
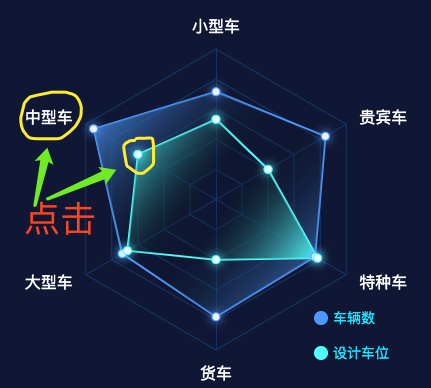
onImageClick(e){ let lables = this.props.image_label; if(e.componentType==='radar'&& e.name.length>0){ //点击 雷达图的 名称label let label = e.name }else { //点击雷达图的坐标 let index = e.event.topTarget.__dimIdx; if(index!=undefined){ //通过 indicator 获取lable
let label = this.props.image_radar.radar.indicator[index].text; } }}注意: 想使用富文本rich,一定要渲染成 canvas ,svg 不好用
<ReactEcharts opts={{renderer: 'svg'}} lazyUpdate={true} notMerge={true} onEvents={{ 'click':props.onImageClick }} opts={{renderer: 'canvas'}} option={image_radar} style={{height: '220px', width: '100%', margin: 'auto'}}/>
radar:{
name: { textStyle: { fontSize: 12, fontWeight:700, color: '#fff', }, formatter: function(value,indicator) { if(value===image_label){ return '{a|' + value +":"+indicator.val +'}' }else{ return '{b|' + value +'}' } }, rich: { a: { backgroundColor:'#ff6c5e', padding:5, borderRadius:5, }, b: { color: '#fff', padding:5 }, },},
}
来源:https://www.cnblogs.com/mengdiezhuangzhou/p/12171942.html