【推荐】2019 Java 开发者跳槽指南.pdf(吐血整理) >>> 
通过前几篇文章 我们处理了 一对一, 一对多,多对多关系 很好的发挥了ORM框架的做用 但是 少说了一种 树形结构的处理, 而这种树形关系 我们也经常遇到,常见的N级类别的处理, 以及经常有数据与类别挂钩。今天主要写下EF处理树形结构以及 MVC如何展示树形结构。 前面几篇的例子 一直用的是一个例子,内容是连贯的。这篇是完全单独的~
先来说下工作中会遇到的常见场景 针对这几个场景来处理~
1.类别
a.类别可以有无限级别
b.类别的最末端 不确定是第几级 某个节点 可以到二级 其他的节点 有可能到四级
c.tree型展示整个类别 并可以对tree进行CRUD (可以一次递归全部加载 也可以异步加载 )
d.面包屑型展示类别
e.删除父类 应把下面所有的子类删除
2.与类别挂钩的数据 (本文是文章)
a. 可以根据任意级别的类别 查看文章
b. 合并两个类别的文章
上面这些场景 基本覆盖了类别操作的常见情况 如果大家觉得还有什么要处理 可以给我说 我补充上去~~
下面开始讲解~
一.准备工作
1.如何建立类别实体类 来展示树形结构
上代码
/// <summary>
/// 类别
/// </summary>
public class Category
{
/// <summary>
/// 主键
/// </summary>
public int CategoryId { get; set; }
/// <summary>
/// 类别名字
/// </summary>
[Required()]
[StringLength(5)]
public string CategoryName { get; set; }
/// <summary>
/// 父ID
/// </summary>
public Nullable<int> ParentId { get; set; }
/// <summary>
/// 上面的父节点
/// </summary>
public virtual Category Parent { get; set; }
/// <summary>
/// 下面的子节点
/// </summary>
[ForeignKey("ParentId")]
public virtual ICollection<Category> ChildKeys { get; set; }
/// <summary>
/// 该类别的文章集合
/// </summary>
public virtual ICollection<Article> articleList { get; set; }
/// <summary>
/// 编号
/// </summary>
public string Note { get; set; }
/// <summary>
/// 状态
/// </summary>
public string State
{
get;
set;
}
/// <summary>
/// 级别
/// </summary>
public Nullable<int> Lev
{
get;
set;
}
/// <summary>
/// 排序
/// </summary>
public int Sort
{
get;
set;
}
}这样的设计 很好的展示了树形结构 一个节点有一个父类 多个子类 一个类别可以有多个文章 这里说下 后面的四个属性 不是必要的~
2.文章实体类
上代码 这个比较好理解 不解释了~

/// <summary>
/// 文章
/// </summary>
public class Article
{
/// <summary>
/// 文章ID
/// </summary>
public int ArticleId { get; set; }
/// <summary>
/// 文章名
/// </summary>
public string ArticleName { get; set; }
/// <summary>
/// 创建时间
/// </summary>
public DateTime CreateTime { get; set; }
/// <summary>
/// 文章顺序
/// </summary>
public int Sort { get; set; }
/// <summary>
/// 类别ID
/// </summary>
public int CategoryId { get; set; }
/// <summary>
/// 类别
/// </summary>
[ForeignKey("CategoryId")]
public Category Category { get; set; }
}3.建立Context
上代码
public class TreeDemoContext : DbContext
{
private readonly static string CONNECTION_STRING = "name=WlfSys_EFCF_ConnString";
public DbSet<Category> Category { get; set; }
public DbSet<Article> Article { get; set; }
public TreeDemoContext()
: base(CONNECTION_STRING)
{
// this.Configuration.ProxyCreationEnabled = false;
}
protected override void OnModelCreating(DbModelBuilder modelBuilder)
{
modelBuilder.Conventions.Remove<PluralizingTableNameConvention>();//移除复数表名的契约
}
}这里不需要使用Fluent API 来映射实体类与数据库的关系 里面也没什么亮点( 其实我一直想知道 怎么用Fluent API 映射 来解决下面的问题 有知道的高人指点下~~ 感激 )
4.数据库初始化
这是我这种方法 用ef处理树形结构最关键的一点 熟练使用ef的人 看了我上面的类别实体类的建立 就会发现这是错误的 因为这会造成自引用 看下图生成的数据库表结构

由于自引用 插入时会出现 INSERT 语句与 FOREIGN KEY SAME TABLE 约束"Category_ChildKeys"冲突。
我的解决办法是 在初始化数据库时 删除这个外键约束 上代码
public class TreeDemoInitializer : DropCreateDatabaseIfModelChanges<TreeDemoContext>
{
protected override void Seed(TreeDemoContext context)
{
//删除关联
context.Database.ExecuteSqlCommand("ALTER TABLE [dbo].[Category] DROP CONSTRAINT [Category_ChildKeys]");
//必须加上ID
var Category = new List<Category>
{
new Category{ CategoryId=1, CategoryName="亚洲", Lev=1, ParentId=0, Note="001",ChildKeys=new List<Category>{
new Category{CategoryId=2,CategoryName="中国",Lev=2,Note="00101",ChildKeys=new List<Category>{ new Category{CategoryId=6, CategoryName="河南", Lev=3, Note="0010101" },new Category{CategoryId=7, CategoryName="广州", Lev=3, Note="0010102" } }},
