自学开发笔记,有兴趣的同学请关注微信WiGameFun,不定时分享游戏开发相关技术。有不对的地方烦请指点修正。

Egret微信游戏接入
前面几篇都是整理如何使用Egret引擎或者与它相关的一些开发技巧,这一篇我们来整理下怎么将开发完成的游戏发布到微信中,因为我们开发出来的东西,总要面临上线,否则就算做得再好,也无人问津。
准备工作
1、安装Egret Launcher(选择5.1.*之后的版本);
2、安装微信开发工具;
3、拥有一个已经成开发者的微信账号;
发布微信小游戏工程
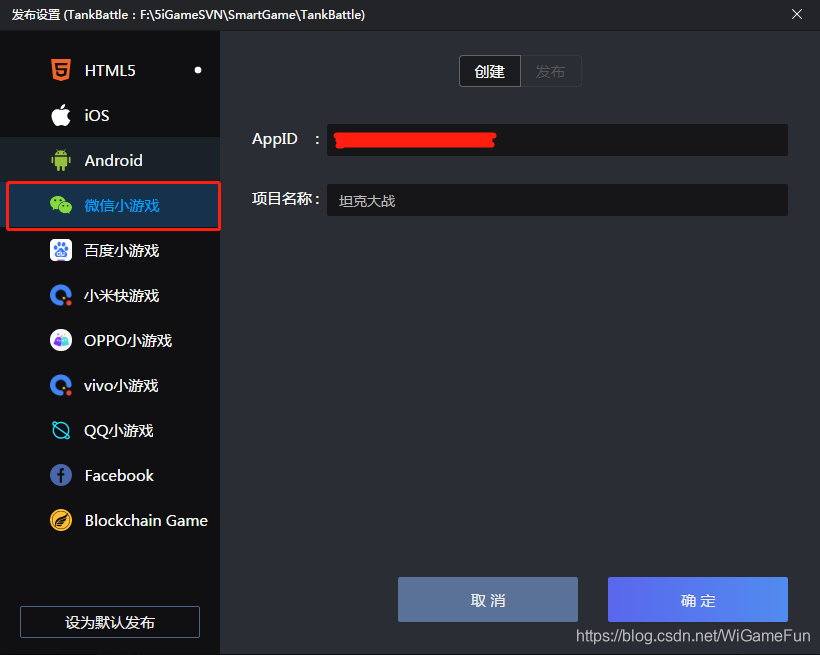
打开Egret Launcher,在项目列表中找到我们的目标工程,如下图一样,点击发布按钮。(注意,早前的Egret是不支持的,所这里建议大家使用5.1.*之后的版本,如果有的同学是在老版本上进行移植工作,可以重新创建5.1之后的工程再把代码移植过来,或者打开一个5.1生成的微信小游戏工程对比实现微信小游戏的js部分)

