npm i vue-video-player -D
main.js引入
import VideoPlayer from ‘vue-video-player’
require(‘video.js/dist/video-js.css’)
require(‘vue-video-player/src/custom-theme.css’)
Vue.use(VideoPlayer)
<template>
<div class="my-video">
<van-swipe ref="goods_swipe" class="goods-swipe" @change="onChange">
<van-swipe-item>
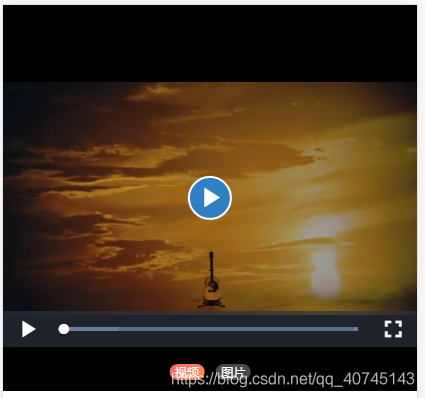
<video-player class="goods-video" ref="videoPlayer" :options="playerOptions"></video-player>
</van-swipe-item>
<van-swipe-item v-for="(item,index) in imgList" :key="index">
<van-image :src="item.image" />
</van-swipe-item>
<div class="swipe-item-category" slot="indicator">
<span class="text" :class="{ac:current==0}">视频</span>
<span class="text" :class="{ac:current!=0}">图片</span>
</div>
<div class="custom-indicator" slot="indicator" v-show="current!=0">
<div class="p-c">
<span class="current">{{ current}}</span>/{{imgList.length}}
</div>
</div>
</van-swipe>
</div>
</template>
<script>
export default {
data() {
return {
current: 0,// 0视频,!0图片
playerOptions: {
poster: 'https://api.btstu.cn/sjbz/api.php?lx=meizi', //视频封面图
sources: [{
type: "video/mp4", //视频格式
src: 'https://api.dogecloud.com/player/get.mp4?vcode=5ac682e6f8231991&userId=17&ext=.mp4' //视频地址
}]
},
imgList: [
{image: 'https://api.btstu.cn/sjbz/api.php?lx=meizi'},
{image: 'https://api.btstu.cn/sjbz/api.php?lx=suiji'},
{image: 'https://api.btstu.cn/sjbz/api.php?lx=fengjing'},
],
}
},
methods: {
onChange(index) {
this.current = index; // index:0视频,!0图片
this.player.pause(); // 滑动后暂停播放
},
},
computed: {
player() {
return this.$refs.videoPlayer.player;
},
},
}
</script>
<style scoped lang="less">
.my-video {
.goods-swipe {
position: relative;
height: 350px;
width: 100%;
/deep/.van-swipe__track {
.van-swipe-item {
.van-image {
height: 100%;
width: 100%;
}
.goods-video {
height: 100%;
.video-js {
width: 100%;
height: 100%;
}
.vjs-control-bar {
bottom: 40px;
}
.vjs-big-play-button {
border-radius: 50%;
width: 40px;
height: 40px;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
margin: 0;
line-height: normal;
.vjs-icon-placeholder {
&:before {
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: auto;
height: auto;
}
}
}
.vjs-control-bar {
// opacity: 1 !important;
.vjs-play-control,
.vjs-fullscreen-control {
.vjs-icon-placeholder {
&:before {
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: auto;
height: auto;
font-size: 25px;
}
}
}
.vjs-volume-panel,
.vjs-picture-in-picture-control {
display: none;
}
}
}
}
}
.swipe-item-category {
display: flex;
align-items: center;
justify-content: space-between;
position: absolute;
font-size: 10px;
color: #fff;
left: 50%;
transform: translateX(-50%);
bottom: 10px;
span.text {
width: 32px;
height: 15px;
line-height: 15px;
background: rgba(241, 241, 241, 0.3);
border-radius: 7px;
margin: 0 5px;
text-align: center;
&.ac {
background: linear-gradient(90deg, rgba(255, 102, 102, 1), rgba(255, 136, 76, 1));
}
}
}
.custom-indicator {
position: absolute;
font-size: 10px;
width: 32px;
height: 15px;
right: 20px;
bottom: 10px;
background: rgba(241, 241, 241, 0.3);
border-radius: 7px;
font-weight: bold;
color: #222;
text-align: center;
.current {
color: #fb6463;
}
}
}
}
</style>
来源:CSDN
作者:934353403
链接:https://blog.csdn.net/qq_40745143/article/details/103834775