本月26号参加webrebuild深圳站,会上听了彪叔的对初心的讲解,“工匠精神”这个词又一次被提出,也再次引起了我对它的思考。专注一个项目并把它做得好,很好,更好...现实工作中,忙忙碌碌,抱着完成任务的想法可能会比较多,而想做得更好,需不惜花费时间精力,孜孜不倦,反复改进产品,把99%提高到99.99%,实在是不容易,那么专业,敬业也是少不了的~
这里也是给自己做个提醒,保持做事的热情和激情,哪怕以后产品发展得不好,对提升自身能力还是很有帮助~
进入主题,现在很流行在H5页面滑屏的效果,特别是在微信浏览器窗口中,几乎很多推广的活动是使用到上下滑屏,一开始和前端的同事一起合作写滑屏效果花费了很多的时间,而且写出来的页面在浏览器的兼容上踩了很多坑,于是果断采用了框架。
最初接触是使用iscroll4.js的框架,毕竟它是比较成熟的,用起来会让人觉得放心,可惜它在android2.3下滑屏效果兼容性不是很好,另外还有一个缺点是这个框架的有25K,为了一个滑屏的效果加载25K的代码是不划算的~
后来找了2个比较简单的(轻量、少bug),这里推荐给大家,有需要的同学不要错过。
(有些同学会问:为什么不使用左右滑屏呢?原因之一是在微信浏览器中,向右滑动屏幕可能导致用户退出当前页面)
下面给2个上下滑屏的例子~
实例一,简单的上下滑屏

实例二,简单的上下滑屏,滑动中附加了动画~

设计滑屏框架的办法一般有2种
- 控制父容器法
- 控制子容器法
控制父容器法
通过控制父元素的transform: translateY或margin-top或top的值来上下滑动页面,每次的位移的取值为当前页面高度~

这里采用slip框架,库大小5.75K,非常轻量,可以放心用在你的项目~
slip框架的页面样式需要自定义,不过这里我简单写好了~
(如果你不使用框架,推荐用transform: translate(X,Y)的写法,首先transform: translate可设计高性能动画,其次兼容android2.3+的系统,transform: translateY不兼容android2.3的系统)
兼容ios5+、android2.3+系统,其滑屏功能,响应灵敏~如果你只需要设计简单的滑屏效果,可考虑它~
slip框架更多详细的功能猛击这里https://github.com/binnng/slip.js
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" name="viewport">
<meta content="yes" name="apple-mobile-web-app-capable">
<meta content="black" name="apple-mobile-web-app-status-bar-style">
<meta content="telephone=no" name="format-detection">
<meta content="email=no" name="format-detection">
<title>slip</title>
<style>
*{padding: 0;margin: 0;}
/*框架*/
.swipe-wrap{width: 100%;height: 100%;position: relative;overflow: hidden;}
.swipe{position:absolute;width:100%;}
.swipe-box{width: 100%;overflow: hidden;}
</style>
</head>
<body>
<div class="swipe-wrap" id="slip">
<article class="swipe">
<div class="swipe-box" style="background-color: gray;">
第1屏
</div>
<div class="swipe-box" style="background-color: green;">
第2屏
</div>