在弹出的窗口中,输入AppID和项目名称,这里的AppID可以在以后发布的时候做修改,所以在开发调试阶段不确定的话也不要紧,继续往下进行即可。

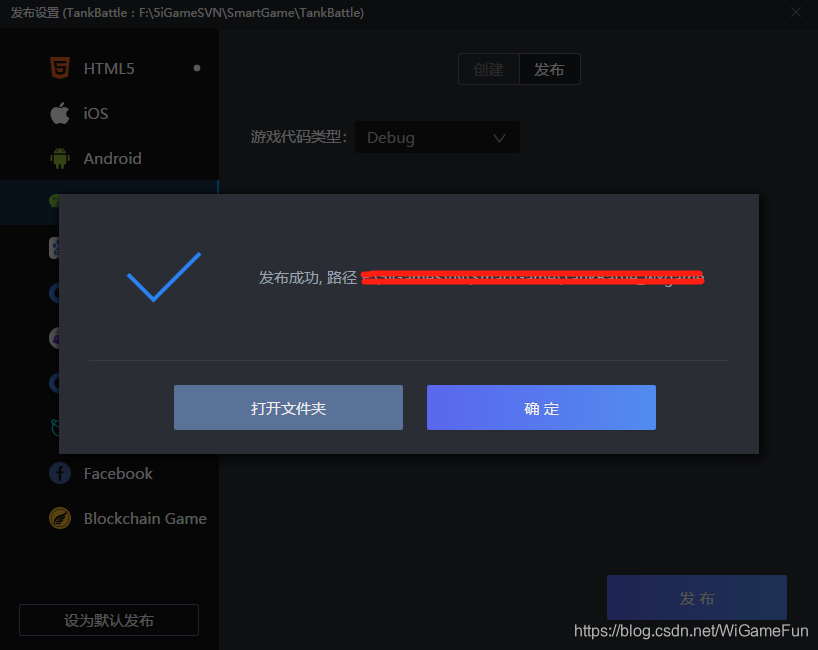
操作完成后,我们可以看到在如下路径出现了微信小游戏工程。

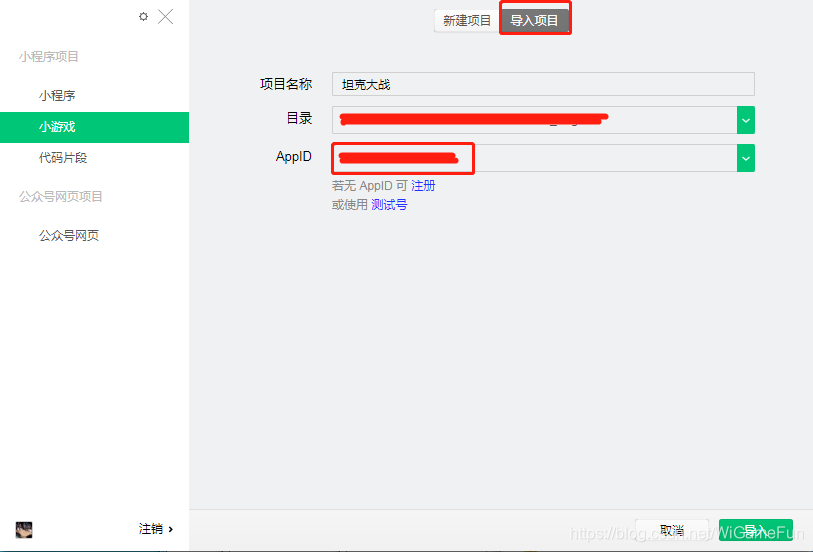
使用微信开发工具打导入发布出来的工程

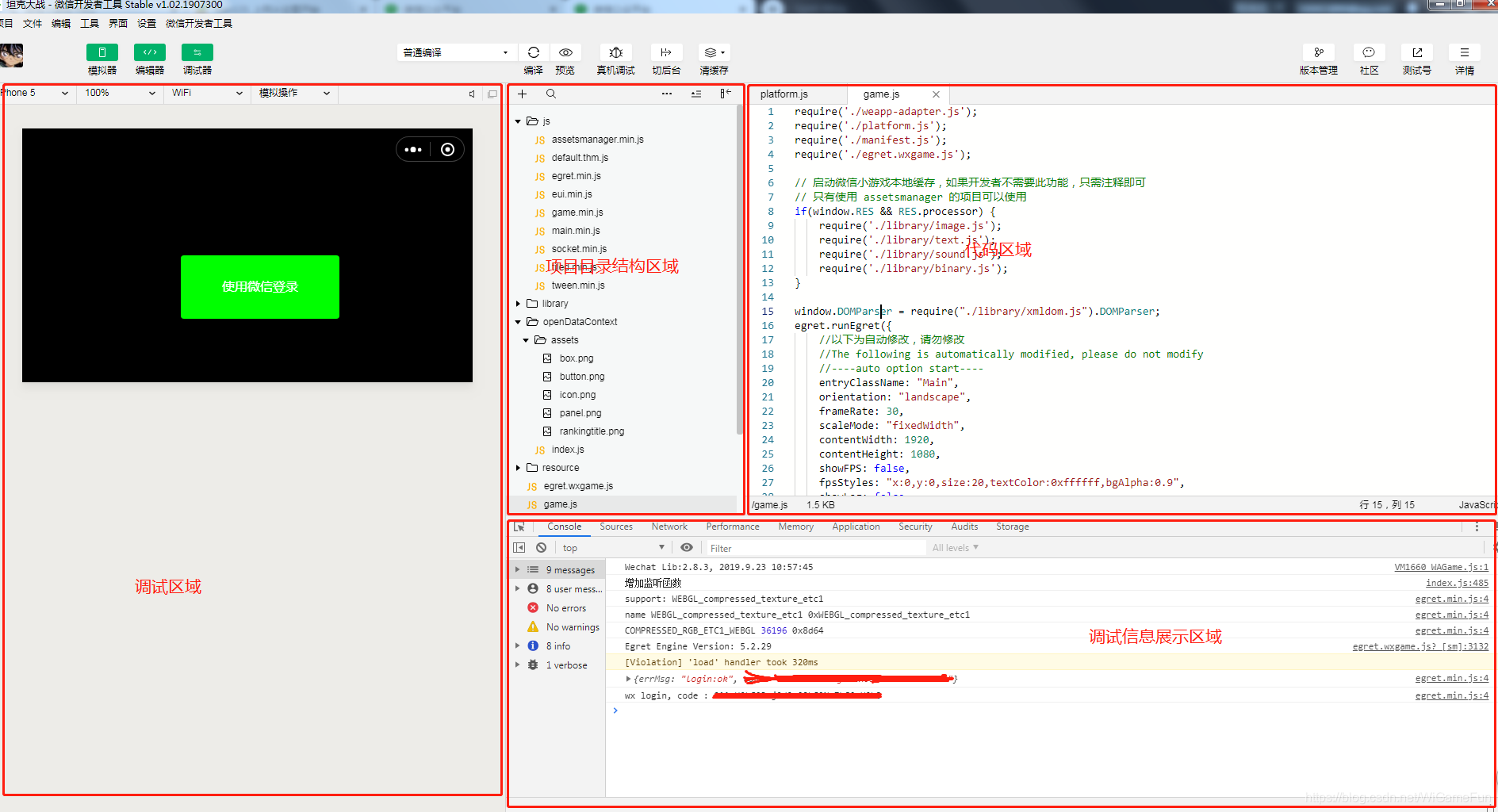
微信工具大家在以后的开发工作中慢慢学习使用,这里简单用一张图做一下说明。

微信开发工具支持真机调试,点击顶部中间的“真机调试”按钮,会出现一个二维码(临时的),这时我们用微信二维码扫描一下就可以在自己手机上进行调试了。
问题整理
问:Egret发布的工程中出现未找到app入口问题
答:这是因为微信小程序的入口文件是app.js,微信小游戏的入口是game.js,所以在导入项目这一步的时候,注意选择的应该是小游戏,而不是小程序

