一、tsc命令
//tsc 命令编译
tsc hello.ts
//可以同时编译多个ts文件
tsc fileName1.ts fileName2.ts fileName3.ts
//在监视模式下运行编译器。会监视输出文件,在它们改变时重新编译.
tsc fileName.ts --watch

二、语法规则
TypeScript 区分大小写
TypeScript 区分大写和小写字符。
分号是可选的
每行指令都是一段语句,你可以使用分号或不使用, 分号在 TypeScript 中是可选的,建议使用。
TypeScript 注释
注释是一个良好的习惯,虽然很多程序员讨厌注释,但还是建议你在每段代码写上文字说明。
注释可以提高程序的可读性。
注释可以包含有关程序一些信息,如代码的作者,有关函数的说明等。
编译器会忽略注释。
TypeScript 支持两种类型的注释
-
单行注释 ( // ) − 在 // 后面的文字都是注释内容。
-
多行注释 (/* */) − 这种注释可以跨越多行。
TypeScript 与面向对象
面向对象是一种对现实世界理解和抽象的方法,简单。
TypeScript 是一种面向对象的编程语言。
面向对象主要有两个概念:对象和类。
- 对象:对象是类的一个实例(对象不是找个女朋友),有状态和行为。例如,一条狗是一个对象,它的状态有:颜色、名字、品种;行为有:摇尾巴、叫、吃等。
- 类:类是一个模板,它描述一类对象的行为和状态。
- 方法:方法是类的操作的实现步骤。
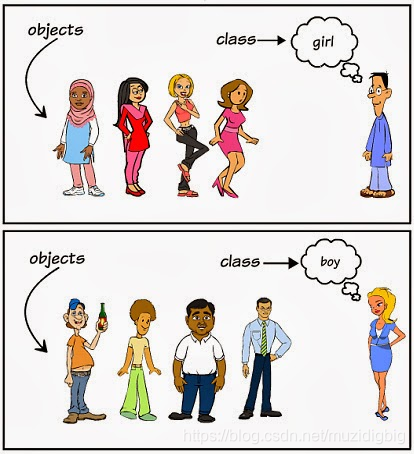
下图中 girl、boy 为类,而具体的每个人为该类的对象:

TypeScript 面向对象编程实例:
//class
class Sise {
name(): void {
console.log('muzidigbig')
}
}
var obj = new Sise();
obj.name();
以上实例定义了一个类 Site,该类有一个方法 name(),该方法在终端上输出字符串 muzidigbig。
new 关键字创建类的对象,该对象调用方法 name()。
编译后生成的 JavaScript 代码如下:
//class
var Sise = /** @class */ (function () {
function Sise() {
}
Sise.prototype.name = function () {
console.log('muzidigbig');
};
return Sise;
}());
var obj = new Sise();
obj.name();
来源:CSDN
作者:muzidigbig
链接:https://blog.csdn.net/muzidigbig/article/details/103904061