1. 团队课程设计博客链接
2. 个人负责模块或任务说明
2.1 个人负责模块
- 使用JavaFx进行图形界面设计;
- 和数据库交互实现登录、注册、聊天记录存取和个人信息修改。
- 利用css美化JavaFx界面。
2.2 任务说明
- 首先设计登录和注册界面,并设置相应的按钮动作,待数据库成型后,可以进行一定交互,实现页面登录和账号注册。
- 再者设计简易个人界面,设计各模块需要使用的相应的组件,组装我们的群聊界面。
- 设计个人信息界面和修改个人信息界面,和数据库交互,实现个人信息的存储和修改。
- 再设计相关相关好友组件,并插入到好友列表中,以及设计相应的聊天框,并用于后续实时调用插入到聊天窗口中。
3. 自己的代码提交记录截图




4. 自己负责模块或任务详细说明
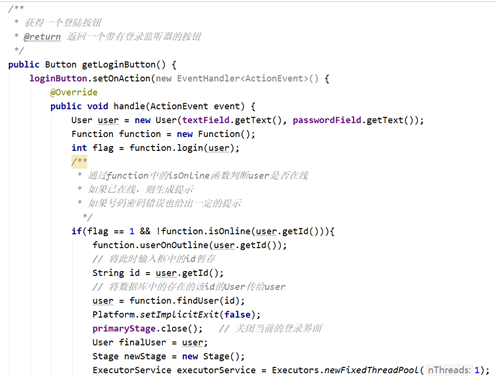
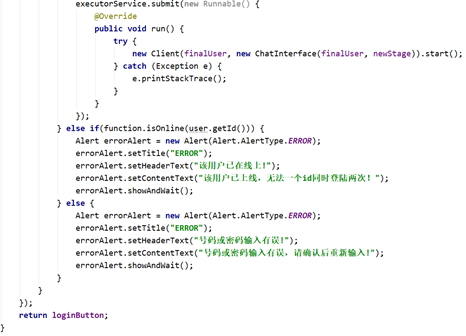
4.1 登录按钮代码:


- 分析:首先连接数据库,判断数据库中是否存在该方法,若存在则再判断该账号是否已经是在线状态,如果为在线则登录成功,并将数据库中该id账号设置成在线,则下一个账户如果再登录该账号,则给出已在线提示。如果号码密码对应不一致,则输出提示并重新输入。
4.2 注册时自动生成一个唯一的账号:
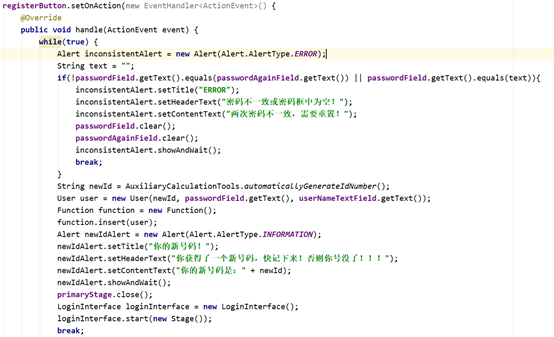
4.2.1 注册按钮监听器代码

- 分析:首先获取注册框中的填写信息,当发现两次密码输入不一致或密码框中为空,则弹窗提示错误信息并清空密码框让用户重新填写。若未发现以上情况,则调用自动生成唯一账号的代码,生成一个唯一的id号,弹窗将账号信息传输给用户。
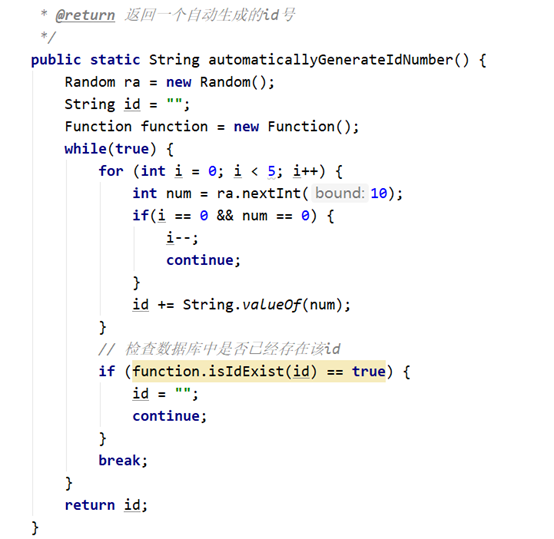
4.2.2 自动生成一个唯一的账号代码:

