CSS3 渐变
渐变(gradients)可以在两个或多个指定的颜色之间显示平稳的过渡。
兼容性:IE10+,Chrome26+,FireFox16+,Safari6.1+,Opera12.1+
CSS3线性渐变
线性渐变属性(Linear Gradients)是沿着一根轴线改变颜色,从起点到终点颜色进行顺序渐变(从一边拉向另一边)
语法:
background: linear-gradient(direction,color-stop1,color-stop2,…….);
其共有三个参数,第一个参数表示线性渐变的方向,top 是从上到下、left 是从左到右,如果定义成 left top,那就是从左上角到右下角。第二个和第三个参数分别是起点颜色和终点颜色。你还可以在它们之间插入更多的参数,表示多种颜色的渐变。
还可以使用角度:background: linear-gradient(angle,color-stop1,color-stop2,…….);
角度说明
角度是指水平线和渐变线之间的角度,逆时针方向计算。
线性渐变颜色节点
background:linear-gradient(color1 length|percent,color2 length|percent……)
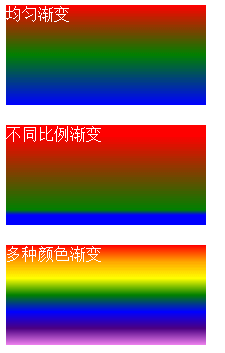
.divOne {
background: linear-gradient( red, green, blue);
}
.divTwo {
background: linear-gradient( red 10%, green 85%, blue 90%);
}
.divThree {
background: linear-gradient(red, orange, yellow, green, blue, indigo, violet);
}
代码效果如下图:

线性渐变-重复渐变
语法:
background:repeating-linear-gradient(color1 length|percentage,color2 length|percentage…);
CSS3径向渐变
从起点到终点颜色从内到外进行圆形渐变(从中间向外拉)
语法:
background:radial-gradient(center,shape size,start-color,……,last-color);
颜色结点不均匀分布
语法:
background:radial-gradient(start-color length|percentage,……,last-color length|percentage);
径向渐变设置形状
语法:
background:radial-gradient(shape start-color,……,last-color);
circle —– 圆形
elipse —- 椭圆(默认)
径向渐变尺寸大小关键字
语法:
background:radial-gradient(size, start-color,……,last-color);
closest-side :最近边 farthest-side: 最远边
closest-corner: 最近角 farthest-corner: 最远角
径向渐变-重复渐变
语法:background:repeating-radial-gradient(color1 length|percentage,color2 length|percentage…);
来源:https://www.cnblogs.com/masteryin/p/10110515.html