块级格式化上下文(Block Fromatting Context)是按照块级盒子布局的。
BFC是一个独立的布局环境,其中的元素布局是不受外界的影响,并且在一个BFC中,块盒与行盒(行盒由一行中所有的内联元素所组成)都会垂直的沿着其父元素的边框排列。
W3C对BFC的定义如下:
浮动元素和绝对定位元素,非块级盒子的块级容器(例如 inline-blocks, table-cells, 和 table-captions),以及overflow值不为“visiable”的块级盒子,都会为他们的内容创建新的BFC(块级格式上下文)。
即满足以下其中任一或多个条件:
1、float的值不是none。
2、position的值不是static或者relative。
3、display的值是inline-block、table-cell、flex、table-caption或者inline-flex
4、overflow的值不是visible
作用:
- 内部的Box会在垂直方向上一个接一个的放置
- 垂直方向上的距离由margin决定。(完整的说法是:属于同一个BFC的两个相邻Box的margin会发生重叠,与方向无关。)
- 每个元素的左外边距与包含块的左边界相接触(从左向右),即使浮动元素也是如此。(这说明BFC中子元素不会超出他的包含块,而position为absolute的元素可以超出他的包含块边界)
- BFC的区域不会与float的元素区域重叠
- 计算BFC的高度时,浮动子元素也参与计算
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面元素,反之亦然
实例1:BFC垂直方向边距重叠
<section class="box" id="sec">
<style media="screen">
#sec {
background: #f00;
}
.child {
height: 100px;
margin-top: 10px;
background: yellow
}
</style>
<article class="child"></article>
</section>

<section class="box" id="sec">
<style media="screen">
#sec {
background: #f00;
overflow: hidden;
}
.child {
height: 100px;
margin-top: 10px;
background: yellow
}
</style>
<article class="child"></article>
</section>

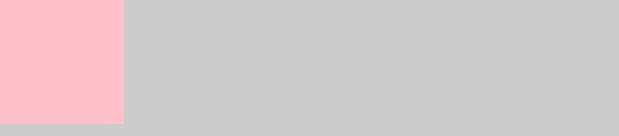
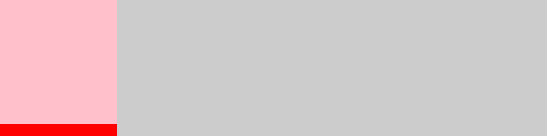
实例2:BFC不与float重叠
<section id="layout">
<style media="screen">
#layout {
background: red;
}
#layout .left {
float: left;
width: 100px;
height: 100px;
background: pink;
}
#layout .right {
height: 110px;
background: #ccc;
/* overflow: auto; */
}
</style>
<div class="left"></div>
<div class="right"></div>
</section>

<section id="layout">
<style media="screen">
#layout {
background: red;
}
#layout .left {
float: left;
width: 100px;
height: 100px;
background: pink;
}
#layout .right {
height: 110px;
background: #ccc;
/* 添加下面属性 */
overflow: auto;
}
</style>
<div class="left"></div>
<div class="right"></div>
</section>

实例3:BFC子元素即使是float也会参与计算
<section id="float">
<style media="screen">
#float {
background: red;
/* 添加下面属性 */
/* overflow: auto; */
}
#float .float {
float: left;
font-size: 30px;
background-color: yellow;
}
</style>
<div class="float">我是浮动元素</div>
</section>

<section id="float">
<style media="screen">
#float {
background: red;
/* 添加下面属性 */
overflow: auto;
}
#float .float {
float: left;
font-size: 30px;
background-color: yellow;
}
</style>
<div class="float">我是浮动元素</div>
</section>

来源:https://www.cnblogs.com/lhh520/p/10271102.html