JS简介
一、JS组成:ECMA BOM DOM
- js 是一种基于 对象模型 和 事件驱动 的脚本语言,
js组成
- ECMAScript由ECMA-262定义,提供核心语言功能;
- 文档对象模型(DOM),提供访问和操作网页内容的方法和接口;
- 浏览器对象模型(BOM),提供与浏览器交互的方法和接口;
二、html 中使用 javascript
- html是从上往下瀑布式加载,
<script>包裹的 js 代码也是从上往下依次加载的; - 一般应该把
<script>放在页面最后(body的最后面),越晚加载越好,有利于提升网页的响应速度;
1、script 标签的 async 和 defer 属性
- 通过 src 引用外部的脚本时,script 标签的 async 和 defer 属性都会让脚本的加载不会阻塞 dom 的渲染;
- async 是异步加载和执行脚本,不能保证脚本执行的顺序和执行时机(不一定在 dom 渲染完成后),所以 async 适用于脚本对 dom 和其他脚本没有依赖的情况使用;
- defer 属性能够保证脚本执行的时机是在 dom 渲染完成后,还能保证脚本的执行顺序是正常的从上往下执行,所以这种模式是比较可靠的,用 defer 比 async 更稳;
JS语法基础
一、基本特点
- 区分大小写;
- 标识符字母、数字、下划线和美元符组成,数字不能开头;
- 单行和多行注和 java 一样;
- 语句的分号不是必须的,但是最好写一下;
二、变量
- 常用数据类型:string、number、boolean、array、object
- typeof 是单目运算不是函数;可以用来判断 function;function 是一个特殊的对象;
- js中的字面量类似于其他语言的常量:12,‘java’ 都是字面量
三、基本数据类型
1、布尔 Boolean
- 其他类型通过Boolean()函数可以转换为 boolean 值;
- 逻辑判断的时候,空串、0、NAN、null、undefined 转换为 false;
2、数值 Number
- JS数值始终是 64 位的浮点数
- 浮点数计算产生舍入误差和处理,浮点数的比较只能两数取差和阀值比较
var x = 0.2 + 0.1; // x 将是 0.30000000000000004
var x = (0.2 * 10 + 0.1 * 10) / 10; //结果将是0.3
- nan不等于nan,可以用 isNaN 函数判断,nan本身是number类型
- toString 用来进制转换
var myNumber = 128;
myNumber.toString(16); // 返回 80
myNumber.toString(8); // 返回 200
myNumber.toString(2); // 返回 10000000
- 其他类型转换为数值
- Number(支持十六进制);parseInt(str,rule):rule 参数可以指定进制;parseFloat()
- 空串、null 和 undefined:Number函数的结果是0、0、nan;parseFloat 和 parseInt 都是 nan
- 数值处理:toFixed() 方法
var x = 9.656;
x.toFixed(0); // 返回 10
x.toFixed(2); // 返回 9.66
x.toFixed(4); // 返回 9.6560
x.toFixed(6); // 返回 9.656000
- Math 对象的Floor 和 ceil 方法都是取离目标数字最近的整数,floor小ceil大

- Math.random() 一定范围的随机数获取方法
function getRndInteger(min, max) {
return Math.floor(Math.random() * (max - min + 1) ) + min;
}
3、字符串 String
- 实质是字符序列,字符串常量概念
- 字符串是不可变的,如果对字符串的某个索引赋值不会有任何效果
常用方法
- 查找:indexOf、search
- 截取:slice(b,e)、substring(b,e)、substr(b,l)
- 其他:replace(返回新串)、toUpperCase、toLowerCase、trim、split
ES6中字符串的新特性
- 多行字符串:`多行字符串`
- 模版字符串:也是用esc键下面的 反引号 括起来的
// 如果浏览器支持模板字符串,将会替换字符串内部的变量
'use strict';
var name = '小明';
var age = 20;
console.log(`你好, ${name}, 你今年${age}岁了!`);
4、对象 Object
- 对象的创建可以像java一样new,也可以直接使用字面量
- 使用字面量表示法
json,不会调用构造函数 - JavaScript的对象是一组由键-值组成的无序集合
- JavaScript对象的所有属性都是字符串,不过属性对应的值可以是任意数据类型
- 要检测js对象是否拥有某一属性,可以用
in操作符 - 用
hasOwnProperty方法可以判断对象特有的属性而不是继承得到的 - 可以自由地给一个对象添加或删除属性
5、数组 Array
基本特点
- 可以保存不同类型的值,大小也可以动态调整
- 创建数组最好不要用 new Array 方法
- 包含 index 和 length,伪数组也有这两个属性
- 直接给Array的length赋一个新的值会导致Array大小的变化
- 通过索引赋值时,索引越界同样会引起Array大小的变化
var arr = [1,2];
arr[arr.length] = 3;
arr[arr.length] = 4;
arr[10] = 10;
console.log(arr.length);
console.log(arr[8]);
常用方法
- push/pop(后面)、shift/unshift(前面)
- indexOf、lastIndexOf、join、concat、reverse、slice
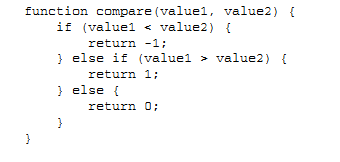
- sort :默认比较字符串,其他类型比较依赖于比较函数

