
登录界面
login.js
// miniprogram/pages/login/login.js
Page({
data: {
username: null,
password: null,
currentId:null,
},
formLogin: function(e) {//表单提交数据
//判断输入是否为空
if (e.detail.value.inputname == "" | e.detail.value.inputpass == "") {
wx.showToast({
icon: 'none',
title: '请输入有效值',
})
} else {
const db = wx.cloud.database()
var username = e.detail.value.inputname
var password = e.detail.value.inputpass
db.collection('user_info').where({//查询用户信息数据库
username: username,
password: password
}).get({
success: res => {
if (res.data.length != 0) {
wx.showToast({
title: '登录成功',
})
this.data.currentId = res.data[0]._id
this.data.username=res.data[0].username
wx.navigateTo({
//跳转到投票界面,同时将该用户id和用户名传到index界面
url: '/pages/home/home?currentId=' + this.data.currentId+"&username="+this.data.username
})
console.log('Login成功: ', res.data)
} else {
wx.showToast({
icon: 'none',
title: '登录失败',
})
console.log('Login失败: ', res)
}
},
fail: err => {
wx.showToast({
icon: 'none',
title: '数据库连接失败'
})
console.error('数据库连接失败:', err)
}
})
}
console.log("submit: ", e.detail.value)
},
btnRegister: function(e) {//点击注册界面
wx.navigateTo({
url: '/pages/register/register'
})
},
})
login.wxml
<view class="content">
<image class="imag" src="cloud://cloud-awkue.636c-cloud-awkue-1300500689/questionnaire/login.png" style="height:300rpx;width:40rpx;"></image >
<!-- <view class="header">Questionnaire Survey</view> -->
<form bindsubmit="formLogin">
<view class="weui-cells weui-cells_after-title">
<view class="user_pass">
<!-- <view class="weui-cell__hd">
<view class="weui-label">用户名</view>
</view> -->
<view class="weui-cell__bd username">
<input class="weui-input " placeholder="username" name="inputname" value="{{username}}" />
</view>
</view>
<view class="user_pass">
<!-- <view class="weui-cell__hd">
<view class="weui-label">密码</view>
</view> -->
<view class="weui-cell__bd password">
<input class="weui-input" placeholder="password" type="password" name="inputpass" value="{{password}}" />
</view>
</view>
</view>
<view class="weui-btn-area">
<button class="btnlogin" type="primary" form-type="submit">登录</button>
<button class="btnregister" type="default" bindtap="btnRegister">注册</button>
</view>
</form>
</view>
login.wxss
/* miniprogram/pages/login/login.wxss */
.content {
background-color: white;
}
.header {
/* margin: 10 auto; */
font: 2400px;
font-family: Arial;
font-size: 40px;
text-align: center;
color: rgb(24, 223, 24);
}
.radio {
margin-bottom:
14rpx;
}
.username{
left: 200px;
top: 300px;
width: 300px;
height: 50px;
border-radius: 0px;
background-color: rgba(246, 251, 246, 0.2);
color: rgba(136, 136, 136, 1);
font-size: 25px;
text-align: center;
box-shadow: 0px 2px 6px 0px rgba(0, 0, 0, 0.4);
font-family: Roboto;
border: 1px solid rgba(255, 255, 255, 0);
}
.password{
left: 200px;
top: 400px;
width: 300px;
height: 50px;
border-radius: 0px;
background-color: rgba(249, 246, 246, 0.3);
