LODOP中超文本超过打印项高度会自动分页,那么对于超大行,该行处在分页高度位置会怎样呢?
本文用来测试一下三个语句对html中table中超大行在分页高度位置的处理。
测试结果:
ADD_PRINT_TABLE 特点:不切行,只能输出一个table,嵌套复杂等表格不行。
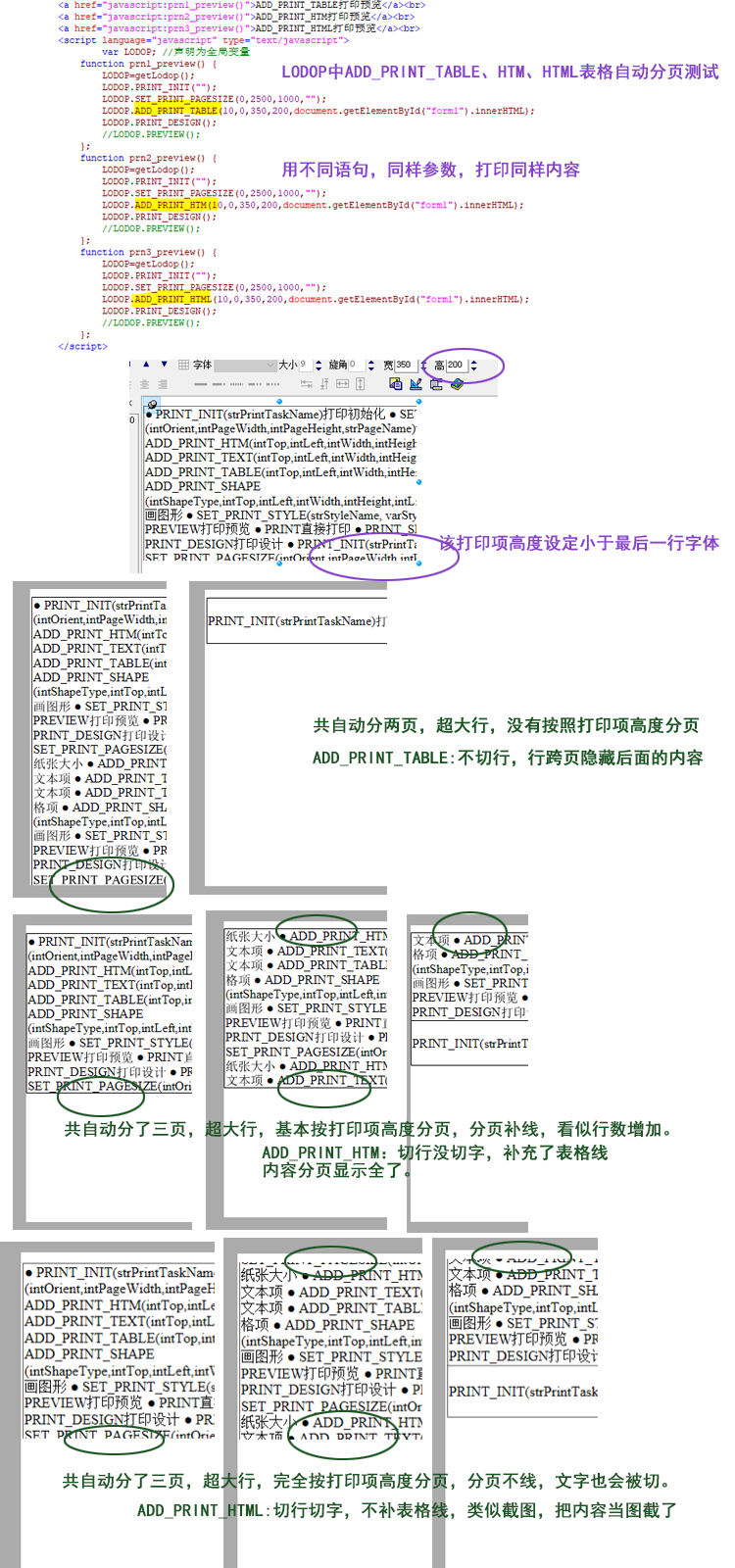
当某一行高超过打印项高度时,不会按照打印项高度分页,不切行,而是输出整个行,行跨页隐藏后面的内容,不会分到下一页。
如图-----达到了纸张的最下方,下面既没有表格线,后面的内容也没有分到下一页,该超大行后面的内容相当于不打印隐藏了。
ADD_PRINT_HTM特点:切行没切字,补充了表格线,该超大行分页后成了多行。
如图-----基本按照打印设计打印项高度分页,只是打印设计里高度在最后一句,打印设计设计的高度是稍稍小于该文字的,但是ADD_PRINT_HTM没有切字,而是把最后一行字显示全了,并且该大行分页后补全了表格线,本来是两行三列的表格,补完横线后,看起来是两行变成了四行,切行的都补了线。
ADD_PRINT_HTML特点:切行切字,不补表格线,类似截图,把内容当图截了。
如图-----完全按照打印设计的打印项高度分页,连字都切了,表格线没补,类似图片截成几块。
测试代码:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>WEB打印控件LODOP</title>
<script language="javascript" src="LodopFuncs.js"></script>
</head>
<body>
<form id="form1">
<table border="1" style="border-collapse:collapse">
<tr>
<td>● PRINT_INIT(strPrintTaskName)打印初始化
● SET_PRINT_PAGESIZE(intOrient,intPageWidth,intPageHeight,strPageName)设定纸张大小
● ADD_PRINT_HTM(intTop,intLeft,intWidth,intHeight,strHtml)增加超文本项
● ADD_PRINT_TEXT(intTop,intLeft,intWidth,intHeight,strContent)增加纯文本项
● ADD_PRINT_TABLE(intTop,intLeft,intWidth,intHeight,strHtml)增加表格项
● ADD_PRINT_SHAPE(intShapeType,intTop,intLeft,intWidth,intHeight,intLineStyle,intLineWidth,intColor)画图形
● SET_PRINT_STYLE(strStyleName, varStyleValue)设置对象风格
● PREVIEW打印预览
● PRINT直接打印
● PRINT_SETUP打印维护
● PRINT_DESIGN打印设计
● PRINT_INIT(strPrintTaskName)打印初始化
● SET_PRINT_PAGESIZE(intOrient,intPageWidth,intPageHeight,strPageName)设定纸张大小
● ADD_PRINT_HTM(intTop,intLeft,intWidth,intHeight,strHtml)增加超文本项
● ADD_PRINT_TEXT(intTop,intLeft,intWidth,intHeight,strContent)增加纯文本项
● ADD_PRINT_TABLE(intTop,intLeft,intWidth,intHeight,strHtml)增加表格项
● ADD_PRINT_SHAPE(intShapeType,intTop,intLeft,intWidth,intHeight,intLineStyle,intLineWidth,intColor)画图形
● SET_PRINT_STYLE(strStyleName, varStyleValue)设置对象风格
● PREVIEW打印预览
● PRINT直接打印
● PRINT_SETUP打印维护