- splice:数组的万能方法,可以实现新增、删除和替换功能
var fruits = ["Banana", "Orange", "Apple", "Mango"];
//insert
fruits.splice(2, 0, "Lemon", "Kiwi");
alert(fruits);
//delete
fruits.splice(2, 1);
alert(fruits);
//replace
fruits.splice(2, 2, "Lemon", "Kiwi");
alert(fruits);
- 迭代方法:forEach、map、filter、reduce、every、some、find、findIndex
//forEach方法
var haha =[12,13,14];
haha.forEach(function(value,index,array){
alert(value);
})
//map建新数组,不会改变原来的
var numbers1 = [45, 4, 9, 16, 25];
var numbers2 = numbers1.map(myFunction);
function myFunction(value, index, array) {
return value * 2;
}
//filter条件过滤
var numbers = [45, 4, 9, 16, 25];
var over18 = numbers.filter(myFunction);
function myFunction(value, index, array) {
return value > 18;
}
//reduce total总是保存上一次返回的值
var numbers1 = [45, 4, 9, 16, 25];
var sum = numbers1.reduce(myFunction);
function myFunction(total, value, index, array) {
return total + value;
}
//every() 方法检查所有数组值是否通过测试
var numbers = [45, 4, 9, 16, 25];
var allOver18 = numbers.every(myFunction);
function myFunction(value, index, array) {
return value > 18;
}
//some() 方法检查某些数组值是否通过了测试
var numbers = [45, 4, 9, 16, 25];
var someOver18 = numbers.some(myFunction);
function myFunction(value, index, array) {
return value > 18;
}
//find() 方法返回通过测试函数的第一个数组元素的值
//findIndex() 方法返回通过测试函数的第一个数组元素的索引
- 数组判断:typeof 会返回object
Array.isArray(fruits);
fruits instanceof Array
6、null & undefined
- null 是空对象,undefined 是未初始化或未声明的变量
- 大多数情况下都应该用null,undefined仅仅在判断函数参数是否传递的情况下有用
- 如果要测试对象是否为空,则必须先测试它是否未定义
typeof myObj !== "undefined" && myObj !== null;
5种非对象原始类型:number string boolean null undefined 没有任何的属性和方法
7、ES6中新数据类型
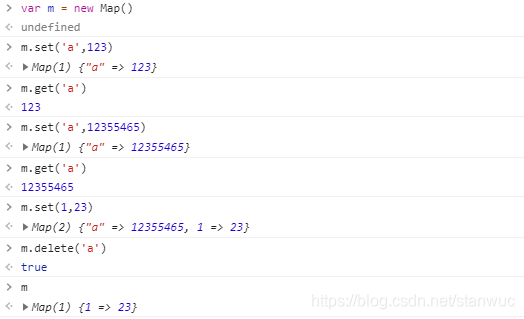
map
- js 对象可以表示为键值对的集合的形式,局限性在于key只能是字符串
- es6中的新定义的map也是键值对的集合,但是key值没有上面的局限
- 可以直接提供一个二维数组来初始化 map 对象
var m = new Map([['Michael', 95], ['Bob', 75], ['Tracy', 85]]); - map的增删改查的示例如下

