Object.defineProperty()
方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性, 并返回这个对象。
语法:Object.defineProperty(obj, prop, descriptor)
参数:
obj(将要被添加属性或修改属性的对象)
prop(与第一个对象中要添加的属性一一对应)
descriptor(将被定义或修改的属性的描述符)
let obj = {};
// 在对象中添加一个属性与数据描述符的示例
Object.defineProperty(obj, “a”, {
value : 20, // 属性 a 的初始化值是20
writable : true, // 可修改值内容
enumerable : true, // 可枚举,默认 false
configurable : true // 可删除,默认 false
});
obj.b=30;
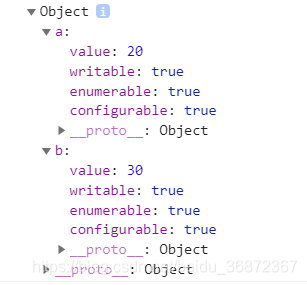
Object.getOwnPropertyDescriptors
返回一个对象,所有原来的对象的属性名都是该对象的属性名,对应的属性值就是该属性的描述对象
console.log(Object.getOwnPropertyDescriptors(obj))
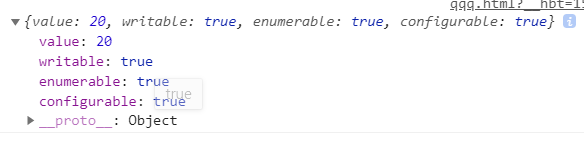
Object.getOwnPropertyDescriptor()
方法返回指定对象上一个自有属性对应的属性描述
console.log(Object.getOwnPropertyDescriptors(obj,“a”))
object.hasOwnProperty()
方法返回一个布尔值,判断对象是否包含特定的自身(非继承)属性
注意 hasOwnProperty 作为属性名JavaScript 并没有保护 hasOwnProperty 属性名,因此,可能存在于一个包含此属性名的对象,有必要使用一个可扩展的hasOwnProperty方法来获取正确的结果.
var foo = {
hasOwnProperty: function() {
return false;
},
bar: ‘Here be dragons’
};
foo.hasOwnProperty(‘bar’); // 始终返回 false
Object.prototype.hasOwnProperty.call(foo, ‘bar’); // true
Object.isPrototypeOf()
方法用于测试一个对象是否存在于另一个对象的原型链上
Object.assign()
方法用于对象的合并,将源对象(source)的所有可枚举属性,复制到目标对象
const target = { a: 1 };
const source1 = { b: 2 };
const source2 = { c: 3 };
Object.assign(target, source1, source2);
target // {a:1, b:2, c:3}
Object.defineProperties()
方法直接在一个对象上定义新的属性或修改现有属性,并返回该对象。
Object.defineProperties(obj, props)
var obj = {};
Object.defineProperties(obj, {
‘property1’: {
value: true,
writable: true
},
‘property2’: {
value: ‘Hello’,
writable: false
}
// etc. etc.
});
来源:CSDN
作者:hhr1222
链接:https://blog.csdn.net/baidu_36872367/article/details/103834821