【推荐】2019 Java 开发者跳槽指南.pdf(吐血整理) >>> 
Tablayout出现之前,由于google不再推荐使用tabActivity来实现页签切换的效果,或是那种页签切换满足不了我们实际的使用要求,因此出现了第三方的库:PagerSlidingTabStrip,viewpagerindicator等,使用上很方便;
后来,google官方提供了PagerTabStrip和PagerTitleStrip,效果上还是不尽如人意,直到最近,推出了design包,包含了tablayout来替代我们以前自定义的tablayout,然后就有很多人来进行开发,比如:
http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2015/0731/3247.html
使用很方便,集成也较容易,甚至自定义tab布局也可以。
我此处说的问题如下:
1.实现效果:

这是一个很常见的效果,初步的效果是:每个页签为自定义的布局--文字描述居下,图标居上;切换页签时,变换文字即可;
2.实现步骤:
a.布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:layout_scrollFlags="scroll|enterAlways">
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:textColor="#ffffff"
android:textSize="20sp"
android:textStyle="bold" />
</android.support.v7.widget.Toolbar>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v4.view.ViewPager
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@+id/tabs" />
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:fillViewport="true"
app:tabBackground="@android:color/white"
app:tabIndicatorColor="@null"
app:tabMode="fixed"
app:tabSelectedTextColor="?attr/colorPrimary"
app:tabTextColor="@android:color/darker_gray"
android:visibility="visible"/>
</RelativeLayout>
</LinearLayout>b.代码:
package com.test.first.tabs;
import android.os.Bundle;
import android.support.design.widget.TabLayout;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.widget.Toolbar;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.ImageView;
import android.widget.TextView;
import com.test.first.R;
/**
* MainActivity
*
* this is the main page
*
* create by gaoxiaohui
*/
public class TabsActivity extends FragmentActivity {
private final static String TAG = TabsActivity.class.getSimpleName();
SectionsPagerAdapter mSectionsPagerAdapter;
private Toolbar toolbar;
private ViewPager mViewPager;
private TextView tv_title;
private TabLayout tabLayout;
private String[] mTitles = new String[] { "我的设备", "历史记录", "个人中心" };
private int[] imageResId = new int[] { R.drawable.ic_menu_allfriends, R.drawable.ic_menu_emoticons,
R.drawable.ic_menu_friendslist };
private String POSITION = "position";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tabs);
// setToolBarAndTitle(toolbar, R.string.app_name, false, tv_title);
toolbar = (Toolbar) findViewById(R.id.toolbar);
tv_title = (TextView) findViewById(R.id.tv_title);
mViewPager = (ViewPager) findViewById(R.id.container);
final TabLayout tabLayout = (TabLayout) findViewById(R.id.tabs);
mSectionsPagerAdapter = new SectionsPagerAdapter(getSupportFragmentManager());
mViewPager.setAdapter(mSectionsPagerAdapter);
tabLayout.setupWithViewPager(mViewPager);
setCustomTablayout(tabLayout);
}
/**
* set custom tab layout
*
* @param tabLayout
*/
private void setCustomTablayout(final TabLayout tabLayout) {
for (int i = 0; i < tabLayout.getTabCount(); i++) {
TabLayout.Tab tab = tabLayout.getTabAt(i);
if (tab != null) {
boolean isSelected = tab.isSelected();
tab.setCustomView(mSectionsPagerAdapter.getTabView(i, isSelected));
}
}
tabLayout.setOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
mViewPager.setCurrentItem(tab.getPosition());
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
}
/**
* A {@link FragmentPagerAdapter} that returns a fragment corresponding to
* one of the sections/tabs/pages.
*/
public class SectionsPagerAdapter extends FragmentPagerAdapter {
public SectionsPagerAdapter(FragmentManager fm) {
super(fm);
}
public View getTabView(int position, boolean isSelected) {
View v = LayoutInflater.from(TabsActivity.this).inflate(R.layout.custom_tab, null);
TextView tv = (TextView) v.findViewById(R.id.textView);
tv.setText(getPageTitle(position));
tv.setSelected(isSelected);
ImageView img = (ImageView) v.findViewById(R.id.imageView);
img.setImageResource(imageResId[position]);
img.setSelected(isSelected);
return v;
}
@Override
public Fragment getItem(int position) {
// getItem is called to instantiate the fragment for the given page.
