【推荐】2019 Java 开发者跳槽指南.pdf(吐血整理) >>> 
1.准备文件
自己到DCloud官网: http://dcloud.io/ 去下载官方的IDE Hbuilder,新建一个空的uniapp项目即可。
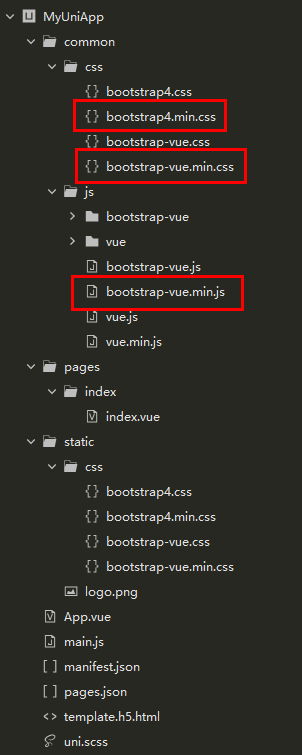
uniapp框架自带优化的vue,我们仅仅需要准备以下三个文件:
bootstrap.min.css //bootstrap 4 以上。https://unpkg.com/bootstrap@4.3.1/dist/css/bootstrap.min.css
bootstrap-vue.min.css // https://unpkg.com/bootstrap-vue@2.0.0-rc.27/dist/bootstrap-vue.min.css
bootstrap-vue.min.js // https://unpkg.com/bootstrap-vue@2.0.0-rc.27/dist/bootstrap-vue.min.js
(最新vue压缩: https://unpkg.com/vue@latest/dist/vue.min.js)

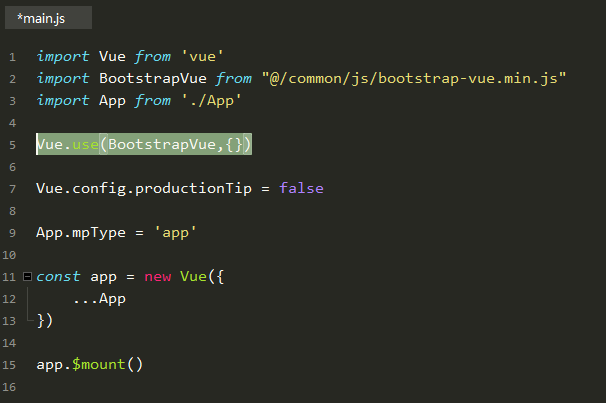
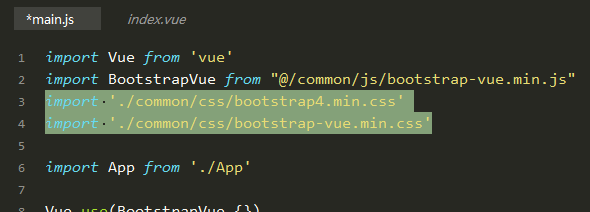
2.修改main.js

import BootstrapVue from './common/js/bootstrap-vue.min'
==import BootstrapVue from '@/common/js/bootstrap-vue.min.js'
(import from 的单/双引号都一样的。)
(uniapp的main.js中的import Vue from 'vue'不能替换为import Vue from '@/common/js/vue.min.js',否则编译不通过)
注册插件bootstrapvue.js到vue,bootstrapvue.js为一个大型的function,往main.js加入Vue.use(BootstrapVue,{})。

3.修改模板文件
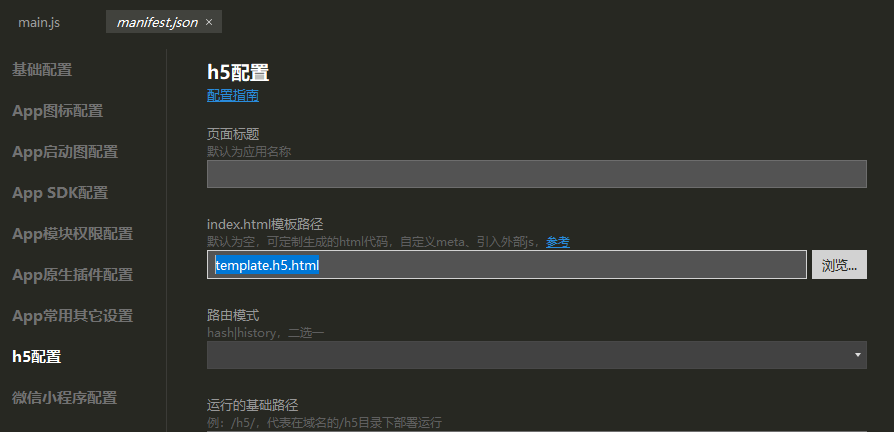
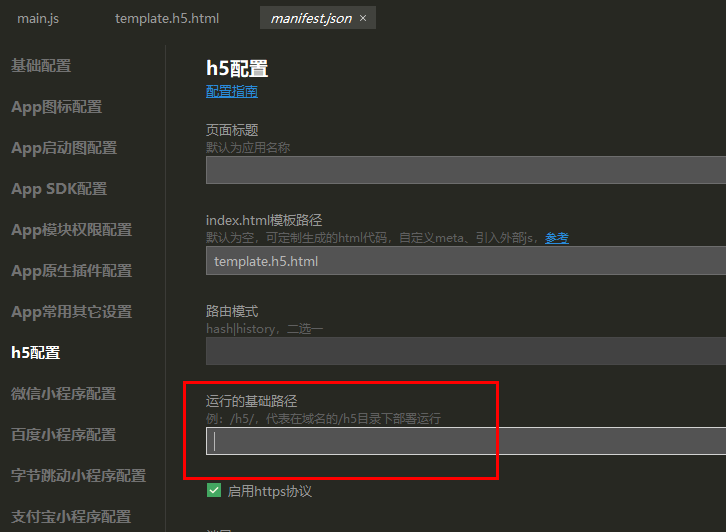
manifest.json->h5配置->index.html模板路径,配置为template.h5.html,同时在根目录下新建该文件。可以参考uniapp官网对应模板网址: https://uniapp.dcloud.io/collocation/manifest?id=h5-template 。