new Category{CategoryId=3,CategoryName="日本",Lev=2,Note="00102",ChildKeys=new List<Category>{ new Category{CategoryId=8, CategoryName="日本省1", Lev=3, Note="0010201" },new Category{CategoryId=9, CategoryName="日本省2", Lev=3, Note="0010202" } }
} }
},
new Category { CategoryId=4, CategoryName="欧洲", Lev=1, ParentId=0, Note="002", ChildKeys=new List<Category>{
new Category{CategoryId=5,CategoryName="荷兰",Lev=2,Note="00201"}
} }
};
Category.ForEach(c => context.Category.Add(c));
var Articles = new List<Article>{
new Article{ ArticleName="小说13", CreateTime=DateTime.Now, CategoryId=5},
new Article{ ArticleName="小说14", CreateTime=DateTime.Now, CategoryId=5},
new Article{ ArticleName="小说15", CreateTime=DateTime.Now, CategoryId=5},
new Article{ ArticleName="小说1", CreateTime=DateTime.Now, CategoryId=6},
new Article{ ArticleName="小说2", CreateTime=DateTime.Now, CategoryId=6},
new Article{ ArticleName="小说3", CreateTime=DateTime.Now, CategoryId=6},
new Article{ ArticleName="小说4", CreateTime=DateTime.Now, CategoryId=7},
new Article{ ArticleName="小说5", CreateTime=DateTime.Now, CategoryId=7},
new Article{ ArticleName="小说6", CreateTime=DateTime.Now, CategoryId=7},
new Article{ ArticleName="小说7", CreateTime=DateTime.Now, CategoryId=8},
new Article{ ArticleName="小说8", CreateTime=DateTime.Now, CategoryId=8},
new Article{ ArticleName="小说9", CreateTime=DateTime.Now, CategoryId=8},
new Article{ ArticleName="小说10", CreateTime=DateTime.Now, CategoryId=9},
new Article{ ArticleName="小说11", CreateTime=DateTime.Now, CategoryId=9},
new Article{ ArticleName="小说12", CreateTime=DateTime.Now, CategoryId=9}
};
Articles.ForEach(a => context.Article.Add(a));
context.SaveChanges();
}
}并初始化一些数据进去 这个初始化 就算是类别的添加了 在这添加时 遇到个小问题 我们的数据库类别ID默认是自增长的 按理说不用指定主键ID 但是不指定ID 像我上面 一下次插入多条时 插入时却报错 ~~ 无法确定“ContosoUniversity.DAL.Category_ChildKeys”关系的主体端。添加的多个实体可能主键相同。指定了ID 才解决了这个问题
5. 搭建基本项目结构
依然使用 unit of work +Repository ( 项目大的话 加入Iservice, Service 再加上IOC,这里只是个简单的demo) 如图

二.关于类别的操作以及展示
1.tree型展示整个类别
在webfrom时代 实现tree展示很容易 因为我们有犀利的控件 treeview 用treeview控件 再加个递归绑定 就很简单的完成了 这是webfrom的好处 但也是不好的地方 比如 treeview生成出来的 是 table 嵌套table的 我如果想换成ul li怎么办 控件开发 造成了耦合度过高 题外话说多了 回归正题~
这里 我用两种方法实现 treeview的展示
A方法 扩展一个 HtmlHelper
实现 HTML.Tree(类别) 就能展示出treeview
用这个方法前 再说几句 不喜欢这个方法 因为这有点像用控件了 代码与视图依然在一起 第二 这里我使用了递归, 但是小项目的话 没什么问题 直接上code
public static MvcHtmlString Tree(this HtmlHelper html, Category treeModel)
{
return BindTree(treeModel);
}
private static MvcHtmlString BindTree(Category treeModel)
{
StringBuilder sb = new StringBuilder();
if (treeModel != null)
{
sb.Append("<ul>");
List<Category> list = treeModel.ChildKeys.ToList();
foreach (var item in list)
{
sb.Append("<li>");
sb.Append(item.CategoryName);
sb.Append("</li>");
sb.Append(BindTree(item));
}
sb.Append("</ul>");
}
MvcHtmlString mstr = new MvcHtmlString(sb.ToString());
return mstr;
}上面实现了最最简单的展示树形结构 无非就是递归的运用 这个可以扩展 是否展示 checkbox 啊 上来默认展示几级啊 后面的增删改连接啊 and so on~~
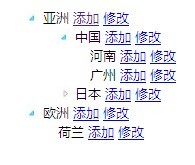
b. 利用ajax 实现异步加载 ( 个人喜欢的方法 ) 先上一个实现后的图 我没做任何美工 样子很难看~ 大家将就看下

前面有小箭头表示可以打开~~ 打开后 变成打开的状态~
下面上视图 解释和思路 直接加在里面了
<script type="text/javascript">
$(
function () {
var clickLi = function () {
$(this).children("ul").toggle(); // 切换隐藏和显示li下面的ul
//切换img图标是 选中还是未选中
if ($(this).children("img").attr("src") == "http://www.cnblogs.com/Content/img/selectNode.jpg") {
$(this).children("img").attr("src", "http://www.cnblogs.com/Content/img/noselectNode.jpg");
}
else {
$(this).children("img").attr("src", "http://www.cnblogs.com/Content/img/selectNode.jpg");
}
//什么时候发送加载下面节点的请求呢?