- 分析:先用随机类Random生成一个随机的五位数id号,然后链接数据库判断该id号是否已经存在,若以存在,则重新生成一个id,否则退出生成账号循环,并返回该id号。
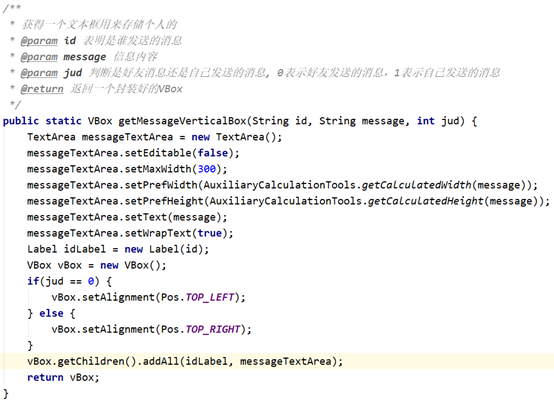
4.2.3 生成聊天信息框:

- 分析:因为想到在进行聊天时经常需要生成一个消息框,所以专门写了一个生成带有id号和消息框的有排版规则的。先生成一个VBox(垂直布局),并将并将传入方法中的消息分装在TextArea组件中,根据消息框中的内容消息调整TextArea组件的宽高,并将存id的Label组件和TextArea组件加到VBox上,当判断jud等于1时,即为个人信息,设置布局靠右显示,否则靠左显示。最后返回VBox。
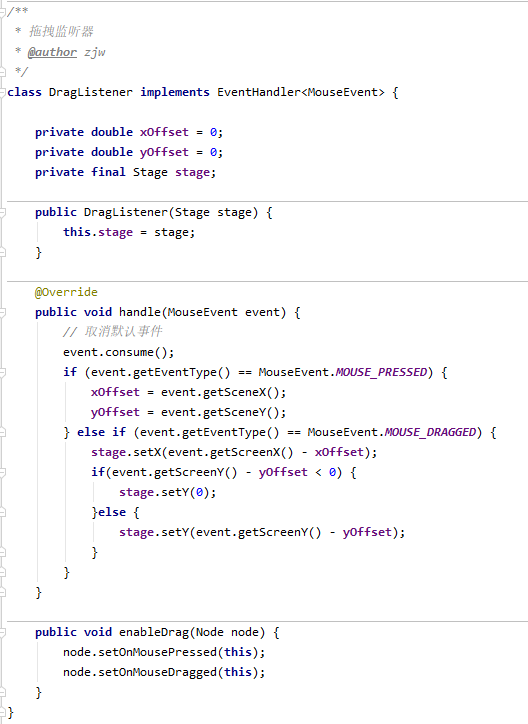
4.3 设置拖拽窗口的监听器


- 分析:通过设置拖拽监听器来计算实时的顶层容器stage位置,并实时更新stage位置,来实现拖拽的效果。通过外部传入一个Node的一个根结点,可以实现通过计算根结点的位置来实时跟新根结点所带的整体的拖拽位置。
4.4 界面设计展示:
- 登录框

- 注册框

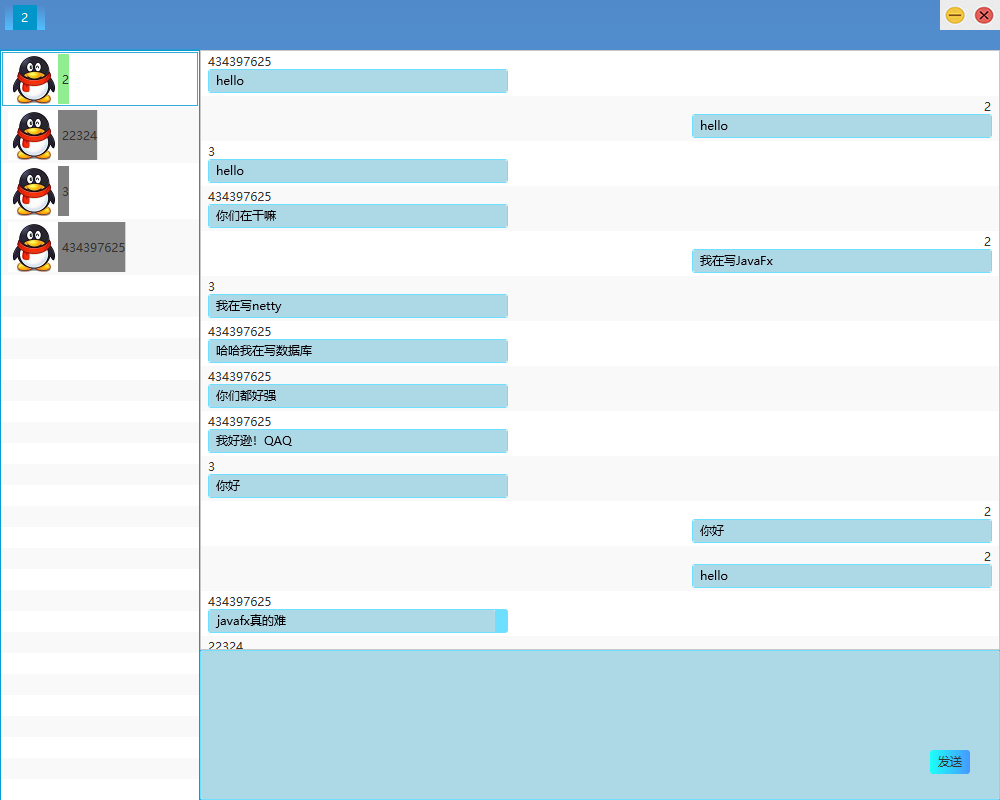
- 群聊界面

- 个人信息界面:

4.4.1 这里给出一个布局初始化的代码:
/**
* 初始化界面各组件的位置信息,大小
*/
private void initInterface() {
// 好友列表
friendsListView = new ListView<Label>(friends);
/**
* 群聊界面的布局和组件
*/
chatPane = new Pane();
chatPane.setPrefHeight(750);
chatPane.setPrefWidth(800);
chatPane.setLayoutX(200);
chatPane.setLayoutY(50);
chatBoxListView.setPrefWidth(800);
chatBoxListView.setPrefHeight(600);
chatBoxListView.setLayoutX(0);
chatBoxListView.setLayoutY(0);
messageEditingTextArea.setPrefWidth(800);
messageEditingTextArea.setPrefHeight(150);
messageEditingTextArea.setLayoutX(0);
messageEditingTextArea.setLayoutY(600);
messageEditingTextArea.setWrapText(true);
sendOutButton.setLayoutX(730);
sendOutButton.setLayoutY(700);
closeLabel.setLayoutX(970);
closeLabel.setLayoutY(0);
minimizeLabel.setLayoutX(940);
minimizeLabel.setLayoutY(0);
chatPane.getChildren().addAll(messageEditingTextArea, chatBoxListView, sendOutButton);
friendsListView.setLayoutX(0);
friendsListView.setLayoutY(50);
friendsListView.setPrefWidth(200);
friendsListView.setPrefHeight(760);
menuBar.setLayoutX(5);
menuBar.setLayoutY(5);
personalMenu.getItems().addAll(myInformationMenuItem, switchAccountMenuItem, new SeparatorMenuItem(), exitAccountMenuItem);
menuBar.getMenus().add(personalMenu);
anchorPane.getChildren().addAll(friendsListView, menuBar, closeLabel, minimizeLabel);
anchorPane.getChildren().add(chatPane);
}
4.5 CSS 美化代码
.root {
-fx-background-color: linear-gradient(#518acb, #51bfff);
}
.menu-bar{
-fx-background-color: linear-gradient(#518acb, #51bfff);
}
.text-area {
-fx-text-fill: linear-gradient(#000000, #120008); /*字体颜色*/
-fx-background-color: linear-gradient(#6edfff, #6edfff);
-fx-highlight-text-fill: linear-gradient(#291b11, #401d1c);
}
.text-area .scroll-pane .content {
-fx-background-color: lightblue;
}
.button {
-fx-background-color: linear-gradient(to right, #1cfffa, #4698ff);
}
-label {
-fx-background-color: linear-gradient(to right, #61a2b1, #ff1309);
}
.list-view .scroll-bar:vertical,
.list-view .scroll-bar:horizontal{
-fx-opacity: 0;
-fx-padding: -7;
}
- root设置的是根结点即Scene的背景颜色。
- TextArea设置了字体颜色和背景颜色。
- 设置button和label背景为渐变色。
- 最后设置了ListView 的相关垂直滚动条的样式。
5. 课程设计感想
- 因为这次课程设计是一个团队的课程设计,所以在和队员模块交互和结合上显得异常重要,也算在团队开发中有了一点经验,以后在进行团队项目开发前,不仅要有明确的分工,还要进行定时的讨论和交互处理,这样到后面的实现就不会显得那么的尴尬,会浪费很多时间在结合代码上。
- 再者这次也算是我第一次比较较为具体的写GUI方面的代码,因为之前都是很基础的入门,相当多的组件的使用都不懂,所以在规划和学习上花了不少的时间。当然界面的所有的代码都是通过自己的设计后一个个计算并敲出来的,相对于使用Scene Builder自动生成来说,不言而喻速度上有很多欠缺,以至于到后期有一些后端已经完成的代码无法在前端展示和实现交互。所以利用这次学习JavaFx的经验,继续深入学习javaFx的相关界面设计,相信举一反三,会为其他的页面设计的学习产生很好的影响。
- 虽说最后的界面设计出来的效果也并不理想,但是学习了JavaFx还是很有成就感的。
- 个人展望:后续希望能以此次UI设计为鉴,为后续界面设计开启新篇章,能够优化UI界面的加载速度,且继续学习javaFx相关知识,使用FXML和FxController结合实现MVC模式的框架。
来源:https://www.cnblogs.com/vanishzeng/p/12174061.html