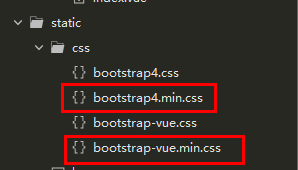
这里我们用link外部样式的方式导入css,在static文件下新建目录css,将相应的bootstrap.min.css和bootstrap-vue.min.css文件移入,放到其他位置编译后找不到,如果是import入的话可以放在其他目录。

在空的template.h5.html文件中添加代码如下:
<!-- template.h5.html -->
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>
<%= htmlWebpackPlugin.options.title %>
</title>
<script>
var UA = window.navigator.userAgent.toLowerCase();
var isAndroid = UA.indexOf('android') > 0;
var isIOS = /iphone|ipad|ipod|ios/.test(UA);
if (!(isAndroid || isIOS)) {
// 正式发布的时候使用,开发期间不启用。
// window.location.href = '/h5/pcguide.html';
}
</script>
<script>
document.addEventListener('DOMContentLoaded', function() {
document.documentElement.style.fontSize = document.documentElement.clientWidth / 20 + 'px'
})
</script>
<link rel="stylesheet" href="<%= BASE_URL %>static/index.css" />
<link type="text/css" rel="stylesheet" href="<%= BASE_URL %>static/css/bootstrap4.min.css" />
<link type="text/css" rel="stylesheet" href="<%= BASE_URL %>static/css/bootstrap-vue.min.css" />
</head>
<body>
<!-- 该文件为 H5 平台的模板 HTML,并非应用入口。 -->
<!-- 请勿在此文件编写页面代码或直接运行此文件。 -->
<!-- 详见文档:https://uniapp.dcloud.io/collocation/manifest?id=h5-template -->
<noscript>
<strong>Please enable JavaScript to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
<script>
/*BAIDU_STAT*/
</script>
</body>
</html>
这两行是关键:
<link type="text/css" rel="stylesheet" href="<%= BASE_URL %>static/css/bootstrap4.min.css" />
<link type="text/css" rel="stylesheet" href="<%= BASE_URL %>static/css/bootstrap-vue.min.css" />
确保其放在</head>上面即可,也是放到最后link外部样式。
其中<%= BASE_URL %>表示运行的基础路径(部署运行的目录),默认是/,static目录就在它里面。

4.添加测试页面
pages->index->index.vue :
<template>
<div>
<b-alert show>Default Alert</b-alert>
<b-alert variant="success" show>Success Alert</b-alert>
<b-alert v-model="showDismissibleAlert" variant="danger" dismissible>
Dismissible Alert!
</b-alert>
<b-alert :show="dismissCountDown" dismissible variant="warning" @dismissed="dismissCountDown=0" @dismiss-count-down="countDownChanged">
<p>This alert will dismiss after {{ dismissCountDown }} seconds...</p>
<b-progress variant="warning" :max="dismissSecs" :value="dismissCountDown" height="4px"></b-progress>
</b-alert>
<b-button @click="showAlert" variant="info" class="m-1">
Show alert with count-down timer
</b-button>
<b-button @click="showDismissibleAlert=true" variant="info" class="m-1">
Show dismissible alert ({{ showDismissibleAlert ? 'visible' : 'hidden' }})
</b-button>
</div>
</template>
<script>
export default {
data() {
return {
dismissSecs: 10,
dismissCountDown: 0,
showDismissibleAlert: false
}
},
methods: {
countDownChanged(dismissCountDown) {
this.dismissCountDown = dismissCountDown
},
showAlert() {
this.dismissCountDown = this.dismissSecs
}
},
components: {
}
}
</script>
<style>
</style>
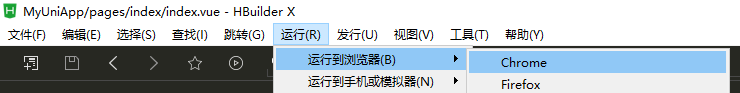
5.编译运行