color: rgba(136, 136, 136, 1);
font-size: 25px;
text-align: center ;
box-shadow: 0px 2px 6px 0px rgba(0, 0, 0, 0.4);
font-family: Roboto;
border: 1px solid rgba(255, 255, 255, 0);
}
.btnlogin{
margin: 10px;
opacity: 0.78;
border-radius: 5px 5px 5px 5px;
background-color: rgba(26, 173, 25, 1);
color: rgba(51, 46, 46, 1);
font-size: 25px;
text-align: center;
box-shadow: 0px 2px 6px 0px rgba(0, 0, 0, 0.4);
font-family: Roboto;
border: 1px solid rgba(5, 5, 5, 0.08);
}
.btnregister{
margin: 20px;
border-radius: 5px 5px 5px 5px;
background-color: rgba(26, 173, 25, 1);
color: rgba(16, 16, 16, 1);
font-size: 25px;
text-align: center;
box-shadow: 0px 2px 6px 0px rgba(0, 0, 0, 0.4);
font-family: Roboto;
font-style: normal;
border: 1px solid rgba(5, 5, 5, 0.08);
}
.user_pass{
margin: 15px 10px 15px 10px;
}

注册界面
register.js
// miniprogram/pages/register/register.js
var arr=new Array(5)
Page({
data: {
username: null,
password1: null,
password2: null,
currentId:null,
resu:arr,
salt:"7db92494758df7d0f0a4f39162a48f4",
},
formLogin: function(e) {
if (e.detail.value.inputname == "" | e.detail.value.inputpass == "" | e.detail.value.inputpass2=="") {//判断用户输入是否为空
wx.showToast({
icon: 'none',
title: '请输入有效值',
})
}
else if (e.detail.value.inputpass1 != e.detail.value.inputpass2){//判断用户输入注册密码是否一致
wx.showToast({
icon: 'none',
title: '密码不一致!',
})
}
else {
const db = wx.cloud.database()
var username = e.detail.value.inputname
var password1 = e.detail.value.inputpass1
var passwor2 = e.detail.value.inputpass2
const _ = db.command
db.collection('user_info').add({//将用户存入user_info数据库
data: {
username: username,
password: password1,
result:this.data.resu,//结果数组
salt:this.data.salt
},
success: res => {
wx.showToast({
title: '用户注册成功!',
})
this.data.currentId = res._id
this.data.username = e.detail.value.inputname
wx.navigateTo({
url: '/pages/home/home?currentId=' + this.data.currentId + "&username=" + this.data.username//将用户id和用户名传到index界面
})
console.log('用户 _id: ', this.data.currentId)
console.log('用户名: ', this.data.username)
console.log('用户注册成功,记录 _id: ', res._id)
},
fail: err => {
wx.showToast({
icon: 'none',
title: '用户注册失败!'
})
console.error('用户注册失败:', err)
}
})
}
console.log("submit: ", e.detail.value)
}
})
register.wxml
<view class="content">
<image class="imag" src="cloud://cloud-awkue.636c-cloud-awkue-1300500689/questionnaire/register.png" style="height:150px;width:120px;"></image >
<form bindsubmit="formLogin">
<view class="weui-cells weui-cells_after-title">
<view class="user_pass ">
<view class="weui-cell__bd username">
<input class="weui-input" placeholder="username" name="inputname" value="{{username}}" />
</view>
</view>
<view class="user_pass ">
<view class="weui-cell__bd username">
<input class="weui-input" placeholder="password" type="password" name="inputpass1" value="{{password1}}" />
</view>
</view>
<view class="user_pass ">