● PRINT_DESIGN打印设计
● PRINT_INIT(strPrintTaskName)打印初始化
● SET_PRINT_PAGESIZE(intOrient,intPageWidth,intPageHeight,strPageName)设定纸张大小
● ADD_PRINT_HTM(intTop,intLeft,intWidth,intHeight,strHtml)增加超文本项
● ADD_PRINT_TEXT(intTop,intLeft,intWidth,intHeight,strContent)增加纯文本项
● ADD_PRINT_TABLE(intTop,intLeft,intWidth,intHeight,strHtml)增加表格项
● ADD_PRINT_SHAPE(intShapeType,intTop,intLeft,intWidth,intHeight,intLineStyle,intLineWidth,intColor)画图形
● SET_PRINT_STYLE(strStyleName, varStyleValue)设置对象风格
● PREVIEW打印预览
● PRINT直接打印
● PRINT_SETUP打印维护
● PRINT_DESIGN打印设计</td>
<td>PRINT_INIT(strPrintTaskName)打印初始化</td>
<td>PRINT_INIT(strPrintTaskName)打印初始化</td>
</tr>
<tr>
<td>PRINT_INIT(strPrintTaskName)打印初始化</td>
<td>PRINT_INIT(strPrintTaskName)打印初始化</td>
<td>PRINT_INIT(strPrintTaskName)打印初始化</td>
</tr>
</table>
</form>
<a href="javascript:prn1_preview()">ADD_PRINT_TABLE打印预览</a><br>
<a href="javascript:prn2_preview()">ADD_PRINT_HTM打印预览</a><br>
<a href="javascript:prn3_preview()">ADD_PRINT_HTML打印预览</a><br>
<script language="javascript" type="text/javascript">
var LODOP; //声明为全局变量
function prn1_preview() {
LODOP=getLodop();
LODOP.PRINT_INIT("");
LODOP.SET_PRINT_PAGESIZE(0,2500,1000,"");
LODOP.ADD_PRINT_TABLE(10,0,350,200,document.getElementById("form1").innerHTML);
LODOP.PRINT_DESIGN();
//LODOP.PREVIEW();
};
function prn2_preview() {
LODOP=getLodop();
LODOP.PRINT_INIT("");
LODOP.SET_PRINT_PAGESIZE(0,2500,1000,"");
LODOP.ADD_PRINT_HTM(10,0,350,200,document.getElementById("form1").innerHTML);
LODOP.PRINT_DESIGN();
//LODOP.PREVIEW();
};
function prn3_preview() {
LODOP=getLodop();
LODOP.PRINT_INIT("");
LODOP.SET_PRINT_PAGESIZE(0,2500,1000,"");
LODOP.ADD_PRINT_HTML(10,0,350,200,document.getElementById("form1").innerHTML);
LODOP.PRINT_DESIGN();
//LODOP.PREVIEW();
};
</script>
</body>
图示:

超文本自动分页相关博文:Lodop打印控件 超文本自动分页 、
来源:https://www.cnblogs.com/huaxie/p/10212656.html