bom:Broswer Object Model: 浏览器对象模型
- navigator: 获取客户机的信息(浏览器的信息)
document.write(navigator.appName);
- screen:获取屏幕的信息
document.write(screen.width + "<br />");
document.write(screen.height);
- location:请求url地址 - href属性
//获取当前到请求的url地址
document.write(location.href);
//设置URL地址
function href(){
location.href = "http://www.baidu.com";
}
- history:请求的url的历史记录
window:窗口对象,顶层对象(所用的bom对象都是在window里面操作的)
相关方法:
- window.alert():警告框,显示内容。简写alert()
- confirm():确认框
- var flag = window.confirm("显示的内容");
1 //confirm():确认框
2 var flag = window.confirm("是否删除");
3 if(flag==true){
4 alert("删除成功")
5 }else{
6 alert("删除失败");
7 }
- prompt():输入的对话框
- window.prompt("在显示的内容","输入框里面的默认值");
- window.prompt("please input : ","0");
- open():打开一个新的窗口
open("打开的新窗口的地址url","","窗口特征,比如窗口宽度和高度");
1 function open1(){
2 window.open("http://jd.com","","width=300,height=200");
3 }
- close():关闭窗口(浏览器兼容性比较差)
- window.close();
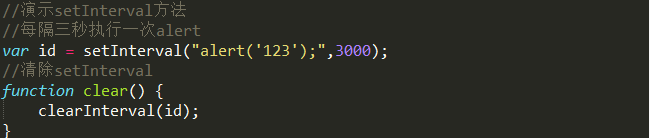
- 定时器
setInterval("js代码",毫秒数) 1秒=1000毫秒
clearInterval(): 清除setInterval设置的定时器
setTimeout("js代码",毫秒数)
clearTimeout() : 清除setTimeout设置的定时器
dom:Document Object Model:文档对象模型
- 文档:超文本文档(超文本标记文档) html 、xml
- 对象:提供了属性和方法
- 模型:使用属性和方法操作超文本标记型文档
--可以使用js里面的dom里面提供的对象,使用这些对象的属性和方法,对标记型文档进行操作
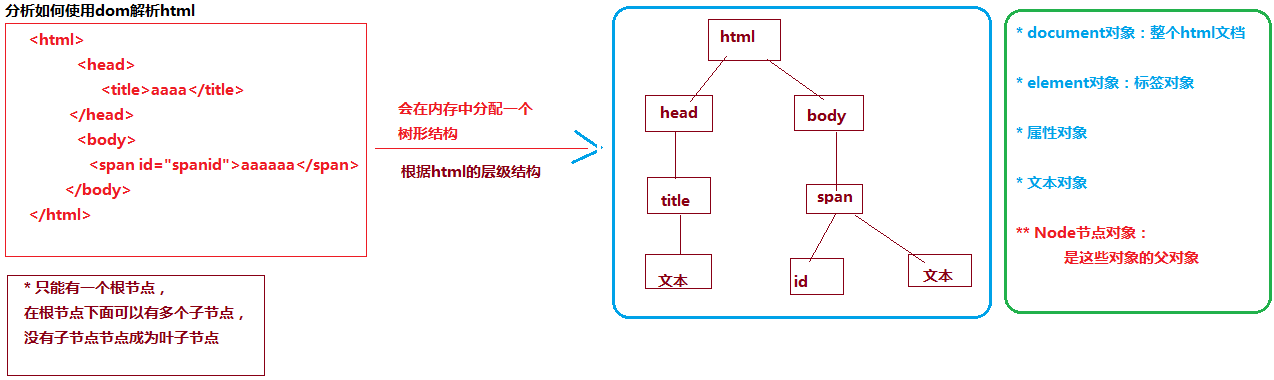
如何使用dom解析html?
DOM模型有三种:
DOM level 1:将html文档封装成对象。
DOM level 2:在level 1的基础上添加新的功能,例如:对于事件和css样式的支持。
DOM level 3:支持xml 1.0的一些新特性。
DHTML:动态HTML,不是一门语言。是很多技术的简称。包括
html: 封装数据
css:使用属性和属性值设置样式
dom:操作html文档(标记型文档)
javascript:专门指的是js的语法语句(ECMAScript)
document对象:表示整个文档
常用方法:write()方法
(1)向页面输出变量(值)
(2)向页面输出html代码
- var str = "abc";
document.write(str);
document.write("<hr/>");
- getElementById(); 通过id得到元素(标签)

