jquery文档准备的三种写法:
$(document).ready(function() {
});
$().ready(function() {
});
$(function() {
});
jquery选择器
基本选择器
$('*') / $('.div') / $('div') / $('#first') /
多项选择器
$('#first, div, .second')
层级选择器
$('aside summary') //aside的子元素summary
$('aside > details') //aside的直接子元素details
$('summary + ul') //summary相邻的下一个兄弟元素ul
$('summary ~ ul') //summary之后的所有兄弟元素ul
属性选择器
$('[class]')
$('[class=tool]')
$('[class!=tool]') //class不是tool
$('[class^=tool_]') //tool_开头
$('[class$=vs]') // vs结束
$('[class*=vs]') //含有vs
$('[type][src]')
$('[class][class*=lang][class$=y]')
过滤器
$('details > p:first-child')
$('details > p:last-child')
$('details > p:nth-child(2)')
$('details > p:nth-last-child(2)')
$('details > p:only-child')
限定type的:
$('details > p:first-of-type')
$('details > p:last-of-type')
$('details > p:nth-of-type(2)')
$('details > p:nth-last-of-type(2)')
$('details > p:only-of-type')
$('p:nth-of-type(3n)')
表单相关:
var inputs = $(':input');
var texts = $(':text');
var enabled = $(':enabled');
var disabled = $(':disabled');
var checked = $(':checked');
var selected = $(':selected');
查找和过滤
var js = $('aside').find('.javascript');
var details = $('aside').children('details');
var js_parent = js.parent();
var sass = less.next();
var css = less.prev();
var li = $('li').eq(8);
var lis = php.siblings();
var python = allLis.filter('.python'); //返回带有类名 " python'"
var noPython= allLis.not(".python'") //返回不带有类名 " python”的
jqeury事件
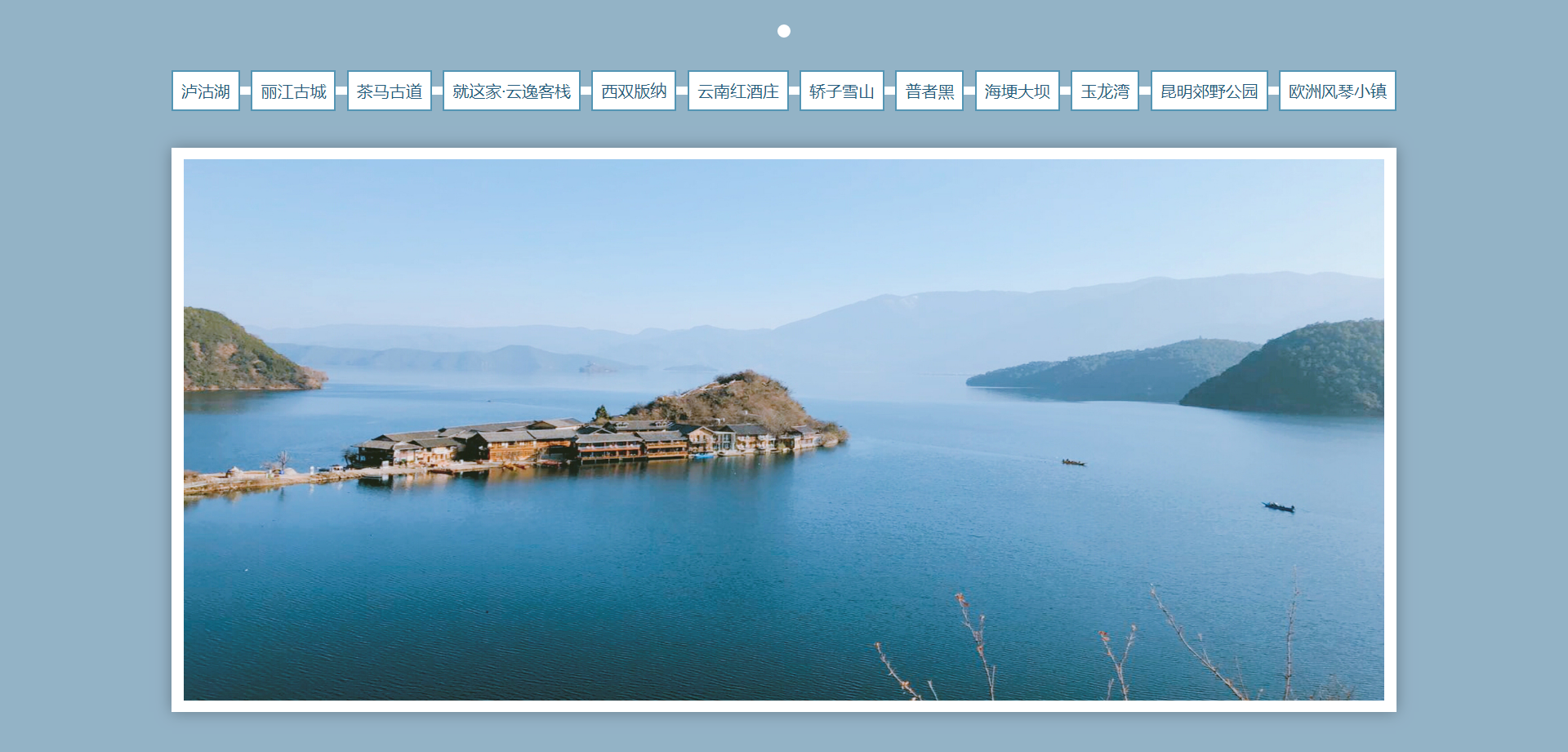
实现全屏的云南旅游相册(带动画效果)

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>全屏的云南旅游相册</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/script.js"></script>
</head>
<body>
<span></span>
<nav>
<a href="#">泸沽湖</a>
<a href="#">丽江古城</a>
<a href="#">茶马古道</a>
<a href="#">就这家·云逸客栈</a>
<a href="#">西双版纳</a>
<a href="#">云南红酒庄</a>
<a href="#">轿子雪山</a>
<a href="#">普者黑</a>
<a href="#">海埂大坝</a>
<a href="#">玉龙湾</a>
<a href="#">昆明郊野公园</a>
<a href="#">欧洲风琴小镇</a>
</nav>
<div>
<img src="images/1.jpg">
<img src="images/2.jpg">
<img src="images/3.jpg">
<img src="images/4.jpg">
