【推荐】2019 Java 开发者跳槽指南.pdf(吐血整理) >>> 
ng-show / ng-hide
通过绑定一个布尔型的变量,显示或隐藏HTML元素。
当 note.assignee为 true ( 也可以是非空字符串·,非0数字,非空JS对象等)时,assignee所对应的span元素可见。
ng-class
用于选择性的从HTML中添加或者删除CSS class . ng-class指令可接收字符串或对象作为参数
1.参数为字符串:直接把它作为CSS class名称应用到UI中
2.参数是对象,angularJS会检查该对象的每一个属性及它所对应的值, 根据值是false 还是true来决定到底添加还是删除CSS class
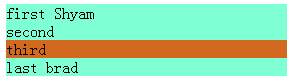
本例:参数为对象,包含两个属性:当 note.done为true时,会添加名为 done的 css class 并删除 pending .
反之当note.done为false 时添加pending 删除done

<!DOCTYPE html>
<html ng-app="notesApp">
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/angular.min.js"></script>
<script src="js/jquery-3.1.1.min.js"></script>
<style>
.done{
background-color:chocolate; /*巧克力色*/
}
.pending{ background-color: aquamarine;}/*蓝绿色*/
</style>
</head>
<body ng-controller="MainCtrl as ctrl">
<div ng-repeat=" note in ctrl.notes" ng-class=" ctrl.getNoteClass(note.done)">
<!--第三个为done属性,其余为pending-->
<span class="label">{{note.label}}</span>
<span class="assignee"
ng-show="note.assignee" <!--第一个第四个不为空-->
ng-bind="note.assignee"></span>
<span></span>
</div>
<script>
angular.module('notesApp',[]).controller('MainCtrl',[
function(){
var self=this;
self.notes=[
{label:'first',done:false,assignee:'Shyam'},
{label:'second',done:false},
{label:'third',done:true},
{label:'last',done:false,assignee:'brad'}];
self.getNoteClass=function(status){
return{ <!--对象-->包含两个属性
done:status,
pending: !status
}
}
}])
</script>
</body>
</html>
来源:oschina
链接:https://my.oschina.net/u/2991733/blog/791836