1 <body>
2 <input type="text" id="name" value="大兄逮"/><br />
3 </body>
4 <script type="text/javascript">
5 // 使用getElementById得到input标签对象
6 var input1 = document.getElementById("name");
7 // 得到input标签具体某元素的值
8 document.write(input1.value);
9 // 向input里设置一个值value
10 input1.value = "卖挂";
11 </script>
- getElementsByName();- 通过标签的name的属性值得到标签
- 返回的是一个集合(数组)

1 <body>
2 <input type="text" name="name1" value="text_1"/><br />
3 <input type="text" name="name1" value="text_2"/><br />
4 <input type="text" name="name1" value="text_3"/><br />
5 <input type="text" name="name1" value="text_4"/><br />
6 </body>
7 <script type="text/javascript">
8 // getElementsByName获取input标签
9 var inputs = document.getElementsByName("name1");// 传参数是标签name里面的值
10 //alert(intputs.length);
11 // 遍历数组
12 for(var i=0;i<inputs.length;i++){
13 var input1 = inputs[i]; // 每次循环得到input对象,赋值到input1
14 alert(input1.value); // 得到每个input标签里的value
15 }
16 </script>
- getElementsByTagName("标签名称");- 通过标签名称得到元素

1 <body>
2 <input type="text" value="text_1"/><br />
3 <input type="text" value="text_2"/><br />
4 <input type="text" value="text_3"/><br />
5 </body>
6 <script type="text/javascript">
7 // 通过getElementsByTagName得到标签名
8 var inputs = document.getElementsByTagName("input");
9 //alert(inputs.length)
10 for(var i = 0;i<inputs.length;i++){
11 var input1 = inputs[i];
12 alert(input1.value);
13 }
14 </script>
注:只有一个标签,这个标签只能使用name获取到,这个使用,使用getElementsByName返回的是一个数组,但是现在只有一个元素,这个时候不需要遍历,而是可以直接通过数组的下标获取到值。
1 //通过name得到input标签
2 var inputs = document.getElementsByName("name_1")[0];
3 alert(inputs.value);
4 //通过标签获得元素
5 var inputs = document.getElementsByTagName("input")[0];
6 alert(inputs.value);
案例:在末尾添加节点
第一步:获取到ul标签:getElementById
第二步:创建li标签:document.createElement("标签名称")方法
第三步:创建文本:document.createTextNode("文本内容");
第四步:把文本添加到li下面:使用 appendChild方法
第五步:把里添加到ul末尾:使用 appendChild方法

1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>案例 在末尾添加标签</title>
6 </head>
7 <body>
8 <ul id="ulid">
9 <li>1111</li>
10 <li>2222</li>
11 <li>3333</li>
12 <li>4444</li>
13 </ul>
14 <br />
15 <input type="button" value="add" onclick="add()"/>
16 </body>
17 <script type="text/javascript">
18 // 在末尾添加节点
19 function add(){
20 // 获取到ul标签
21 var ul1 = document.getElementById("ulid");
22 // 创建标签
23 var li1 = document.createElement("li");
24 // 创建文本
25 var text1 = document.createTextNode("newNode");
26
27 // 文本添加到li下面
28 li1.appendChild(text1);
29 // li加入到ul下面
30 ul1.appendChild(li1);
31 }
32 </script>
33 </html>
元素对象(element对象)
要操作element对象,首先必须要获取到element,使用document里面相应的方法获取。
getAttribute("属性名称"):获取属性里面的值
1 // 获取input标签
2 var input1 = document.getElementById("inputId");
3 //alert(input1.value);
4 alert(input1.getAttribute("value"));
setAttribute("name","value"):设置属性的值
1 var input1 = document.getElementById("inputId");
2 input1.setAttribute("value","2222");
3 alert(input1.getAttribute("value"));
removeAttribute("name"):删除属性【不能删除value】
1 var input1 = document.getElementById("inputId");
2 alert(input1.getAttribute("value"));//默认值:aaa
3 input1.removeAttribute("value");
4 alert(input1.getAttribute("value"));// null
想要获取标签下面的子标签,使用属性 childNodes,但是这个属性兼容性很差。唯一有效办法,使用getElementsByTagName方法。

