attr()、prop()在介绍中都可以设置属性、获取属性值,本文只是针对一个 radio的简单测试;
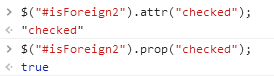
<input type="radio" id = "isForeign2" checked="checked" /> or <input type="radio" id = "isForeign2" checked />
一、取值不同:
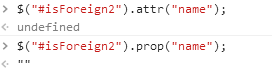
attr()取值为String,如果获取当前标签上不存在的属性,例如第二个input上的name属性,则为undefined;
prop()取值为String或者状态,如果获取当前标签上不存在的属性,例如第二个input上的name属性,为"";
 or
or 
二、当前input type=“radio"时,会存在radio的一些属性值,对radio的属性进行取值
以此为例:radio中存在一个默认的属性:defautChecked;(详情参考:http://www.runoob.com/jsref/dom-obj-radio.html)
1、获取值
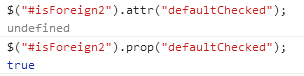
attr("defaultChecked");获取时,会得到undefined;
prop("defaultChecked");获取时,可以得到当前radio的选中状态;

2、设置属性
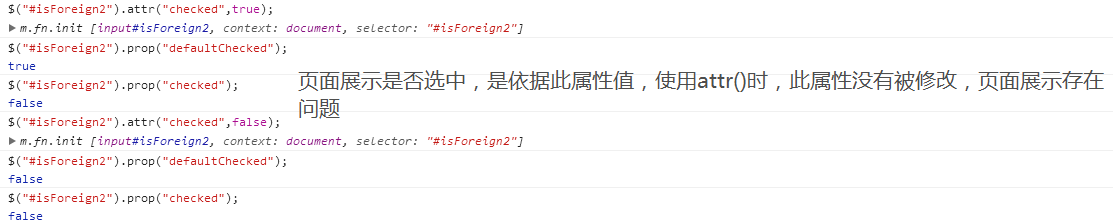
attr("checked",true); or attr("checked",false); 设置是否选中 此单选框时,此属性值会被修改,同时,input标签上checked的属性会随之变化
attr("checked",true) :<input type="radio" id = "isForeign2" checked="checked" />
attr("checked",false) :<input type="radio" id = "isForeign2" />
prop("checked",true); or prop("checked",false); 设置是否选中 此单选框时,此属性值不变,input标签上的checked属性不会变化
prop("checked",true) :<input type="radio" id = "isForeign2" checked="checked" />
prop("checked",false) :<input type="radio" id = "isForeign2" checked="checked" />

and

ps:上述两图中,使用prop()获取的 checked属性值不是 input标签上所写明的 checked="checked"的值,而是radio元素的是否选中的 checked属性值;
个人总结:
类似 radio、checkbox这种存在true、false状态的标签元素:
在获取值时,使用prop()方法获取更为便利,尤其是attr()方法只能获取页面元素上写明的属性值,prop()优势更为明显;
在页面展示效果上来看,使用prop()方法设置是否选中,页面效果无误,attr()设置是否被选中,只在取消选中,即attr("checked",false)时,会将radio的checked值设置为false,但是attr("checked",true)时,不会恢复radio的checked的值为true,导致页面展示存在问题;
从标签元素的属性上来看,prop()方法对标签上的属性不做修改;attr()方法,会直接修改标签上的属性,若只是用prop()来修改是否选中,但是获取元素时使用$("xx:checked")来获取,会存在问题;
实际应用时,如果要通过js手动对radio、checkbox等的是否选中进行修改,个人觉得,需要两种方法都调用,prop()对页面展示有效,而attr()可以排除个人通过 :checked这种选择器获取元素造成的错误;
来源:https://www.cnblogs.com/yunchenyu/p/10489796.html