<div class="swipe-box" style="background-color: orange;">
第3屏
</div>
<div class="swipe-box" style="background-color: blue;">
第4屏
</div>
</article>
</div>
</body>
<script type="text/javascript" src="js/slip.min.js"></script>
<script type="text/javascript">
var container = document.getElementById('slip');
var pages = document.querySelectorAll('.swipe-box');
var slip = Slip(container, 'y').webapp(pages);
</script>
</html>
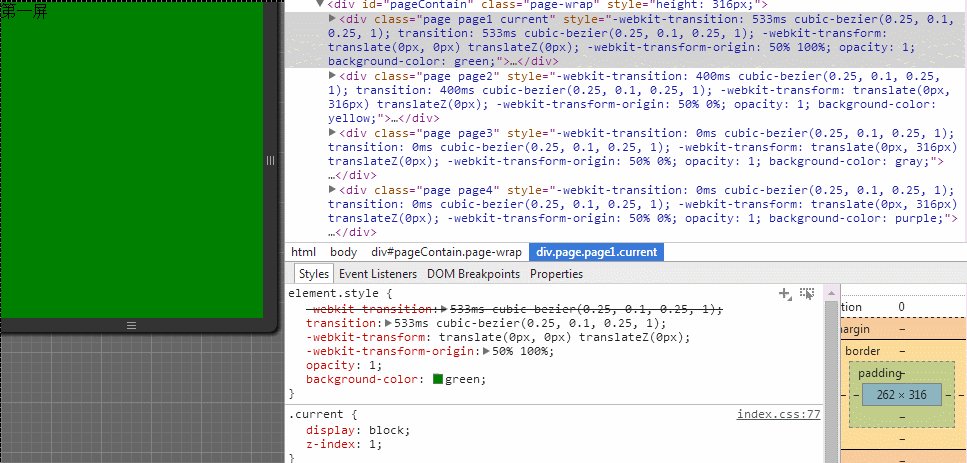
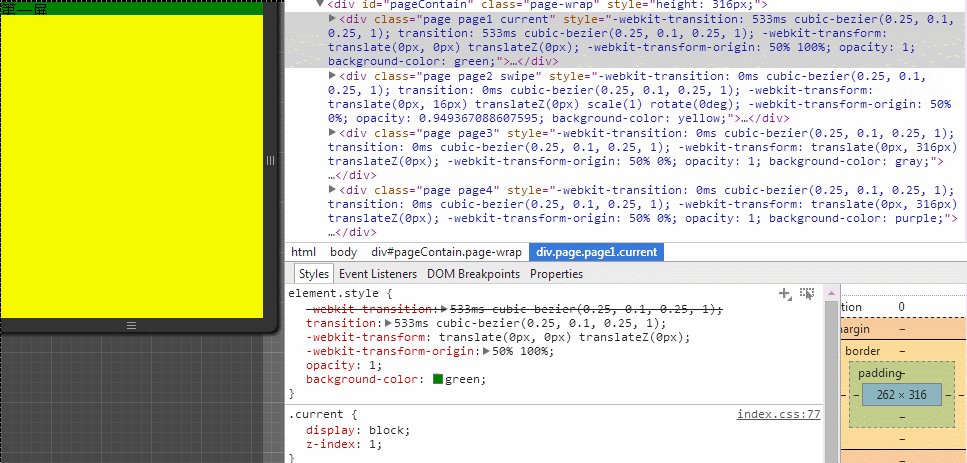
控制子容器法
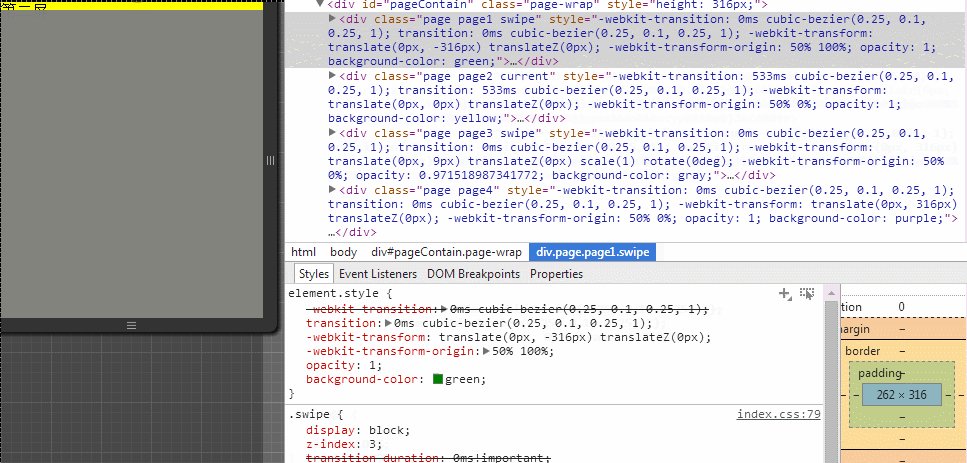
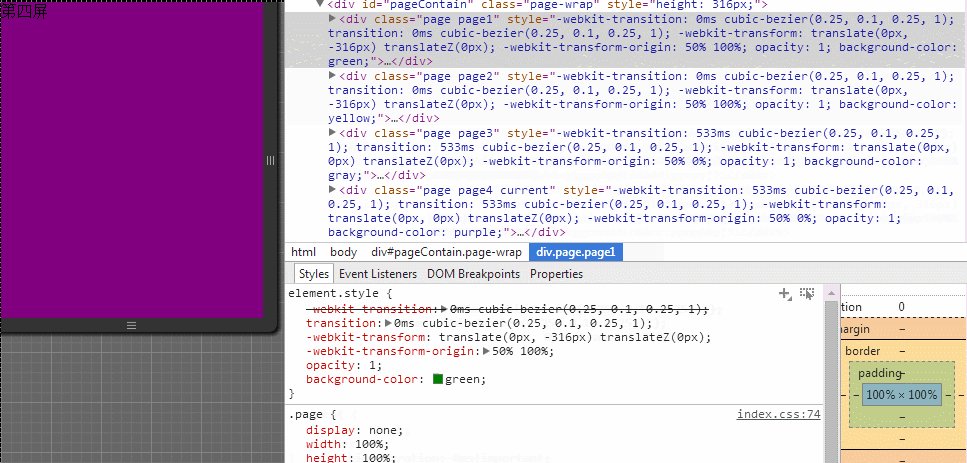
方法是只显示其中一个子元素,其它隐藏,滑屏时隐藏当前元素,并显示当前元素的下一个同辈元素~

这里采用fullPage框架,库大小7.69K~
fullPage框架的页面样式无需自定义,已有写好的
兼容ios5+、android2.3+、winphone 8系统,其滑屏功能,效果比较丰富,支持缩放、旋转、透明度、自动滑屏等动画效果~如果你需要设计精彩的滑屏效果,可考虑它~
fullPage框架更多详细的功能猛击这里https://github.com/powy1993/fullpage
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" name="viewport">
<meta content="yes" name="apple-mobile-web-app-capable">
<meta content="black" name="apple-mobile-web-app-status-bar-style">
<meta content="telephone=no" name="format-detection">
<meta content="email=no" name="format-detection">
<title>fullPage</title>
<style>
*{padding: 0;margin: 0;}
/*框架*/
body{overflow: hidden;}
.page-wrap{overflow:hidden}
.page{display:none;width:100%;height:100%;overflow:hidden;position:absolute;top:0;left:0}
.contain{width:100%;height:100%;display:none;position:relative;z-index:0}
.current .contain,.slide .contain{display:block}
.current{display:block;z-index:1}
.slide{display:block;z-index:2}
.swipe{display:block;z-index:3;transition-duration:0ms!important;-webkit-transition-duration:0ms!important}
</style>
</head>
<!--[if lte IE 7]>
<body scroll="no">
<![endif]-->
<!--[if gt IE 7]><!-->
<body>