1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>Element对象</title>
6 </head>
7 <body>
8 <ul id="ulid">
9 <li>aaaaaa</li>
10 <li>bbbbbb</li>
11 <li>cccccc</li>
12 </ul>
13 <br />
14 </body>
15 <script type="text/javascript">
16 // 获取ul下面的所有子标签(子元素)
17 // 获取ul标签
18 var ul = document.getElementById("ulid");
19 // 获取ul下面的子标签
20 // var lis = ul.childNodes;
21 // alert(lis.length);//7
22 var lis = ul.getElementsByTagName("li");
23 alert(lis.length)
24 </script>
25 </html>
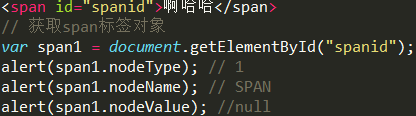
Node对象属性一:nodeName、nodeType、nodeValue
标签(元素)节点对应的值
- nodeType:返回值1
- nodeName:返回标签元素的名称,大写标签名称 比如SPAN
- nodeValue:返回值null
属性节点对应的值
- nodeType:返回值2
- nodeName:返回这个属性名称
- nodeValue:返回这个属性的值
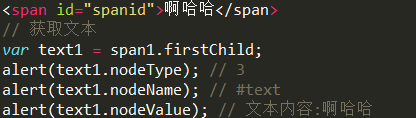
文本节点对应的值
- nodeType:返回值3
- nodeName:返回一个内容为#text的字符串
- nodeValue:文本内容

1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>Node对象属性</title>
6 </head>
7 <body>
8 <span id="spanid">啊哈哈</span>
9 </body>
10 <script type="text/javascript">
11 // 获取span标签对象
12 var span1 = document.getElementById("spanid");
13 /*
14 alert(span1.nodeType); // 1
15 alert(span1.nodeName); // SPAN
16 alert(span1.nodeValue); //null
17 */
18
19 // 获取属性节点
20 var id1 = span1.getAttributeNode("id");
21 /*
22 alert(id1.nodeType); // 2
23 alert(id1.nodeName); // id 属性名称
24 alert(id1.nodeValue); // spandid 属性值
25 */
26
27 // 获取文本
28 var text1 = span1.firstChild;
29 alert(text1.nodeType); // 3
30 alert(text1.nodeName); // #text
31 alert(text1.nodeValue); // 文本内容
32
33 </script>
34 </html>
Node对象的属性二:父节点、子节点、同辈节点
1 <ul id="ulid"> 2 <li id="li1">aaaaaa</li> 3 <li id="li2">bbbbbb</li> 4 </ul>
父节点:parentNode
- ul是li的父节点
子节点
- li是ul的子节点
- childNodes:得到所有子节点,但是兼容性很差
- firstChild:获取第一个子节点
- lastChild:获取最后一个子节点
同辈节点
- li直接关系是同辈节点
- previousSibling:返回一个给定节点的上一个兄弟节点。
- nextSibling: 返回一个给定节点的下一个兄弟节点。
详情代码:

1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title></title>
6 </head>
7 <body>
8 <ul id="ulid"><li id="li1">aaaaaa</li><li id="li2">bbbbbb</li><li id="li3">cccccc</li><li id="li4">dddddd</li></ul>
9 </body>
10 <script type="text/javascript">
11 /*
12 // 获取父节点
13 // 得到li1
14 var li1 = document.getElementById("li1");
15 // 得到ul
16 var ul1 = li1.parentNode;
17 alert(ul1.id);//ulid
18 */
19
20
21 // 获取ul的第一个子节点 id=li1
22 // 得到ul
23 var ul1 = document.getElementById("ulid");
24 // 第一个子节点
25 var li1 = ul1.firstChild;
26 alert(li1.id);//li1
27
28 // 得到最后一个子节点
29 var li4 = ul1.lastChild;
30 alert(li4.id);//li4
31
32
33 /*
34 // 获取li的id是li3的上一个和下一个兄弟节点
35 var li3 = document.getElementById("li3");
36 alert(li3.previousSibling.id);//li2
37 alert(li3.nextSibling.id);//li4
38 */
39 </script>
40 </html>
注:不同浏览器存在的不同的解析方式,可能因为空格的原因而导致获取不到对应的节点,这时候可以把列表标签的空格去掉即可。
操作dom树
appendChild方法:- 添加子节点到末尾
- 特点:类似于剪切黏贴的效果

1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title></title>
6 <style type="text/css">
7 #div1{
8 width: 200px;
9 height: 150px;
10 border: 2px solid red;
11 }
12 #div2{
13 width: 250px;
14 height: 150px;
15 border: 5px dashed gray;
16 }
17 </style>
18 </head>
19 <body>
20 <div id="div1">
21 <ul id="ulid1">
22 <li>tom</li>
23 <li>mary</li>
24 <li>jack</li>
25 </ul>
26 </div>
27 <div id="div2">
28
29 </div>
30 <input type="button" value="add" onclick="add()" />
31 </body>
32 <script type="text/javascript">
33 function add(){
34 // 得到div2
35 var div2 = document.getElementById("div2");
36 // 获取ul
37 var ul1 = document.getElementById("ulid1");
38 // 把ul添加到div2里面
39 div2.appendChild(ul1);
40 }
41 </script>
42 </html>
insertBefore(newNode,oldNode)方法:- 在某个节点之前插入一个新的节点
注:不存在 没有insertAfter()方法
- 插入一个节点,节点不存在,创建
1、创建标签
2、创建文本
3、把文本添加到标签下面

1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title></title>
6 </head>
7 <body>
8 <ul id="ulid">
9 <li id="li1">西施</li>
10 <li id="li2">王昭君</li>
11 <li id="li3">貂蝉</li>
12 <li id="li4">杨玉环</li>
13 </ul>
14 <input type="button" value="insert" onclick="insert()" />
15 </body>
16 <script type="text/javascript">
17 // 在貂蝉之前添加 <li>董小宛</li>
18 function insert(){
19 /*
20 * 1.获取到li3标签
21 * 2.创建li
22 * 3.创建文本
23 * 4.把文本添加到li下面
24 * 5.获取到ul
25 * 6.把li添加到ul下面(在貂蝉之前添加 <li>董小宛</li>)
26 */
27 // 获取li3标签
28 var li3 = document.getElementById("li3");
29 // 创建li
30 var li5 = document.createElement("li");
31 //创建文本
32 var text1 = document.createTextNode("董小宛");
33 // 把文本添加到li下面
34 li5.appendChild(text1);
35 // 获取ul
36 var ul2 = document.getElementById("ulid");
37 // insertBefore(newNode,oldNode);
38 ul2.insertBefore(li5,li3);
39 }
40 </script>
41 </html>
removeChild方法:删除节点 -通过父节点删除,不能自己删除自己