<view class="weui-cell__bd username">
<input class="weui-input" placeholder="confirm" type="password" name="inputpass2" value="{{password2}}" />
</view>
</view>
</view>
<view class="weui-btn-area">
<button class="btnregister" type="primary" form-type="submit">确认注册</button>
</view>
</form>
</view>
register.wxss
/* miniprogram/pages/register/register.wxss */
.content {
background-color: white;
}
.header {
font: 2400px;
font-family: Arial;
font-size: 40px;
text-align: center;
color: rgb(24, 223, 24);
}
.btnregister {
margin: 20px;
border-radius: 5px 5px 5px 5px;
background-color: rgba(26, 173, 25, 1);
color: rgba(16, 16, 16, 1);
font-size: 25px;
text-align: center;
box-shadow: 0px 2px 6px 0px rgba(0, 0, 0, 0.4);
font-family: Roboto;
font-style: normal;
border: 1px solid rgba(5, 5, 5, 0.08);
}
.user_pass {
margin: 15px 10px 15px 10px;
}
.username {
left: 200px;
top: 300px;
width: 300px;
height: 45px;
border-radius: 0px;
background-color: rgba(246, 251, 246, 0.2);
color: rgba(136, 136, 136, 1);
font-size: 25px;
text-align: center;
box-shadow: 0px 2px 6px 0px rgba(0, 0, 0, 0.4);
font-family: Roboto;
border: 1px solid rgba(255, 255, 255, 0);
}
.img {
display: flex;
justify-content: center;
}


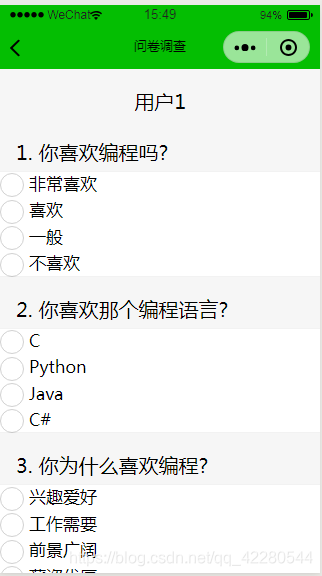
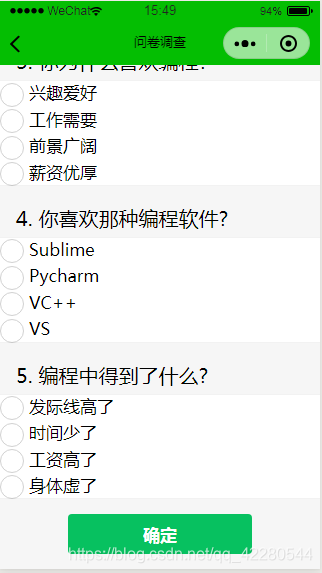
主界面
home.js
//index.js
const app = getApp()
var results = new Array(5)
Page({
data: {
user: null,
cu_id: null,
subminted: 0,
resu: results,
problem: null,
},
onLoad: function(options) {
this.setData({//获取上一个界面传过来的值(login.js和register.js)
user : options.username,
cu_id : options.currentId,
})
console.log(' this.data.user:', this.data.user, " this.data.cu_id ", this.data.cu_id)
this.findProblem();
},
radioChange: function(e) {
var id = e.target.dataset.id;//获取index.wxml中的data-id数据
console.log(id);
this.data.resu[id] = e.detail.value//将前端的对应题目选项选择的答案放到指定数组位置
console.log('radio发生change事件,携带value值为:', e.detail.value, " ", this.data.resu)
},
findProblem: function(e) {
const db = wx.cloud.database()
db.collection('problem').doc("7799745c5e02d07306bb1ed00c001852").get({//在problem数据库中查找题目,并将题目赋值给problem数组
success: res => {
this.setData({
problem: res.data.qnaire,
})
this.data.probelm = res.data.qnaire
console.log('数据库[this.data.problem]查询记录 成功: ', this.data.problem)
},
fail: err => {
wx.showToast({
icon: 'none',
title: '查询记录失败'
})
console.error('数据库[problem]查询记录 失败:', err)
console.log('数据库[problem]查询记录 成功: ', this.data.problem)
}
})
},
btnSubmit: function() {//点击按钮,判断各个题目是否被选择
if (this.data.resu[0] == null) {
wx.showToast({
icon: 'none',
title: '请你填写完整!'
})
} else if (this.data.resu[1] == null) {
wx.showToast({
icon: 'none',
title: '请你填写完整!'
})
} else if (this.data.resu[2] == null) {
wx.showToast({
icon: 'none',
title: '请你填写完整!'
})
} else if (this.data.resu[3] == null) {
wx.showToast({
icon: 'none',
title: '请你填写完整!'
})
} else {
wx.showToast({
title: '提交成功!'
