我们将React.js将组件渲染,并且构造DOM元素然后塞入页面的过程称为组件的挂载。即:初始化组件->挂载到页面上的过程。
constructor() //所有关于组件自身的状态的初始化工作都会放在constructor里面去做,如state。
->componentWillMount() //组件挂载开始之前,也就是在组件调用render方法之前调用。它更多的是在服务端渲染时使用。它代表的过程是组件已经经历了constructor()初始化数据后,但是还未渲染DOM时。
render()
->componentDidMount() //构造DOM元素插入页面。组件挂载完成以后,也就是DOM元素已经插入页面后调用。
运行中:
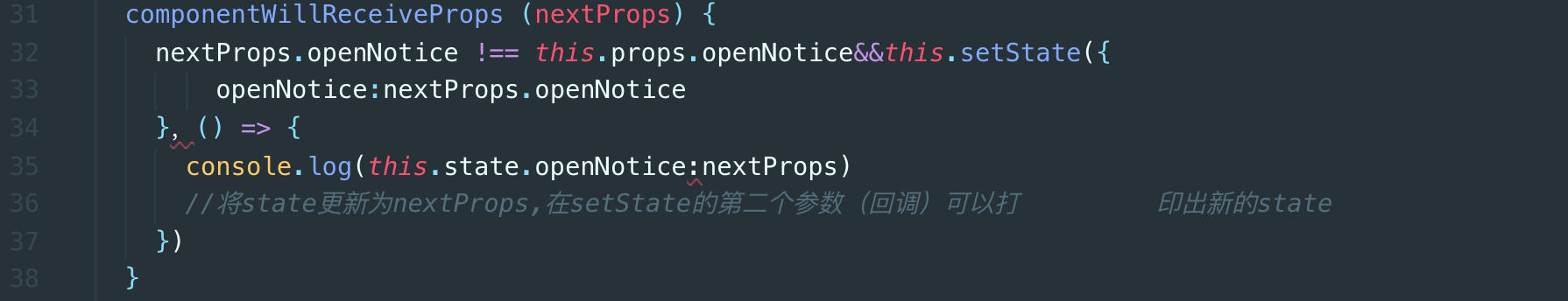
//属性props改变:
接受一个参数nextProps
通过对比nextProps和this.props,将nextProps的state为当前组件的state,从而重新渲染组件

//状态state改变:
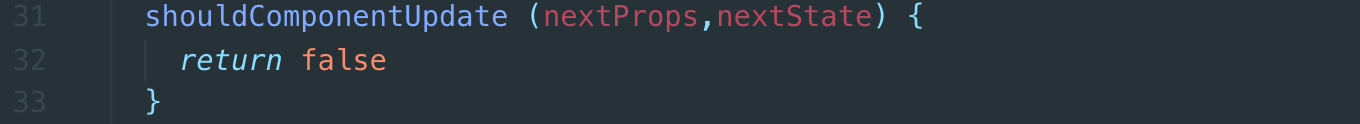
shouldComponentUpdate(nextProps,nextState)
主要用于性能优化(部分更新)
唯一用于控制组件重新渲染的生命周期,由于在react中,setState以后,state发生变化,组件会进入重新渲染的流程,在这里return false可以阻止组件的更新
因为react父组件的重新渲染会导致其所有子组件的重新渲染,这个时候其实我们是不需要所有子组件都跟着重新渲染的,因此需要在子组件的该生命周期中做判断

componentWillUpdate (nextProps,nextState)
shouldComponentUpdate返回true以后,组件进入重新渲染的流程,进入componentWillUpdate,这里同样可以拿到nextProps和nextState。
componentDidUpdate(prevProps,prevState)
组件更新完毕后,react只会在第一次初始化成功会进入componentDidmount,之后每次重新渲染后都会进入这个生命周期,这里可以拿到prevProps和prevState,即更新前的props和state。
->componentWillUnmount() //即将从页面中删除。例:{this.state.isShowHeader ? <Header/> : null} state.isShowHeader为false的时候,将Header从页面中删除,即触发此方法。使用场景:清除该组件的定时器和其他数据的清理工作,移除组件中的监听removeEventListener
来源:https://www.cnblogs.com/pcxhahaha/p/12185387.html