【推荐】2019 Java 开发者跳槽指南.pdf(吐血整理) >>> 
一、介绍
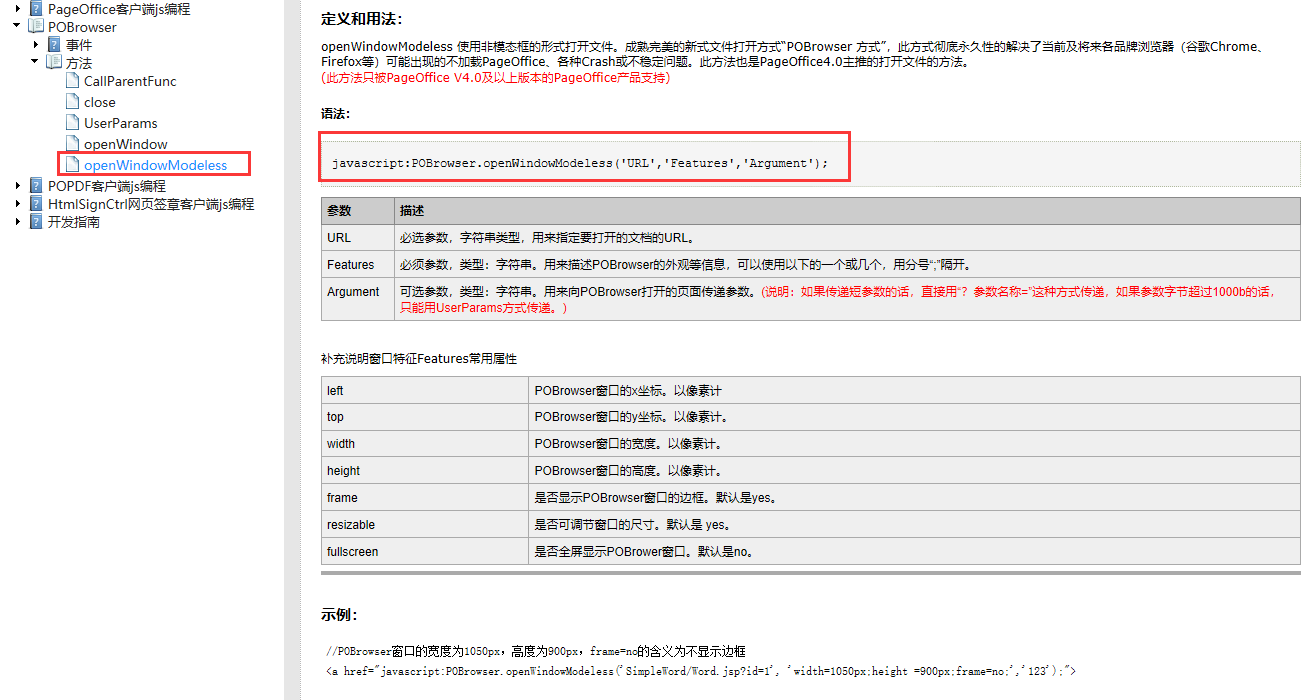
pagaeoffice 在线打开文件需要用 pobrowser 方法弹出窗口的方式打开Office文件 。
Chrome浏览器从42版本开始默认不启动插件,从45版本开始彻底关闭插件调用接口,网页中的任何插件(包括网银插件)都无法在Chrome浏览器中运行。FireFox浏览器在2016年年初发布消息,到2016年年底Firefox浏览器将关闭插件调用接口,所以从Firefox的52版本开始所有网页中的插件也都不能运行了。Chrome和Firefox停止对插件支持的原因主要有两点,第一是因为这两个浏览器中的插件技术都是基于NPAPI技术接口标准的,这种技术接口的缺陷是开发的插件很不稳定,所以大家在使用Chrome和Firefox的时候如果网页中使用了插件(包括Flash)就会经常出现浏览器崩溃的现象;第二点是现在HTML5技术的日益完善和推广,已经可以解决网页中播放视频的需求(网页中使用频率最高的插件就是Flash ,目的就是为了播放视频),所以从苹果公司率先放弃Flash改用HTML5开始,Chrome和Firefox也放弃了对插件的支持。PageOfficeV4.0则采用POBrowser技术完美解决了这个问题,Chrome和Firefox都可以继续运行PageOffice进行在线Office文档操作。
大家可以参考一下PageOffice为什么用 pobrowser 方法弹出窗口的方式打开Office文件这篇文章详细了解一下为什么要使用pobrowser方法。
二、核心代码
(1)pobrowser 方法弹窗的 js 方法

