定义和用法:
box-sizing 属性允许您以特定的方式定义匹配某个区域的特定元素。
默认值:content-box;
继承性:无;
css版本:css3
语法:
box-sizing: content-box | border-box |inherit;
属性值说明:
content-box
默认值;由css2.1规定的宽度高度行为;宽度和高度分别应用到元素的内容框;在宽度和高度之外绘制元素的内边距和边框。
可以理解为:对元素设置border和padding最终会改变元素的width,height
border-box
为元素设定的宽度和高度决定了元素的边框盒;
即:为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制;
内容的宽度=已设定的宽度和高度 - 边框和内边距。
可以理解为:对元素设置border和padding不会改变元素的width,height;只在元素既定的宽和高范围内进行绘制
inherit
规定应从父元素继承 box-sizing 属性的值。
我们可以利用该属性值,通过对顶层父元素设置 box-sizing ,让子元素继承的方式,轻松实现box-sizing 设定
如:
html{
box-sizing:border-box;
}
*,*:before,*:after{
box-sizing:inherit;
}
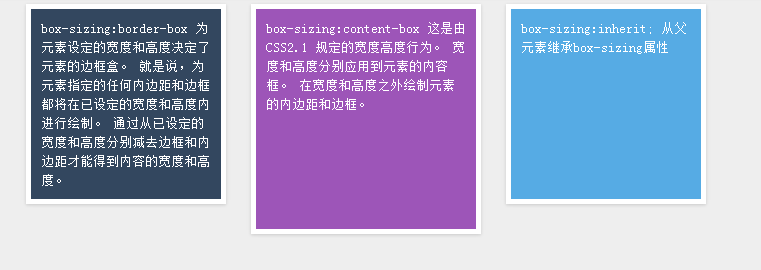
示例:
在线演示:http://codepen.io/anon/pen/LVvrdy
<div class="box box1">
box-sizing:border-box
为元素设定的宽度和高度决定了元素的边框盒。
就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。
通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。
</div>
<div class="box box2">
box-sizing:content-box
这是由 CSS2.1 规定的宽度高度行为。
宽度和高度分别应用到元素的内容框。
在宽度和高度之外绘制元素的内边距和边框。
</div>
<div class="box box3">
box-sizing:inherit;
从父元素继承box-sizing属性
</div>
html{
box-sizing:border-box;
}
*,*:before,*:after{
box-sizing:inherit;
}
body{
background-color:#eee;
}
.box{
width: 200px;
height: 200px;
padding: 10px;
margin-left: 25px;
float: left;
color:#fff;
font-size: 13px;
line-height: 1.5em;
border:5px solid #fff;
box-shadow:0 1px 4px rgba(0,0,0,.15);
}
/*border-box:在宽度和高度之内绘制元素的内边距和边框*/
.box1{
-moz-box-sizing:border-box;
-webkit-box-sizing:border-box;
box-sizing:border-box;
background-color: #33475f;
}
/*content-box:在宽度和高度之外绘制元素的内边距和边框 */
.box2{
-webkit-box-sizing:content-box;
-moz-box-sizing:content-box;
box-sizing:content-box;
background-color: #9d55b8;
}
/*inherit:从父元素继承box-sizing属性*/
.box3{
-webkit-box-sizing:inherit;
-moz-box-sizing:inherit;
box-sizing:inherit;
background-color: #56abe4;
}
实现效果:

来源:https://www.cnblogs.com/kevinCoder/p/4729507.html