set
- set存储一组不重复的key,但是没有value的值
- set的创建和增删元素

iterable
- 为了统一集合类型,ES6标准引入了新的iterable类型,Array、Map和Set都属于iterable类型
- 具有iterable类型的集合可以通过新的
for ---of循环来遍历,之所以不用for---in原因在于for---in会将一些不相关的属性遍历出来,而for---of只会遍历出元素本身
var a = ['A', 'B', 'C'];
var s = new Set(['A', 'B', 'C']);
var m = new Map([[1, 'x'], [2, 'y'], [3, 'z']]);
for (var x of a) { // 遍历Array
console.log(x);
}
for (var x of s) { // 遍历Set
console.log(x);
}
for (var x of m) { // 遍历Map
console.log(x[0] + '=' + x[1]);
}
// for --- in的缺陷
var a = ['A', 'B', 'C'];
a.name = 'Hello';
for (var x in a) {
console.log(x); // '0', '1', '2', 'name'
}
- 遍历iterable使用
forEach也是一种很好的选择
var s = new Set(['A', 'B', 'C']);
s.forEach(function (element, sameElement, set) {
console.log(element);
});
var m = new Map([[1, 'x'], [2, 'y'], [3, 'z']]);
m.forEach(function (value, key, map) {
console.log(value);
});
四、数据类型和变量补充
1、基本类型 & 引用类型
基本类型
- 保存在栈中;复制值的副本;
- 可以用 typeof 区分类型;函数传参是按值传递;
引用类型
- 值为对象保存在堆中;复制的时候复制的是指针;
- 用 instanceof 区分具体类型;函数传参是按值传递(传递的是引用的副本);
2、作用域(变量的命名空间)
全局变量
- 频繁使用全局变量会导致变量名的覆盖问题,注意函数也是变量
- 在HTML中,全局作用域是window,所有全局变量均属于window对象
- 实际开发中尽量避免使用全局变量,可取的做法是定义一个自己的名称空间,将要用到的变量限制在这个名称空间中能最大限度避免变量的覆盖问题
var myapp = {}
myapp.name = 'allen'
console.log(myapp.name)
局部变量
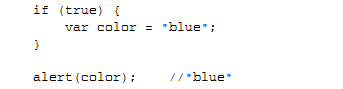
- 变量的作用域是靠 函数 来限制的,而不是用像 if 后面的{}来进行界定的

- es6中加入了let和const关键字,这两个可以引入块级作用域,,示例中的
i也是一个局部变量了 - 其中 let 用来声明变量,const用来声明常量
for(let i = 0 ; i < 10 ; i ++){
.......
}
3、变量声明提升
- 将变量声明移至顶部的默认行为,变量初始化不会被提升,这往往会导致很多问题
- 具体来说函数内的变量会被提升到函数顶部,全局变量提升到js代码顶部
- 为了避免 bug和提高程序的易读性,在每个作用域的开头声明所有变量
- 用 let 或 const 声明的变量和常量不会被提升
4、变量和数据类型使用总结
- 不要使用
new Number()、new Boolean()、new String()创建包装对象; - 用
parseInt()或parseFloat()来转换任意类型到number; - 用
String()来转换任意类型到string,或者直接调用某个对象的toString()方法; - 通常不必把任意类型转换为
boolean再判断,因为可以直接写if (myVar) {...}; typeof操作符可以判断出number、boolean、string、function和undefined;- 判断Array要使用
Array.isArray(arr); - 判断null请使用
myVar === null; - 判断某个全局变量是否存在用
typeof window.myVar === 'undefined'; - 函数内部判断某个变量是否存在用
typeof myVar === 'undefined';
js 自动垃圾回收机制基于标记清除法(基于变量的作用域),及时解除变量的引用有利于垃圾回收,将不用的变量设置为 null 即可解除引用
五、运算符和流程控制
1、运算符
- 相等
==和不相等!=操作符仅能用于判断二者的值是否相等; - 推荐使用全等
===和不全等!==判断二者的值和类型是否都相等; - 三目运算符:
condition?value1:value2
2、流程控制
if、switch、for、for-in、while、do-while(break、continue)- 基本和java一样的用法
- 循环也支持 label:statement 方式的命名,以便在break等中使用
- switch语句在比较值时使用的是全等操作符,因此不会发生类型转换
- for(var i in json)来进行遍历对象的属性,遍历数组也是可以的,属性名就是字符串化的index
六、函数funtion
- 函数就是可重用代码块的封装
- 参考https://blog.csdn.net/stanwuc/article/details/103852720
来源:CSDN
作者:stanwuc
链接:https://blog.csdn.net/stanwuc/article/details/103855150