1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title></title>
6 </head>
7 <body>
8 <ul id="ulid">
9 <li id="li1">西施</li>
10 <li id="li2">王昭君</li>
11 <li id="li3">貂蝉</li>
12 <li id="li4">杨玉环</li>
13 </ul>
14 <input type="button" value="remove" onclick="remove()"/>
15 </body>
16 <script type="text/javascript">
17 // 删除末尾节点
18 function remove(){
19 /**
20 * 1.获取li4标签
21 * 2.获取父节点ul标签
22 * 3.执行删除(通过父节点删除)
23 */
24 // 获取li标签
25 var templi = document.getElementById("li4");
26 // 获取父节点 (id方式 parentNode两种方式获取)
27 var tempul = document.getElementById("ulid");
28 // 删除(通过父节点)
29 tempul.removeChild(li4); // 只能删一次
30 }
31 </script>
32 </html>
replaceChild(newNode,oldNode)方法: 替换节点
- 不能自己替换自己,通过父节点替换

1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title></title>
6 </head>
7 <body>
8 <ul id="ulid">
9 <li id="li1">紫衫龙王</li>
10 <li id="li2">白眉鹰王</li>
11 <li id="li3">金毛狮王</li>
12 <li id="li4">青翼蝠王</li>
13 </ul>
14 <input type="button" value="replace" onclick="replace()"/>
15 </body>
16 <script type="text/javascript">
17 // 删除末尾节点
18 function replace(){
19 // 替换最后一个为张无忌
20 /**
21 * 1. 获取li4
22 * 2. 创建标签li
23 * 3. 创建文本
24 * 4. 把文本添加到li下面
25 * 5. 获取ul标签
26 * 6. 执行替换操作
27 */
28 // 获取li4标签
29 var tempLi4 = document.getElementById("li4");
30 // 创建li标签
31 var tempLi5 = document.createElement("li");
32 // 创建文本
33 var tempText = document.createTextNode("张无忌");
34 // 文本添加到li下面
35 tempLi5.appendChild(tempText);
36 // 获取ul标签
37 var tempNode = document.getElementById("ulid");
38 // 替换节点
39 tempNode.replaceChild(tempLi5,tempLi4);
40 }
41 </script>
42 </html>
cloneNode(boolean): 复制节点
- //把ul列表复制到另外一个div里面

1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title></title>
6 </head>
7 <body>
8 <ul id="ulid">
9 <li id="li1">紫衫龙王</li>
10 <li id="li2">白眉鹰王</li>
11 <li id="li3">金毛狮王</li>
12 <li id="li4">青翼蝠王</li>
13 </ul>
14 <div id="divv">
15 <!--被复制的内容放在这个div里-->
16 </div>
17
18 <input type="button" value="copy" onclick="copy()"/>
19 </body>
20 <script type="text/javascript">
21 function copy(){
22 // 把ul列表复制到另一个div里面
23 /*
24 * 1、获取带ul
25 * 2、执行复制方法cloneNode复制true
26 * 3、把复制之后的内容放到div里面去
27 * 获取到div
28 * appendChild
29 */
30 // 获取ul
31 var ulid = document.getElementById("ulid");
32 // 复制ul,放到类似剪切板里面
33 var ulcopy = ulid.cloneNode(true)
34 // 获取到div
35 var divv = document.getElementById("divv");
36 // 把副本放到divv里去
37 divv.appendChild(ulcopy);
38 }
39 </script>
40 </html>
操作dom总结
获取节点使用方法
- getElementById():通过节点的id属性,查找对应节点。
- getElementsByName():通过节点的name属性,查找对应节点。
- getElementsByTagName():通过节点名称,查找对应节点
插入节点的方法
- insertBefore方法:在某个节点之前插入
- appendChild方法:在末尾添加,剪切黏贴
删除节点方法
- removeChild方法:通过父节点删除
替换节点方法
- replaceChild方法:通过父节点替换
来源:https://www.cnblogs.com/cao-yin/p/9828353.html