//在img 属性不为空 证明下面有节点 因为没有节点是不会有img 树形的 并且他的下面的ul个数为0
if ($(this).children("img").attr("src") != undefined && $(this).children("ul").length == 0) {
var cid = $(this).attr("id");
var li = $(this);
$.post("GetCategoryById", { id: cid }, function (data) {
if (data == "-1") {
alert("失败");
}
else {
li.append(data);
}
});
}
return false;
}
//为什么用 live 不是直接click?
//因为 ajax请求加载的 click事件是不管用的 要用live才可以 ~~切记
$("#CategoryTree li").live("click", null, clickLi);
}
);
</script>
<h2>Index</h2>
<p>
@Html.ActionLink("Create New", "Create")
</p>
@*@Html.Tree(Model);*@
<ul id="CategoryTree">
@foreach (var item in Model.ChildKeys)
{
<li id="@item.CategoryId">
@if(item.ChildKeys.Count > 0)
{
<img src="http://www.cnblogs.com/Content/img/noselectNode.jpg" />
}
<span class="name">@item.CategoryName</span>
@Html.ActionLink("添加", "Create", new { id=@item.CategoryId})
@Html.ActionLink("修改", "Edit", new { id=@item.CategoryId})
</li>
}
</ul>这里说下jquery ajax请求时 我们经常返回json 然后来构建 这里说下mvc另一种方法 返回一个部分视图~~ 我很喜欢这种方法 上code~ 不解释啦~

[HttpPost]
public ActionResult GetCategoryById(int id)
{
if (Request.IsAjaxRequest())
{
Category CategoryModel = unitOfWOrk.CategoryRepository.GetTEntityByID(id);
if (CategoryModel != null)
{
return PartialView(CategoryModel);
}
else
{
return Content("-1");
}
}
else
{
return Content("-1");
}
}
@model TreeDemoCore.Model.Category
<ul>
@foreach (var childitem in Model.ChildKeys)
{
<li id=@childitem.CategoryId>
@if (childitem.ChildKeys.Count > 0)
{
<img src="http://www.cnblogs.com/Content/img/noselectNode.jpg" />
}
<span class="name">@childitem.CategoryName </span>
@Html.ActionLink("添加", "Create")
@Html.ActionLink("修改", "Edit")
</li>
}
</ul>2.展示面包屑
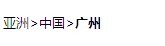
树形结构的展示 我们经常遇到treeview型的 还会遇到另一种 面包屑这样的 如

我们这里要做的就是 根据当前类别 向上一层层推到最上面 并把最后一个加粗显示~ 我的思路是这样的 比如当前所在的类别 为最小的 广州 根据这个 一层层推到最上面 通过递归得到 广州>中国>亚洲 在通过反转字符串 并给加粗就行了~~ 代码如下
/// <summary>
/// 根据当前类别建造面包屑
/// </summary>
/// <returns></returns>
public static MvcHtmlString Menu(this HtmlHelper html, Category treeModel)
{
return new MvcHtmlString(MenuReverse(BindMenu(treeModel)));
}
/// <summary>
/// 递归调用 得到 广州>中国>亚洲
/// </summary>
/// <returns></returns>
private static string BindMenu(Category Model)
{
StringBuilder sb = new StringBuilder();
sb.Append(Model.CategoryName);
if (Model.Parent != null)
{
sb.Append(">");
sb.Append(BindMenu(Model.Parent));
}
return sb.ToString();
}
/// <summary>
/// 反转字符串 并给最后一个加上黑体字标签
/// </summary>
/// <returns></returns>
private static string MenuReverse(string menu)
{
