【推荐】2019 Java 开发者跳槽指南.pdf(吐血整理) >>> 
废话不多说,直接上代码:
第一步,修改标签属性:
# select表签需要添加的属性有2个地方,红色部分就是需要添加的 <select class="form-control selectpicker" id="adPosId" name="adPos.id" data-live-search="true">
第二步,引入需要的包:
<script src="http://cdn.staticfile.org/bootstrap-select/2.0.0-beta1/js/bootstrap-select.js"></script>
<script src="http://cdn.staticfile.org/jquery/3.4.1/jquery.js"></script>
<link href="http://cdn.staticfile.org/bootstrap-select/2.0.0-beta1/css/bootstrap-select.css" rel="stylesheet">第三步,JavaScript代码:
<script type="text/javascript">
$(function () {
$('.selectpicker').selectpicker({
'selectedText': 'cat'
});
});
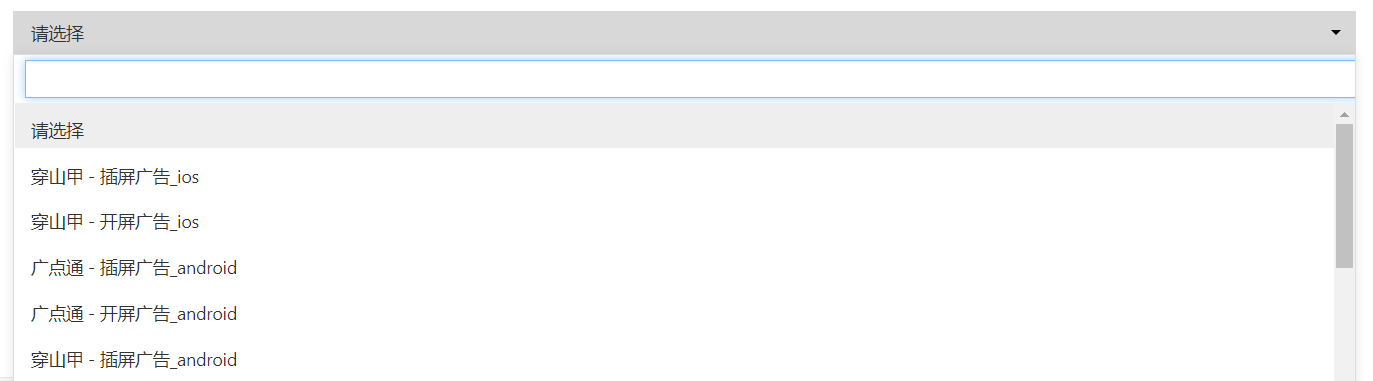
</script>完成了,看下效果如下:

来源:oschina
链接:https://my.oschina.net/654476371/blog/3155882