<!--<![endif]-->
<!-- 框架[[ -->
<div id="pageContain" class="page-wrap">
<div class="page page1 current" style="background-color: green;">
<div class="contain">
第一屏
</div>
</div>
<div class="page page2" style="background-color: yellow;">
<div class="contain">
第二屏
</div>
</div>
<div class="page page3" style="background-color: gray;">
<div class="contain">
第三屏
</div>
</div>
<div class="page page4" style="background-color: purple;">
<div class="contain">
第四屏
</div>
</div>
</div>
<!-- 框架]] -->
</body>
<script type="text/javascript" src="js/fullPage.min.js"></script>
<script type="text/javascript">
//禁止窗口的默认滑动 20190121更新
document.body.addEventListener('touchmove', function (e) {
e.preventDefault(); //阻止默认的处理方式(阻止下拉滑动的效果)
}, {passive: false}); //passive 参数不能省略,用来兼容ios和android
//框架
var runPage,
interval,
autoPlay;
autoPlay = function(to) {
clearTimeout(interval);
interval = setTimeout(function() {
runPage.go(to);
}, 5000);
}
runPage = new FullPage({
id : 'pageContain', // id of contain
slideTime : 800, // time of slide
continuous : true, // create an infinite feel with no endpoints
effect : { // slide effect
transform : {
translate : 'Y', // 'X'|'Y'|'XY'|'none'
scale : [1, 1], // [scalefrom, scaleto]
rotate : [0, 0] // [rotatefrom, rotateto]
},
opacity : [0, 1] // [opacityfrom, opacityto]
},
mode : 'wheel,touch', // mode of fullpage
easing : 'ease', // easing('ease','ease-in','ease-in-out' or use cubic-bezier like [.33, 1.81, 1, 1] )
// callback : function(index, thisPage) {
// index = index + 1 > 3 ? 0 : index + 1;
// autoPlay(index);
// }
});
// interval = setTimeout(function() {
// runPage.go(runPage.thisPage() + 1);
// }, 5000);
</script>
</html>
ok~提前祝大家元旦快乐&新年快乐~
来源:https://www.cnblogs.com/PeunZhang/p/4185020.html