return string.Join(">", menu.Split('>').Select((s, i) => i == 0 ? string.Format("<strong>{0}</Strong>", s) : s).Reverse().ToArray());
}3.删除父类要把下面的子类全部删除
这里就涉及到一个树形结构的重要方法 通过当前类 得到该类的所有子类子子类等的ID集合 这时删除时用 delete in(子类集合 ) 就行了 ~~ 忘了 怎么直接执行SQL语句的~~ 去看上一篇文章.. 通过现在类 获得下面子类集合的方法 如下
/// <summary>
/// 获得父类下所有子类的集合
/// </summary>
/// <returns></returns>
private List<int> GetCidbyPid(int pid)
{
List<int> cidList = new List<int>();
Category CategoryModel = unitOfWork.CategoryRepository.GetTEntityByID(pid);
foreach (var item in CategoryModel.ChildKeys)
{
cidList.Add(item.CategoryId);
}
foreach (var item in CategoryModel.ChildKeys)
{
cidList.AddRange(GetCidbyPid(item.CategoryId));
}
return cidList;
// 获得 1,2,3,4,5 tring strcid= string.Join(",", cidList);
}依然是通过递归 获得所有的 子节点集合 再通过string.Join(",", cidList) 得到 delete in ( ) 里需要的的 就行了~~
三.与类别挂钩的数据的展示
一. 可以根据任意级别的类别查看文章
依然提供两个方法~
1.根据类别 查询文章 利用递归
不过这个效率就太纠结了~~
/// <summary>
/// 通过任意类别 获得下面的全部文章
/// </summary>
/// <param name="cid"></param>
/// <returns></returns>
private List<Article> GetArticleByCid(int cid)
{
List<Article> ArticleList=new List<Article>();
Category CategoryModel=unitOfWork.CategoryRepository.GetTEntityByID(cid);
if (CategoryModel.ChildKeys.Count == 0)
{
ArticleList.AddRange(CategoryModel.articleList.ToList());
}
foreach (var item in CategoryModel.ChildKeys)
{
ArticleList.AddRange(GetArticleByCid(item.CategoryId));
}
return ArticleList;
}2. 利用前面说到的 通过当前类 得到该类的所有子类子子类等的ID集合 再查询的时候 IN 就行了
这里有个小知识~ 用linq 执行 sql in的操作~ 用 Contains就行了 代码如下
public ActionResult Index()
{
//准备测试数据 测试不同情况 GetCidbyPid为根据ID获得所有子类以及子子类等的集合
//测试最高级
List<int> CidList = GetCidbyPid(1);
// var CidList = GetCidbyPid(2);
//测试最低级
//var CidList = GetCidbyPid(6);
// 贪婪加载类别 为了显示类别名字~
var ArticleList = unitOfWork.ArticleRepository.Get(c => CidList.Contains(c.CategoryId), includeProperties: "Category");
return View(ArticleList);
}二.合并两个类别的文章
这个很简单啦~ 合并两个类 就是把一个类下的文章id 都变成另一个 也就是说批量操作 不要用EF 的一个个更新就行 太慢了~还要发送多条更新语句
用context.Database.SqlQuery 直接执行 update 这个就不写代码啦~
四.通过第三方工具Telerik更加酷炫的展示tree
我上面写的东西 都是小打小闹 自娱自乐的玩下 有很多地方不完善 不合理,而MVC实现Tree 第三方工具已经有了帮我们做的非常优秀的了
这里给大家推荐个开源的 是Telerik的 tree------介绍与连接
把该有的操作基本全部都封装在了里面啦~非常方便 而且里面还有很多其他的控件~
还有,推荐大家看看源码 第三方工具一定要多看看实现 不要只会用
五.总结
这篇是完全独立的 和前面几篇没什么关系~ 代码贴的都是核心片段~ 聪明的大家看看就能明白了 而且应该有更好的实现
希望大家分享下EF MVC处理 tree的经验以及遇到的问题~~
我也提个问题 因为tree结构的操作 很多都用到了递归 在EF 高并发 大数据量处理时 我觉得会出现一些问题 希望大家说说怎么解决
总体内容没有太多难度~ 大家自己敲敲练练吧
实在太懒的同学 留个邮件 我把demo发给你们~
(ps:文章写在自己的22岁生日, 学习.net3年多了 希望自己通过不断的学习 再次进步~ 也希望在园子里 得到更多的人的指点与帮助 祝福自己! )
来源:oschina
链接:https://my.oschina.net/u/187988/blog/197957
