1.盒模型
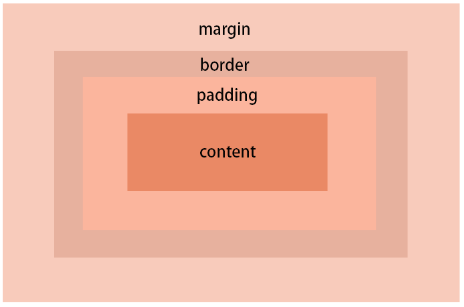
一个元素在页面中相当于一个盒子,包括margin、border、padding、content,如下图所示:

图1 css盒子
盒子模型包括IE盒模型与标准盒模型。
div{
width: 100px;
height: 50px;
border: 2px;
padding: 10px;
margin: 20px;
}
标准盒子模型:
元素所占宽度: width = margin+ border + padding + width(内容宽度),
元素所占高度height同理。
css中指定的宽度是content宽度,高度是content高度。
div实际所占的宽度width = width(content宽度) + padding-left + padding-right + border-left + border-right + margin-left + margin-right= 100px + 10px +10px + 2px + 2px +20px +20px = 164px;
div实际所占的高度height = height(content高度) + padding-top + padding-bottom + border-top + border-bottom + margin-top +margin-bottom= 50px + 10px + 10px +2px +2px + 20px + 20px = 114px;
IE盒子模型:
元素所占宽度: width = width + margin,
元素所占高度height同理。
css中指定的宽度是元素的border、padding与content三者的宽度之和,css中指定的高度是元素的border、padding与content三者高度之和。
div实际所占宽度width = width + margin-left + margin-right = 100px + 20px +20px = 140px;
div实际所占高度height = height + margin-top + margin-bottom = 50px + 20px +20x = 90px;
div的content宽度:width - border-left - border-right - padding-left -padding-right = 100px - 10px - 10px - 2px -2px = 76px;
div的content高度:height - border-top - border-bottom - padding-top - paadding-bottom = 50px -10px -10px -2px -2px = 26px;
可通过css box-sizing设置元素使用哪种模型。
*{
box-sizing: border-box;/*IE模型*/
-webkit-box-sizing: border-box;/*IE模型*/
}
*{
border-sizing: content-box;/*标准模型*/
-webkit-box-sizing: content-box;/*标准模型*/
}
2.布局
每个文档树的元素会根据盒模型产生零个到多个盒子。这些盒子的布局取决于盒子的尺寸,类型,定位方式(正常流,浮动和绝对定位),元素之间的关系和外部信息。
(1)块级元素
视觉上被格式化成块状的元素为块级元素。display的属性值:block, list-item, table, flex, grid都可以将一个元素设置成块级级元素。
(2)块元素
display的值为block的元素。
(3)块级盒子 (block-level box)
块级元素的盒子,块级盒子参与某些BFC。
(4)行内级元素
不会为自身内容形成新的块,让内容分布在多行中。display的属性值:inline, inline-table, inline-block, inline-flex, inline-grid值都可以将一个元素设置成行内级元素。
(5)行内元素
display属性值为inline的元素。
(6)行内级盒子(inline-level box)
行内级元素生成行内级盒子,行内级盒子参与某个IFC。
(7)行内盒子(inline box)
行内元素生成行内盒子。
(8)行盒子(line box)
行盒子有行级内盒子组成,表示一行。line-box是一个看不见摸不着的边框,但每一行所占的高度其实是line-box的高度,而不是inline-level的高度。
(9)匿名块盒子和匿名行内盒子
一段纯文本有时可作为匿名块盒子,有时可作为匿名行内盒子。 (10)box布局定位
css中通过position scheme来定义,其包含normal flow、 floats和absolute positioning 三种定位方式。而normal flow包含block formatting、inline formatting和relative positioning, 其中BFC为block formatting的上下文,IFC为inline formatting的上下文。
(11)FC(BFC与IFC)
FC(Formatting Context) 格式化上下文是指盒子所在一个上下文环境中,它的排版受到上下文环境影响。
仅是在标准文档流的盒子才具有FC特性。 block-level box的FC为BFC,inline-level box的FC为IFC。BFC表示从上到下的垂直排列方式,IFC表示盒子从左到右的排列方式。根元素(html)会生成一个默认BFC供子孙block-level box使用。
也可以产生一个新的BFC,脱离根元素的BFC,自己拥有一个上下文为环境。产生新的BFC方式如下:
a.float属性不为none
b.position为absolute或fixed
c.display为inline-block, table-cell,table-caption,flex,inline-flex
d.overflow不为visible
[1]http://blog.doyoe.com/2015/03/09/css/%E8%A7%86%E8%A7%89%E6%A0%BC%E5%BC%8F%E5%8C%96%E6%A8%A1%E5%9E%8B%E4%B8%AD%E7%9A%84%E5%90%84%E7%A7%8D%E6%A1%86/#more
[2]https://segmentfault.com/a/1190000004625635
来源:https://www.cnblogs.com/fe-huahai/p/5434017.html