<img src="images/5.jpg">
<img src="images/6.jpg">
<img src="images/7.jpg">
<img src="images/8.jpg">
<img src="images/9.jpg">
<img src="images/10.jpg">
<img src="images/11.jpg">
<img src="images/12.jpg">
</div>
</body>
</html>
style.css
* { margin: 0; padding: 0; border: none; }
html,
body { overflow: hidden; height: 100%; background: #93b3c6; }
span { display: block; width: 16px; height: 16px; margin: 30px auto 40px; border-radius: 50%; background: #fff; }
nav { position: relative; display: flex; width: 78.125vw; margin: 0 auto 45px; justify-content: space-between; }
nav:before { position: absolute; top: 20px; display: block; width: 100%; height: 10px; content: ""; background: #fff; }
nav > a { font-size: 20px; position: relative; padding: 10px; text-decoration: none; color: #255d7e; border: 2px solid #5395b4; background: #fff; }
div { position: relative; overflow: hidden; width: 78.125vw; height: 75vh; margin: 0 auto; background: #fff; box-shadow: 0 0 30px 0 rgba(8, 1, 3, .3); }
div > img { position: absolute; top: 0; right: 0; bottom: 0; left: 0; width: 98%; height: 96%; margin: auto; }
script.js
$(document).ready(function() {
var index = 0;
// 鼠标事件
var mouseEvent = function(event) {
event.stopPropagation();//阻止冒泡
//如果是a元素(点击或者hover都可以)
if ($(this)[0].nodeName == 'A') {
//索引就是a元素的索引
index = $(this).index();
} else {
return true;
};
swiper();
};
// 键盘事件
var keyEvent = function(event) {
event.stopPropagation();
if (event.keyCode == 37) {
// 向左箭头
index = index > 0 ? --index : $('a').length - 1;
} else if (event.keyCode == 39) {
// 向右箭头
index = index < $('a').length - 1 ? ++index : 0;
} else {
return true;
}
swiper();
}
// 定义鼠标事件和键盘事件
var events = {
mouseenter: mouseEvent,
keydown: keyEvent
};
// 给a元素添加鼠标事件和键盘事件
$('a').add(document).on(events);
var swiper = function() {
$('img').eq(index)
.stop().fadeIn('slow')
.siblings()
.stop().fadeOut('slow');
}
// 初始化默认显示第一张图
var init = function() {
index = 0;
swiper();
}
init();
});
来源:https://www.cnblogs.com/chenyingying0/p/12150018.html