Android流畅度测试
测试方法一:系统自带-开发者模式
实际上,为了方便开发者测试,安卓本身就内置了流畅度检测的功能。不过,这需要我们开启隐藏的开发者选项。如果你在用原生系统,那么开启开发者选项的方法很简单,进入到设置菜单“关于手机”页面,点击数次“版本号”,即可开启开发者选项。如果用的是其他ROM,方法也许有所不同,比如说魅族的Flyme开启开发者选项的方法是在拨号界面输入“*#*#6961#*#*”,其他机器方法也各有不同,大家可以参照厂商的说明。
进入到开发者选项,可以看到有“GPU呈现模式分析”的选项,开启后即可以条形图和线形图的方法显示系统的界面响应速度,可以用以观察系统流畅度。那么要如何根据曲线判断系统是否流畅呢?实际上这个曲线表达的是GPU绘制每一帧界面的时间,只要不超过顶部绿线,都可以视为足够流畅。
开启GPU呈现模式分析


只要下方的曲线不超过绿线,都可以视之为流畅
使用系统自带方法测试流畅度的好处很多,首先是数据准确,系统肯定最知道自己的帧率如何;其次是不占资源,对流畅度测试的影响比较小。那么这个方法是否万无一失呢?其实还是有一些缺点的。比如说利用CPU渲染UI的App界面,就无法得到测试结果(当然这些界面基本无一例外卡顿无比,不用测也知道不流畅);当系统停顿了一下,例如微博加载图片时,响应速度会大幅增加,曲线瞬间突破绿线——这情况不能说不流畅,因为这属于内容和界面先后响应的机制,如果光凭曲线是否突破绿线判断是否流畅,未免太过局限。
1.在设置里打开GPU呈现模式分析。点击Android设备的“设置”->"开发者选项",然后勾选“GPU显示配置文件”。

2. 1.点击Android设备的“设置”->"开发者选项",然后勾选“GPU显示配置文件”。重启我们的应用。启动应用以后,在应用的页面上做滑动
2.lijiedeMacBook-Air:~ lijie$ adb shell dumpsys gfxinfo com.dianping.v1>fps.txt
3.打开生成的fps.txt,找到Profile data in ms这部分数据。

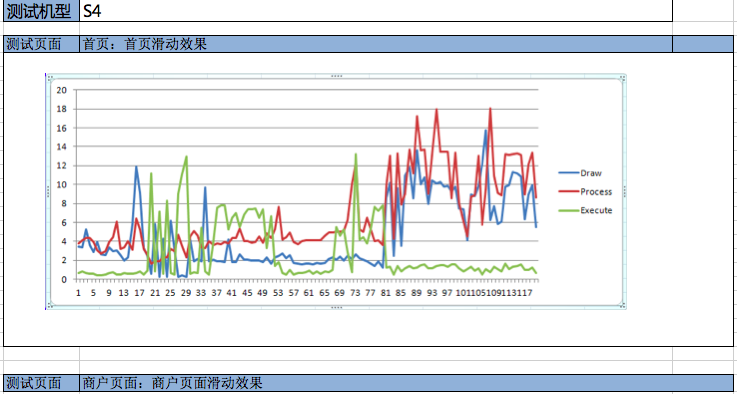
4.为了看得更直接,我们可以把数据放到Excel中,然后以图表的形式进行查看。

5.从图中可以看出来,我这个应用的流畅度是很低的,正常情况下帧率应该在16ms左右,如果1秒60帧的话,而且Execute时间太长!所以是需要进行优化的。
点评APP:

a: "Draw" : 创建显示列表(display lists,记录所有view对象的绘制指令)的时间开销。
b: "Process" : 执行显示列表中绘制指令的时间。UI视窗中的View数量越多,需要执行的绘画命令就越多。
c: "Execute" : 将一帧图像交给合成器compostior的时间。这部分占用的时间通常比较少
测试方法二:FPS Meter测试安卓帧数
FPS Meter是一款非常实用的小软件,能够用数字实时显示安卓界面的每秒帧数,非常直观。此外,FPS Meter还可以显示最大帧数、最小帧数以及平均帧数,用来评价安卓流畅度极具价值。由于涉及到了系统功能,所以FPS Meter需要root。如果你打算尝试,请先root机后再使用。
|
软件名称: |
FPS显示(FPS Meter) |
|
软件版本: |
1.5 |
|
软件大小: |
218KB |
|
软件授权: |
免费 |
|
适用平台: |
Android |
|
下载地址: |
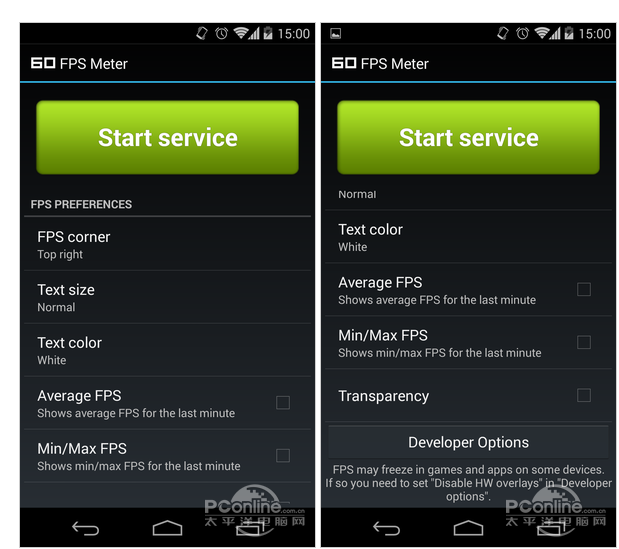
FPS Meter的使用很简单,开启App后启动服务即可。在App内,你可以选择帧数显示的位置,以及是否开启平均帧数、最低/最高帧数显示。开启服务后,即可看到有帧数显示于界面上。这里要注意,使用FPS Meter测量帧数需要在开发者选项中停用HW叠加层才会比较准确。

FPS Meter可以显示最大最小帧数以及平均帧数
FPS Meter可以测试界面帧数,不过某些手机如果界面静止,帧数会为0。FPS Meter除了测量系统界面帧数外,还可以用来测量游戏的帧数,所以用FPS Meter来测试某部安卓机游戏性能多强也是个很好的选择。
当然,FPS Meter也并非十全十美。由于属于第三方App,所以可能会有一些兼容性问题。某些安卓机或者ROM使用FPS Meter可能会不兼容,即使成功开启了帧数显示也没法测量到准确数值,而某些设备使用FPS Meter甚至会死机。不过在大多数情况下,这款App还是相当值得信任的。
安卓在多个版本中都通过新技术提升了流畅度,比如说安卓2.3引入Dalvik、安卓4.0引入GPU界面绘制、安卓4.1引入黄油计划、安卓4.3引入Trim以及安卓4.4引入ART等等。
H5页面加载速度:window.performance.timing
Android以上测试方法不适用h5页面
如何分析页面整体加载速度:
主要是查看指标值PAGET_页面加载时间,此指标指的是页面整体加载时间但不含(onload事件和redirect), 此指标值可直接反应用户体验, 从此项指标可以知道指定某时间段的页面加载速度值,以及和天,周,月的对比状况.也可以查询指标ALLT_页面完全加载时间, 可以查询到从浏览器开始导航(用户点击链接或在地址栏输入url或点刷新,后退按钮)到页面onload 事件js完全跑完的所有时间.如果发现页面加载速度有增加或减少,则可以分项查询前面表格中的每个指标值,总的来说他们的关系如下:
dom开始加载前所有花费时间=重定向时间+域名解析时间+建立连接花费时间+请求花费时间+接收数据花费时间
pageLoadTime页面加载时间=域名解析时间+建立连接花费时间+请求花费时间+接收数据花费时间+解析dom花费时间+加载dom花费时间
allLoadTime页面完全加载时间=重定向时间+域名解析时间+建立连接花费时间+请求花费时间+接收数据花费时间+解析dom花费时间+加载dom花费时间+执行onload事件花费时间
resourcesLoadedTime资源加载时间=解析dom花费时间+加载dom花费时间
流畅度暂时没有发现好用的测试衡量工具,开发层面了解,主要是根据log分析
来源:https://www.cnblogs.com/summer-sun/p/5524663.html