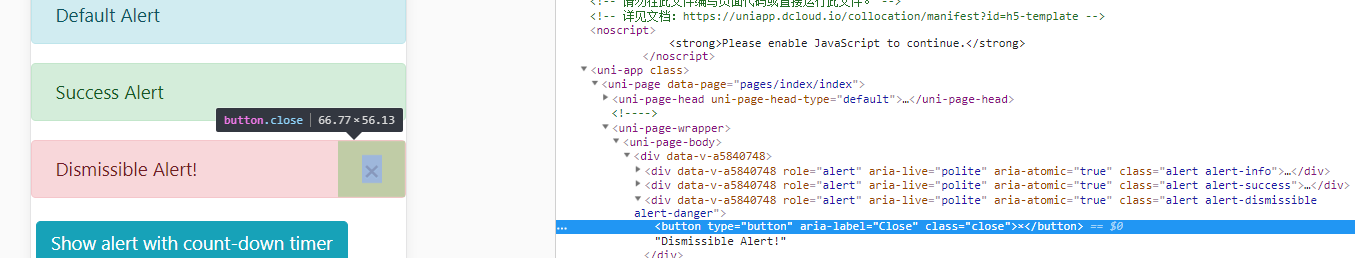
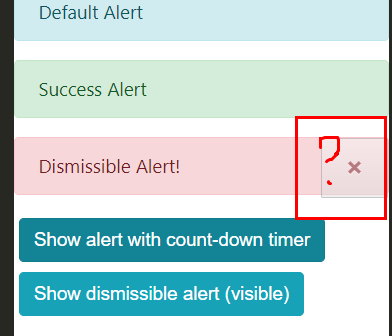
结果:(完美显示)

6.【补充】为什么不import引入?
import引入公共样式,uniapp有两种方式:
(1)修改main.js

(import './common/css/bootstrap4.min.css'等同于import '@/common/css/bootstrap4.min.css'两种写法)
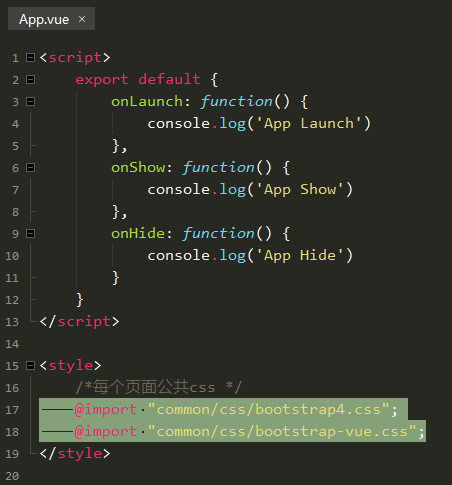
(2)修改app.vue

编译运行成这样了!!!?

在index.vue的style标签直接添加样式如下,也不行:
button.close {
background-color: transparent;
border: 0;
-webkit-appearance: none;
}
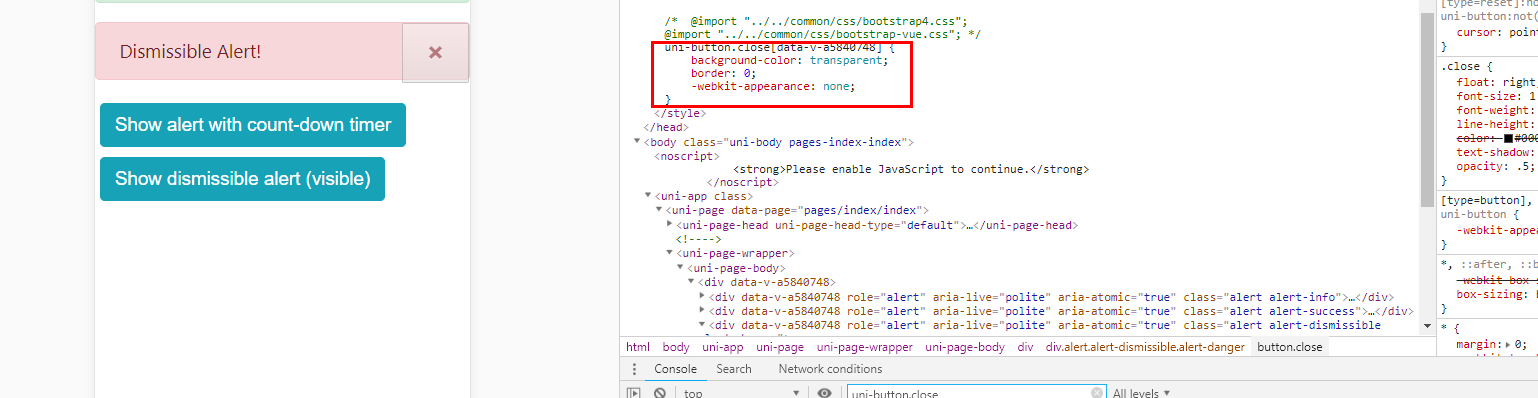
使用chrome浏览器调试一下就知道了,强大的uniapp编译器会把你样式的变成这样:
button -> uni-button

来源:oschina
链接:https://my.oschina.net/u/3936977/blog/3078100