IMAGE: url(text_search.jpg); TEXT-ALIGN: left; PADDING-BOTTOM: 1px; LINE-HEIGHT: 26px; MARGIN-TOP: 3px; PADDING-LEFT: 4px; WIDTH: 245px; BACKGROUND-REPEAT: no-repeat; BACKGROUND-POSITION: center 50%; FLOAT: left; HEIGHT: 26px; MARGIN-LEFT: 3px; VERTICAL-ALIGN: middle; OVERFLOW: hidden; MARGIN-RIGHT: 3px; PADDING-TOP: 2px}
.h_15 { BORDER-BOTTOM: 0px; BORDER-LEFT: 0px; PADDING-BOTTOM: 0px; LINE-HEIGHT: 20px; PADDING-LEFT: 0px; WIDTH: 240px; PADDING-RIGHT: 0px; DISPLAY: block; FLOAT: left; HEIGHT: 20px; MARGIN-LEFT: 0px; FONT-SIZE: 14px; VERTICAL-ALIGN: middle; BORDER-TOP: 0px; BORDER-RIGHT: 0px; PADDING-TOP: 4px}
.h_16 { WIDTH: 57px; FLOAT: left; HEIGHT: 32px; OVERFLOW: hidden; CURSOR: pointer}
.sokeyup { Z-INDEX: 10000; BORDER-BOTTOM: #000000 1px solid; POSITION: absolute; BORDER-LEFT: #000000 1px solid; WIDTH: 245px; DISPLAY: none; CLEAR: both; OVERFLOW: hidden; BORDER-TOP: #000000 1px solid; BORDER-RIGHT: #000000 1px solid}
.sokeyup_1 { LINE-HEIGHT: 20px; PADDING-LEFT: 4px; WIDTH: 237px; PADDING-RIGHT: 4px; HEIGHT: 20px; CLEAR: both; OVERFLOW: hidden}
.sokeyup_2 { LINE-HEIGHT: 20px; WIDTH: 140px; FLOAT: left; HEIGHT: 20px; COLOR: #4c4c4c}
.sokeyup_3 { TEXT-ALIGN: right; LINE-HEIGHT: 20px; WIDTH: 97px; FLOAT: right; HEIGHT: 20px; COLOR: #008000}
.sokeyup_4 { LINE-HEIGHT: 20px; WIDTH: 237px; HEIGHT: 20px
}
.sokeyup_5 { LINE-HEIGHT: 20px; FLOAT: right; HEIGHT: 20px; COLOR: #0000cc; CURSOR: pointer; TEXT-DECORATION: underline}
function so_search(){
var kw = $("#kw").val();
var kid = 0;
var kname=$("#select_kid").html();
kw = encodeURI(kw);
if(kw == ''){
alert("请输入要查找的关键词");
}else{
location.href="search-"+kw+".html";
}
}
//关闭搜索提示
function keyup_close(){
$("#keyup_d").hide();
}
//
function keyup_over(id){
$("#u_"+id).css("background-color","#0000CC");
$("#l_"+id).css("color","#fff");
}
function keyup_out(id){
$("#u_"+id).css("background-color","#fff");
$("#l_"+id).css("color","#000");
}
function keyup_click(id){
$("#keyup_d").hide();
var kw=$("#l_"+id).html();
kw = encodeURI(kw);
location.href="search-"+kw+".html";
}
function keyup(event){
if(window.event){
var key =window.event.keyCode;
}else{
var key =event.which;
}
if(key!=38&&key!=40&&key!=13){
var kw=$("#kw").val();
//跨域获取搜索提示
var url ="JsonHandler.ashx?kw=" + encodeURI(kw) + "&time=" + new Date().toString();//中文
$.get(url,function(data){
if (data!='') {
$("#keyup_d").html(data+'<ul class="sokeyup_4"><li id="l_0" style="display:none;"></li><li class="sokeyup_5" onclick="keyup_close()">关闭</li></ul>');
$("#keyup_d").show();
} else {
$("#keyup_d").hide();
}
}
);
}
}
var ul_id=0;
$(window).keydown(function(event){
if(window.event){
var key =window.event.keyCode;
}else{
var key =event.which;
}
if (key==13) {
if (searchFocus == true) {
}
}
var ulcount=$("#keyup_d ul").size()-1;
if($("#keyup_d").css("display")=="block"){
//向上
$("#l_0").html($("#kw").val());
if(key==13) {
if ($("#kw").val()!= "") {
so_search();
}
}
if (key==38) {
ul_id--;
if(ul_id<0){
ul_id = ulcount;
keyup_over(ul_id);
}else{
keyup_out(ul_id+1);
keyup_over(ul_id);
}
$("#kw").val($("#l_"+ul_id).html());
return false;
}
//向下
if (key==40 ) {
$("#l_0").html($("#kw").val());
ul_id++;
if(ul_id>ulcount){
ul_id=0;
keyup_out(ulcount);
}else{
keyup_out(ul_id-1);
keyup_over(ul_id);
}
$("#kw").val($("#l_"+ul_id).html());
return false;
}
}
});
ashx:
<%@ WebHandler Language="C#" Class="JsonHandler" %>
using System;
using System.Web;
using System.Data.SqlClient;
using System.Data;
public class JsonHandler : IHttpHandler {
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
string Key = context.Request["kw"];
if (Key !=null&&Key!="")
{
SqlConnection con = new SqlConnection("server=JUQI;database=NorthWind;uid=sa;pwd=sa;");
con.Open();
string str = "select distinct keyword,num from search where keyword like @kw order by keyword";
SqlCommand com = new SqlCommand(str, con);
com.Parameters.Add("@kw", SqlDbType.NVarChar).Value = "%"+ Key + "%";
SqlDataReader sdr = com.ExecuteReader();
string htmlstr = "";
int i = 1;
while (sdr.Read())
{
string kword = sdr["keyword"].ToString();
string a = sdr["num"].ToString();
htmlstr += "<ul class='sokeyup_1' onmouseover='keyup_over(" + i + ")' onmouseout='keyup_out(" + i + ")' onclick='keyup_click(" + i + ")' id='u_" + i + "'>";
htmlstr += "<li class='sokeyup_2' id='l_" + i + "'>" + kword + "</li>";
htmlstr += "<li class='sokeyup_3'>" + a + " 结果</li></ul>";
i++;
}
context.Response.Write(htmlstr);
context.Response.End();
sdr.Close();
con.Close();
}
}
public bool IsReusable {
get {
return false;
}
}
}
来源:https://www.cnblogs.com/qiuweiguo/archive/2011/09/01/2161707.html