Console 对象用于 JavaScript 调试。
JavaScript 原生中默认是没有 Console 对象,这是宿主对象(也就是游览器)提供的内置对象。 用于访问调试控制台,
在不同的浏览器里效果可能不同。Console 对象常见的两个用途:
1.显示网页代码运行时的错误信息。
2.提供了一个命令行接口,用来与网页代码互动。
1.console对象方法
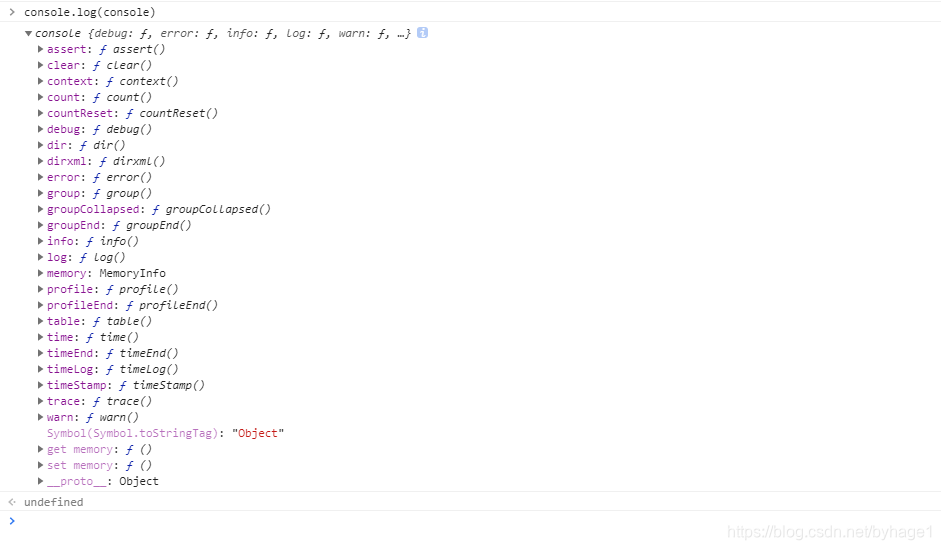
直接在控制台打印console 对象为如下:
在这里介绍几个常用方法
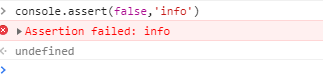
1.assert()
assert方法接受两个参数,第一个参数是表达式,第二个参数是字符串。只有当第一个参数为false,才会输出第二个参数,否则不会有任何结果。
实例
2.console.clear()
这个方法很容易理解,就是清除控制台信息
3.count()
用于计数,输出它被调用了多少次。
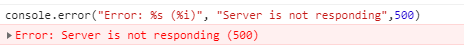
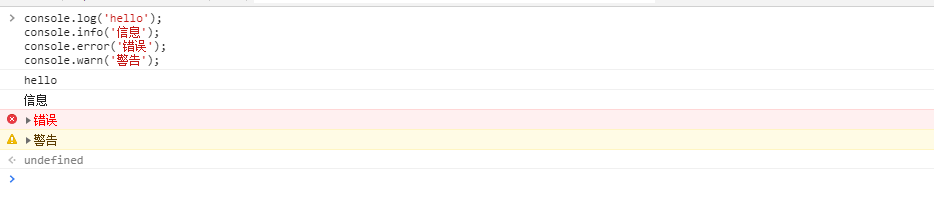
4.error()
输出信息时,在最前面加一个红色的叉,表示出错,同时会显示错误发生的堆栈。
实例:
5.info()
log()的别名,用于输出信息
6.log()
输出信息
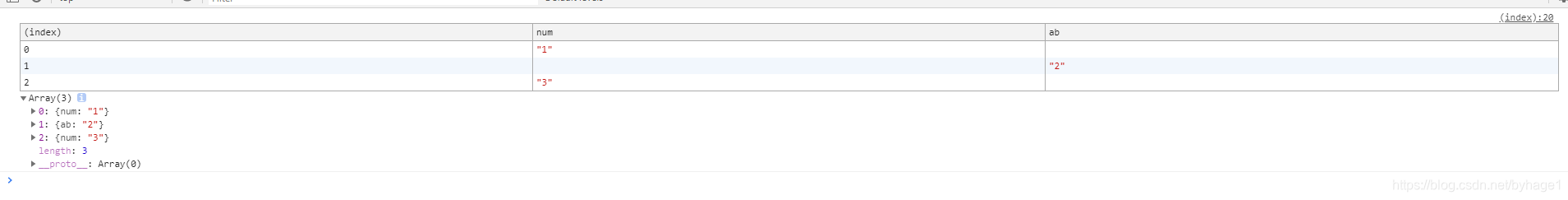
7.table()
将复合类型的数据转为表格显示。
实例:
var arr= [
{ num: “1”},
{ ab: “2”},
{ num: “3” }
];
console.table(arr);
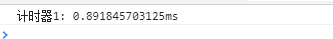
8.time(),timeEnd()
计时开始,计时结束。console.time('计时器1'); for (var i = 0; i < 100; i++) { for (var j = 0; j < 100; j++) {} } console.timeEnd('计时器1');
9.warn()
输出警告信息
来源:CSDN
作者:BYh_blog
链接:https://blog.csdn.net/byhage1/article/details/103834191