})
const db = wx.cloud.database()
db.collection('user_info').doc(this.data.cu_id).update({//在user_info查询对应用户,并将答案存入数据库中的result数组
data: {
result: this.data.resu
},
success: res => {
wx.showToast({
title: '更新记录成功',
})
wx.navigateTo({
url: '/pages/result/result?currentid=' + this.data.cu_id + "&username=" + this.data.user
})
console.log('this.data.cu_id: ', this.data.cu_id)
},
fail: err => {
icon: 'none',
console.error('[数据库] [更新记录] 失败:', err)
}
})
}
},
})
home.wxml
<view class="weui-cells__title title">用户{{user}}</view>
<view class="content">
<view wx:for="{{problem}}" wx:for-index="idx" wx:for-item="item">
<view class="weui-cells__title title2">{{item.question}}</view>
<view class="weui-cells weui-cells_after-title">
<radio-group bindchange="radioChange" data-id="{{idx}}">
<label class='radio'>
<radio value="A" color='#1AE694' />{{item.option.a}}</label>
<label class='radio'>
<radio value="B" color='#1AE694' />{{item.option.b}} </label>
<label class='radio'>
<radio value="C" color='#1AE694' />{{item.option.c}} </label>
<label class='radio'>
<radio value="D" color='#1AE694' />{{item.option.d}} </label>
</radio-group>
</view>
</view>
<view class="weui-btn-area btn">
<button class="weui-btn" type="primary" bindtap="btnSubmit">确定</button>
</view>
</view>
porblem.json(数据库中的题目)
{"_id":"7799745c5e02d07306bb1ed00c001852","_openid":"obiEw5d4azJbqP8P6EzX7dIvbYWE","qnaire":[{"option":{"a":"非常喜欢","b":"喜欢","c":"一般","d":"不喜欢"},"question":"1. 你喜欢编程吗?"},{"question":"2. 你喜欢那个编程语言?","option":{"a":"C","b":"Python","c":"Java","d":"C#"}},{"option":{"a":"兴趣爱好","b":"工作需要","c":"前景广阔","d":"薪资优厚"},"question":"3. 你为什么喜欢编程?"},{"option":{"c":"VC++","d":"VS","a":"Sublime","b":"Pycharm"},"question":"4. 你喜欢那种编程软件?"},{"question":"5. 编程中得到了什么?","option":{"c":"工资高了","d":"身体虚了","a":"发际线高了","b":"时间少了"}}]}
home.wxss
/**index.wxss**/
page {
background: #f6f6f6;
display: flex;
flex-direction: column;
justify-content: flex-start;
}
.content{
background:#f6f6f6;
}
.title{
color: black;
font-size: 20px;
font-style:Arial;
font: Helvetica;
text-align: center;
}
.title2{
color: black;
font-size: 20px;
font-style:Arial;
font: Helvetica;
text-align: left;
}
.user_info{
color: black;
font-size: 20px;
font: Arial;
font-style:normal;
text-align: center;
}
.btn{
margin: 15px
}
.radio{
display: flex
}

个人选择结果页面
result.js
// miniprogram/pages/ranking/ranking.js
var arr = new Array(5)
Page({
data: {
problem: arr,
username:null,
user_pro:null,
result:arr,
cu_id:null
},
onLoad: function(options) {
this.setData({
cu_id : options.currentid,
username:options.username
})
this.probleQuery()
this.resultQuery()
},
probleQuery: function() {
const db = wx.cloud.database()
db.collection('problem').doc("7799745c5e02d07306bb1ed00c001852").get({//在problem数据库中查找题目,并将题目赋值给problem数组
success: res => {
this.setData({
problem: res.data.qnaire
})
console.log('数据库[res.data.qnaire] 查询记录 成功: ', res.data)
},
fail: err => {
wx.showToast({
icon: 'none',
title: '查询记录失败'
})
console.error('[数据库] [查询记录] 失败:', err)
}
})
},
resultQuery: function() {
const db = wx.cloud.database()
db.collection('user_info').doc(this.data.cu_id).get({//查询user_info数据库,将对应id和username下的答案结果存入result和username
success: res => {
this.setData({
result: res.data.result,
username:res.data.username,
})
console.log('数据库[res.data.result] 查询记录 成功: ', res.data)
},
fail: err => {
wx.showToast({
icon: 'none',
title: '查询记录失败'
})
console.error('[数据库] [查询记录] 失败:', err)
}
})
},
})
result.wxml
<view class="weui-cells__title title">{{username}}个人结果</view>
<view class="content">
<view wx:for="{{problem}}" wx:for-index="idx" wx:for-item="item">
<view class="weui-cells__title title2">{{item.question}}</view>
<view class="weui-cells weui-cells_after-title">
<radio-group wx:for="{{result}}" wx:for-index="idx2">
<label class='radio' wx:if="{{idx==idx2}}">
<radio checked="True" color='#1AE694' />{{item}}</label>
</radio-group>
</view>
</view>
</view>
result.wxss
/* miniprogram/pages/ranking/ranking.wxss */
.title{
color: black;
font-size: 20px;
font: Arial;
font-style:normal;
text-align: center;
}
.radio{
display: flex
}
.title2{
color: black;
font-size: 20px;
font: Arial;
font-style:normal;
text-align: left;
}
来源:CSDN
作者:极光时流
链接:https://blog.csdn.net/qq_42280544/article/details/103892608