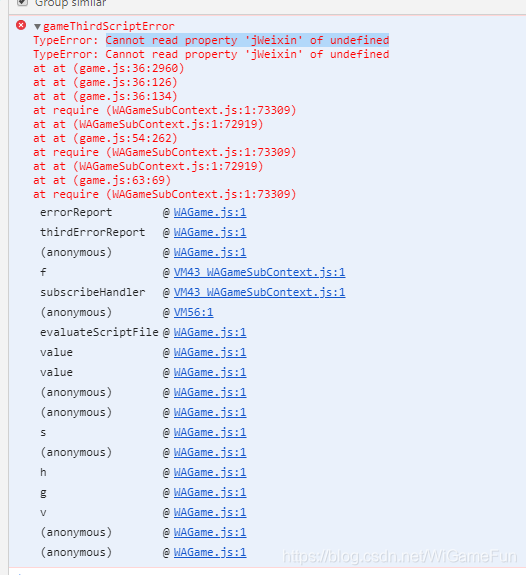
问:微信小游戏编译报错:“xxx jWeixin undefined xxx”
答:在使用Egret Launcher发布的微信小游戏工程时,我们在egret原生工程egretProperties.json不再需要引入weixinapi这个库,否则就会出现这个问题,这里直接把weixinapi去掉,然后重新发布即可。


问:发布的工程控制台报第三方库太大
答:文件上限是500K,会导致上传失败,但是像egret、eui这些是引擎自己的库,不使用又不行。这时我们需要使用命令行进行发布
egret publish --target wxgame


结果展示
这时我们就已经可以拿到授权用户的微信基础信息并在游戏中展示了。比如微信名、性别、头像、地区等。

来源:CSDN
作者:WiGameFun
链接:https://blog.csdn.net/WiGameFun/article/details/103882392