// Return a PlaceholderFragment (defined as a static inner class
// below).
switch (position) {
case 0:
return BaseFragment.newInstance(getPageTitle(position));
case 1:
return BaseFragment.newInstance(getPageTitle(position));
case 2:
return BaseFragment.newInstance(getPageTitle(position));
}
return null;
}
@Override
public int getCount() {
// Show mTitles.length total pages.
return mTitles.length;
}
@Override
public CharSequence getPageTitle(int position) {
return mTitles[position];
}
}
}c.自定义的tabview:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical" >
<ImageView
android:id="@+id/imageView"
android:layout_width="25dp"
android:layout_height="25dp"
android:layout_marginTop="2dp" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="2dp"
android:textColor="#ffffff"
android:textSize="14sp" />
</LinearLayout>d.BaseFragment:
/**
*
*/
package com.test.first.tabs;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
/**
* @author King
*/
public class BaseFragment extends Fragment {
private static final String ARG_PAGE_TITLE = "page_title";
/**
* Returns a new instance of this fragment for the given section number.
*/
public static BaseFragment newInstance(CharSequence pageTitle) {
BaseFragment fragment = new BaseFragment();
Bundle args = new Bundle();
args.putCharSequence(ARG_PAGE_TITLE, pageTitle);
fragment.setArguments(args);
return fragment;
}
public BaseFragment() {
}
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
//
super.onCreate(savedInstanceState);
}
@Override
@Nullable
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container,
@Nullable Bundle savedInstanceState) {
return super.onCreateView(inflater, container, savedInstanceState);
}
@Override
public void onPause() {
//
super.onPause();
}
} e.相关的图标暂不考虑;
现在来说一说问题:
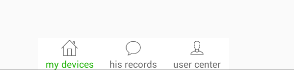
效果图1. ,打开页面,默认选中第一个
,打开页面,默认选中第一个
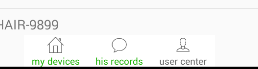
效果图2. ,切换到第二个页签,两个都选中
,切换到第二个页签,两个都选中
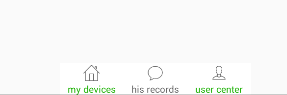
效果图3. ,切换到第三个页签,第一第三个都选中
,切换到第三个页签,第一第三个都选中
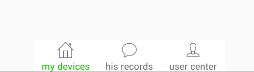
效果图4. ,切换会第一个页签,正常,并且以后都正常显示;
,切换会第一个页签,正常,并且以后都正常显示;
好了,这就是我遇到的问题,希望大神给予帮助。。。
2016-4-18 6:40补充:
问题解决,代码如下:
/**
* init the datas and views
*/
private void initDataAndView() {
// Create the adapter that will return a fragment for each of the three
// primary sections of the activity.
mTabPagerAdapter = new TabPagerAdapter(getSupportFragmentManager(), mTitles );
// Set up the ViewPager with the sections adapter.
mViewPager = (ViewPager) findViewById(R.id.container);
mViewPager.setAdapter(mTabPagerAdapter);
mTabLayout = (TabLayout) findViewById(R.id.tabs);
mTabLayout.setupWithViewPager(mViewPager);
initTabIcons(mTabLayout);
}
private void initTabIcons(@NonNull TabLayout tabLayout) {
for (int i = 0; i < tabLayout.getTabCount(); i++) {
TabLayout.Tab tab = tabLayout.getTabAt(i);
if (tab != null) {
setTabIconByPosition(tab, i);
}
}
}
private void setTabIconByPosition(@NonNull TabLayout.Tab tab, int position) {
switch (position) {
case 0:
tab.setIcon(R.drawable.selector_tab_home);
break;
case 1:
tab.setIcon(R.drawable.selector_tab_msg);
break;
case 2:
tab.setIcon(R.drawable.selector_tab_my);
break;
default:
break;
}
}另外,发现的另一个问题是,tablayout高度,一直不是很nice,继续调试中。。。
来源:oschina
链接:https://my.oschina.net/u/1408868/blog/534702