(2)因为 pobrowser 方法不能再弹窗的页面继续使用 pobrowser 方法进行弹窗, 所以需要返回父页面重新弹窗,返回父页面的过程可传递一些参数 ,比如打开文件的请求 url 或者 文件名等。
子页面调用父页面的方法

三、实现过程
举个简单的例子吧。pageoffice 在线打开 word 文件,进行word 转pdf ,转完之后打开pdf 文件。
首先在项目的根目录下新建一个index.jsp文件。
<%@ page language="java"
import="java.util.*,com.zhuozhengsoft.pageoffice.*"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<mate lang="en">
<meta charset="UTF-8"></mate>
<title> 选项卡</title>
<script type="text/javascript" src="pageoffice.js"></script>
</head>
<body>
<script>
function openPdf(fileName){
alert(fileName);
POBrowser.openWindowModeless('OpenPDF.jsp?fileName='+fileName,'width=900px;height=900px;');
}
</script>
</body>
<a href="javascript:POBrowser.openWindowModeless('Word.jsp','width=1200px;height=800px;');">打开文件</a>
</body>
</html>
在 index.jsp 页面的同级目录下创建一个Word.jsp页面。
<%@ page language="java"
import="java.util.*,com.zhuozhengsoft.pageoffice.*,com.zhuozhengsoft.pageoffice.wordwriter.*"
pageEncoding="UTF-8"%>
<%@page import="java.awt.Color"%>
<%
PageOfficeCtrl poCtrl = new PageOfficeCtrl(request);
//设置服务器页面
poCtrl.setServerPage(request.getContextPath() + "/poserver.zz");
//添加自定义按钮
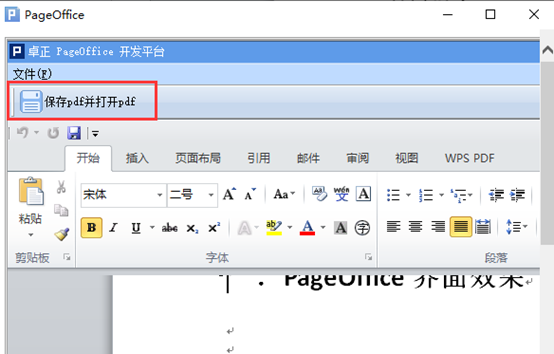
poCtrl.addCustomToolButton("保存pdf并打开pdf", "Save", 1);
//设置保存页面
poCtrl.setSaveFilePage("SaveFile.jsp");
//打开Word文档
poCtrl.webOpen("test.doc", OpenModeType.docNormalEdit, "张佚名");
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<body>
<script type="text/javascript">
function Save() {
//保存pdf
document.getElementById("PageOfficeCtrl1").WebSaveAsPDF();
//返回值
var fileName = document.getElementById("PageOfficeCtrl1").CustomSaveResult;
//调用父页面
var sResult = window.external.CallParentFunc("openPdf('"+fileName+"');");
if(sResult=='poerror:parentlost'){
alert('父页面关闭或跳转刷新了,导致父页面函数没有调用成功!');
}
}
</script>
<div style="height: 850px; width: 1036px; overflow: hidden;">
<%=poCtrl.getHtmlCode("PageOfficeCtrl1")%>
</div>
</body>
</html>同样在Word.jsp的同级目录下创建一个SaveFile.jsp页面保存pdf。
<%@ page language="java"
import="java.util.*,com.zhuozhengsoft.pageoffice.*"
pageEncoding="utf-8"%>
<%
FileSaver fs = new FileSaver(request, response);
fs.saveToFile(request.getSession().getServletContext().getRealPath("")+"/"+fs.getFileName());
// 吧pdf 文件名页面
fs.setCustomSaveResult(fs.getFileName());
fs.close();
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>My JSP 'SaveFile.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
</body>
</html>
四、最终效果
第一步:点击打开文件的链接,会弹出一个显示 word 的窗口,

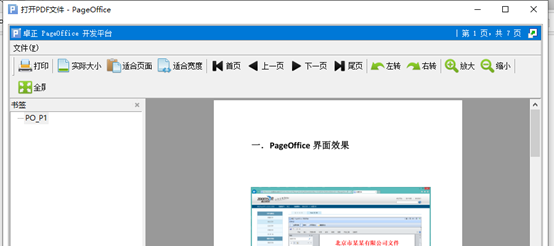
第二步:点击保存pdf并打开pdf的自定义按钮,alert 弹出子页面传到父页面的参数 文件名,紧接着打开pdf文件。


大家可以在http://www.zhuozhengsoft.com/dowm/下载试用程序包,看看具体的示例以及代码,详细了解一下pageoffice。
也可以看看观看有关 pageoffice 使用的视频

来源:oschina
链接:https://my.oschina.net/u/3507515/blog/3151451