【推荐】2019 Java 开发者跳槽指南.pdf(吐血整理) >>> 
Django的管理面板默认是不开启的,所以我们需要进行一些设置工作
1、在INSTALLED_APPS里面把 django.contrib.admin 前面的注释去掉
2、运行
python manage.py syncdb ,建立和管理有关的表
3、编辑mysite/urls.py文件,设置管理面板的url路由规则
访问http://127.0.0.1:8000/admin/ 会看到管理登录页面
输入用户名和密码,就在上一节创建的超级用户
当然现在还是看不到我们添加的投票管理项
在polls目录下面添加admin.py页面,内容如下
from django.contrib import admin from polls.models import Poll
admin.site.register(Poll)
django会自动重新加载修改了的文件,但如果是新添加的文件,django是不会加载的,所以需要我们重启服务
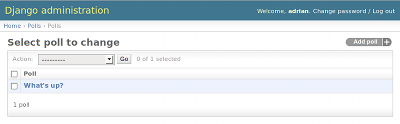
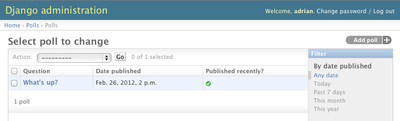
现在再看看界面
这个是投票列表页面,基本的what's up 是我们添加的项
点击 what's up编辑看看
自定义投票管理表单页面
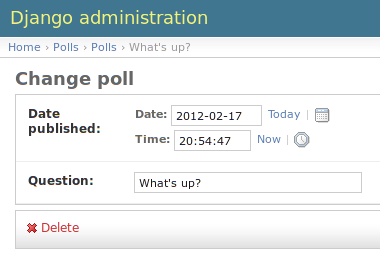
现在我们看到的投票编辑页面是根据我们定义的模型自动生成的。现在我们看看django是如何生成poll管理页面的。
在刚才添加的admin.py页面里面,用如下内容替换刚才输入的
class PollAdmin(admin.ModelAdmin):
fields = ['pub_date', 'question']
admin.site.register(Poll, PollAdmin) 看看页面有什么变化
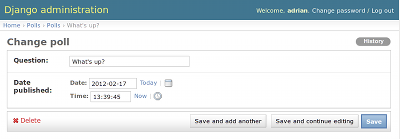
再来看一个
class PollAdmin(admin.ModelAdmin):
fieldsets = [
(None, {'fields': ['question']}),
('Date information', {'fields': ['pub_date']}),
]
admin.site.register(Poll, PollAdmin)
这种是给分组了,第一个字段为每个 fieldsets 的标头
django还提供给每一个 fieldset设置css类,
class PollAdmin(admin.ModelAdmin):
fieldsets = [
(None, {'fields': ['question']}),
('Date information', {'fields': ['pub_date'], 'classes': ['collapse']}),
]

