创建组件的三种方式
第一种:通过ES6的方式创建
/**
* 方式一 :ES6
*/
export default class HelloComponent extends Component {
render (){
return <Text style={{fontSize:20,backgroundColor:'red'}}>Hello</Text>
}
}
第二种:通过ES5的方式创建
/**
* 方式二:ES5
*/
var HelloComponent= React.createClass(
{
render (){
return <Text style={{fontSize:50,backgroundColor:'red',marginTop:200}}>Hello:{this.props.name}</Text>
}
}
);
module.exports = HelloComponent;
第三种:函数式定义
/**
* 方式三:函数定义
* 无状态,不能使用this
*/
function HelloComponent(props){
return <Text style={{fontSize:20,backgroundColor:'red'}}>Hello</Text>
}
module.exports = HelloComponent;
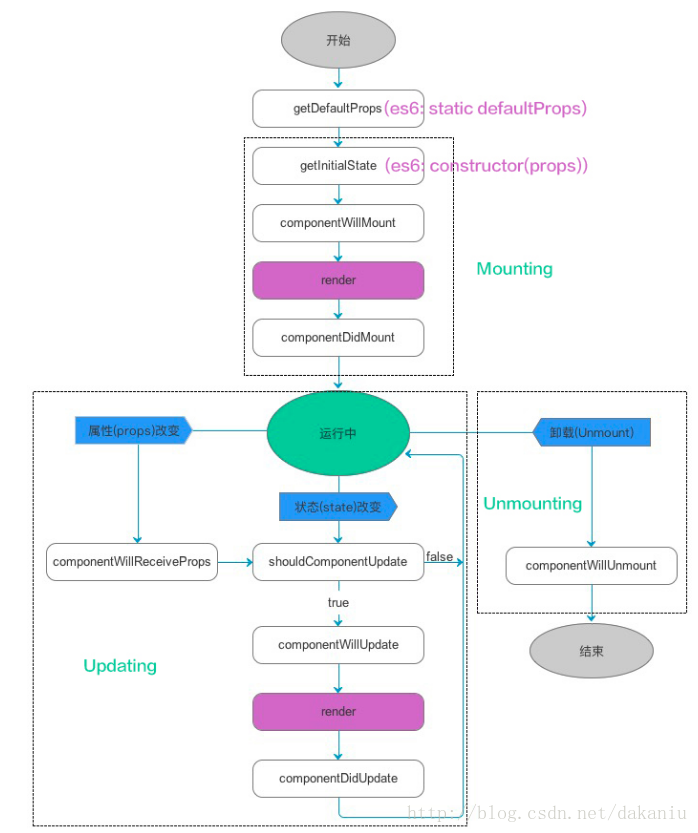
组件的生命周期
在React 中组件(Component)也是有自己的生命周期方法的。展示一个界面从创建到销毁的一生。
组件的生命周期分成三个状态:
Mounting:已插入真实 DOM
Updating:正在被重新渲染
Unmounting:已移出真实 DOM
当一个组件的属性或者状态发生变化时,会对组件重新渲染,更新界面.
在render方法中返回 null 或者 false 来表明不需要渲染任何东西,可以通过上一页的render返回null来模仿该组件的卸载情况
1 Mounting(装载)
getInitialState(): 在组件挂载之前调用一次。返回值将会作为 this.state 的初始值。
componentWillMount():服务器端和客户端都只调用一次,在初始化渲染执行之前立刻调用。
componentDidMount():在初始化渲染执行之后立刻调用一次,仅客户端有效(服务器端不会调用)。
2 Updating (更新)
componentWillReceiveProps(object nextProps) 在组件接收到新的 props 的时候调用。在初始化渲染的时候,该方法不会调用。
用此函数可以作为 react 在 prop 传入之后, render() 渲染之前更新 state 的机会。老的 props 可以通过 this.props 获取到。在该函数中调用 this.setState() 将不会引起第二次渲染。
shouldComponentUpdate(object nextProps, object nextState): 在接收到新的 props 或者 state,将要渲染之前调用。
该方法在初始化渲染的时候不会调用,在使用 forceUpdate 方法的时候也不会。如果确定新的 props 和 state 不会导致组件更新,则此处应该 返回 false。
心得:可以根据实际情况来重写次这些生命周期的方法,灵活的控制组件当 props 和 state 发生变化时是否要重新渲染组件。
componentWillUpdate(object nextProps, object nextState):在接收到新的 props 或者 state 之前立刻调用。
在初始化渲染的时候该方法不会被调用。使用该方法做一些更新之前的准备工作。
注意:你不能在该方法中使用 this.setState()。如果需要更新 state 来响应某个 prop 的改变,请使用 componentWillReceiveProps。
componentDidUpdate(object prevProps, object prevState): 在组件的更新已经同步到 DOM 中之后立刻被调用。
该方法不会在初始化渲染的时候调用。使用该方法可以在组件更新之后操作 DOM 元素。
3 Unmounting(移除)
componentWillUnmount:在组件从 DOM 中移除的时候立刻被调用。
在该方法中执行任何必要的清理,比如无效的定时器,或者清除在 componentDidMount 中创建的 DOM 元素。
组件详解
使用前两种方法创建组件的时,必须提供render方法.
#render
render() 方法是必须的。
当该方法被回调的时候,会检测 this.props 和 this.state,并返回一个单子级组件。
你也可以返回 null 或者 false 来表明不需要渲染任何东西。当返回 null 或者 false 的时候,this.getDOMNode() 将返回 null,不要在render()函数中做复杂的操作,更不要进行网络请求,数据库读写,I/O等操作。
#getInitialState
object getInitialState() 初始化组件状态,在组件挂载之前只调用一次。返回值将会作为 this.state 的初始值。
#getDefaultProps
object getDefaultProps()
设置组件属性的默认值,在组件类创建的时候调用一次,然后返回值被缓存下来。如果父组件没有指定 props 中的某个键,则此处返回的对象中的相应属性将会合并到 this.props (使用 in 检测属性)。
static DefaultProps={
name:'小米',
isRequire:true,
}
注意,该方法在任何实例创建之前调用,因此不能依赖于 this.props。另外,getDefaultProps() 返回的任何复杂对象将会在实例间共享,而不是每个实例拥有一份拷贝。该方法在你封装一个自定义组件的时候经常用到,通常用于为组件初始化默认属性。
#PropTypes
object propTypes
propTypes 对象用于验证传入到组件的 props。对props进行分类检查与约束,避免造成错误.
static PropTypes={
Image.PropTypes.source,
leftButtonTitle: React.PropTypes.string,
}
#延展操作符 …
props是只读的,不可改变的,但state是为用户交互而设计的.
var prames = {mount:1,name:'小米',age:12};
<HelloComponent {...prames} />
在 HelloComponent中的代码为:
constructor(props){
super(props);
this.state={
mount:10,
name:'小红',
age:10,
}
}
render (){
return (
<View>
<Text style={{fontSize:20,backgroundColor:'red'}}>Hello {this.state.name+' 你的年纪是:'+this.state.age+' 成绩排名是:'+this.state.mount}</Text>
<Text style={{fontSize:20,backgroundColor:'red'}}>Hello {this.props.name+' 你的年纪是:'+this.props.age+' 成绩排名是:'+this.props.mount}</Text>
</View>
)
}
输出:
Hello 小红 你的年纪是10 成绩排名是10
Hello 小米 你的年纪是12 成绩排名是1
注意:this.props.XXX与this.state.XXX
来源:https://www.cnblogs.com/lguow/p/9190886.html