现在已经在管理面板中看到poll了,可是它的选项在哪里?
第一种方法和显示Poll一样
from polls.models import Choice
admin.site.register(Choice)
刷新看看,到添加页面看看
django默认会把有外键的字段用 select下拉框来显示
现在不管是添加投票项还是选项都是在单独的页面吧,如果要想在投票页面中直接就可以添加选项要怎么办?
from django.contrib import admin from polls.models import Choice, Poll class ChoiceInline(admin.StackedInline):
model = Choice
extra = 3 class PollAdmin(admin.ModelAdmin):
fieldsets = [
(None, {'fields': ['question']}),
('Date information', {'fields': ['pub_date'], 'classes': ['collapse']}),
]
inlines = [ChoiceInline]
admin.site.register(Poll, PollAdmin)
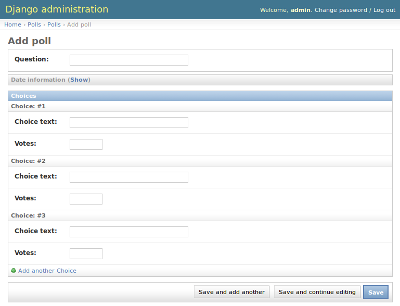
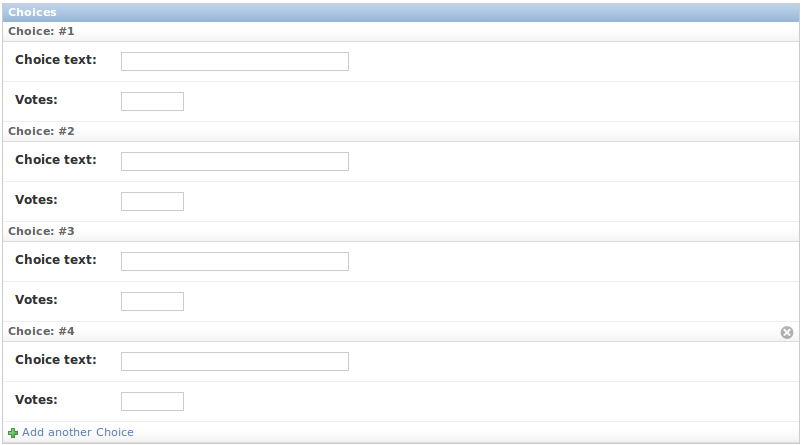
意思是直接把Choice嵌入到poll管理页面来编辑,默认添加3个choice,再打开poll 添加页面看看
现在每次编辑返回查看的时候都会在下面多出3个空的选项,在最下面的一个选项下面有“Add another Choice”,点击后会在下面自动添加一个选项
修改一下 ChoiceInline看看
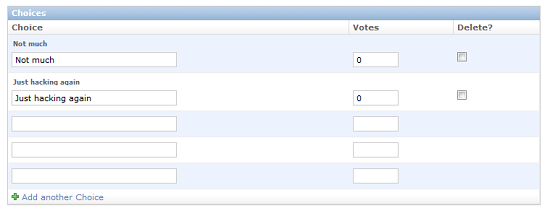
class ChoiceInline(admin.TabularInline): #...
StackedInline修改为TabularInline
显示样式从排列样式变成了表格样式。
自定义Poll管理列表显示样式
默认情况下,会列出第个对象的str(),如果要想显示更多的列就得需要list_display来实现
class PollAdmin(admin.ModelAdmin): # ... list_display = ('question', 'pub_date')
我们也把上次自定义添加的函数也加上
class PollAdmin(admin.ModelAdmin): # ... list_display = ('question', 'pub_date', 'was_published_recently')

点击表头可以排序,可是was_published_recently这个列却不会。因为这个现在函数不支持。另外这个列的名字默认就是函数的名称,显示的内容就是函数输出的结果。
再重新编辑一下polls/models.py
再次编辑polls/admin.py,在poll管理列表中添加一个过滤面板 在PollAdmin中添加如下代码
list_filter = ['pub_date']

django会根据过滤条件列的类型自动生成一些选项。
还可以添加上搜索框
search_fields = ['question']还可以加上时期类型的选择
date_hierarchy = 'pub_date'
会在数据列表上面加一个分层的日期选项。具体效果可以运行看看
接着再说一点有关模板的东西吧,如果想把左上角的logo换成我们自己的要怎么做呢。
1、在你的项目中新建 templates 目录
2、把django默认的后面管理模板,按一些的目录放到我们新建的templates目录下面,具体如下设置
在django的的源码中django/contrib/admin/templates 把admin/base_site.html文件按同样的目录复制到新建的templates中即在templates中建立admin子目录,然后把base_site.html复制到里面,修改里面的
Django site admin
字符串为你要的
3、修改配置文件
TEMPLATE_DIRS = ( '/path/to/mysite/templates', # 这里写你的目录,只能是绝对路径 )
明天再继续,写一次有点长了,下一篇说说模板了
来源:oschina
链接:https://my.oschina.net/u/1053062/blog/135003
