一:实现三级商品分类列表查询功能
//根据上级ID返回列表
public List<TbItemCat> findByParentId(Long parentId);
public List<TbItemCat> findByParentId(Long parentId) {
TbItemCatExample example=new TbItemCatExample();
Criteria criteria = example.createCriteria();
criteria.andParentIdEqualTo(parentId);
return itemCatMapper.selectByExample(example);
}
@RequestMapping("/findByParentId")
public List<TbItemCat> findByParentId(Long parentId) {
return itemCatService.findByParentId(parentId);
}
this.findByParentId=function(parentId){
return $http.get("../itemCat/findByParentId.do?parentId="+parentId);
}
$scope.findByParentId=function(parentId){
itemCatService.findByParentId(parentId).success(
function(response){
$scope.list=response;
}
);
}
<script src="../plugins/angularjs/angular.min.js"></script>
<script src="../js/base.js"></script>
<script src="../js/service/itemCatService.js"></script>
<script src="../js/controller/baseController.js"></script>
<script src="../js/controller/itemCatController.js"></script>
ng-app="pinyougou" ng-controller="itemCatController" ng-init=findByParentId(0)
<tr ng-repeat="entity in list">
<td><input type="checkbox" ></td>
<td>{{entity.id}}</td>
<td>{{entity.name}}</td>
<td>{{entity.typeId}}</td>
<td class="text-center">
<button type="button" ng-click="findByParentId(entity.id)">查询下级</button>
</td>
</tr>
二:面包屑导航
思路分析
![]()
entity_1 entity_2
级别
1
entity_1 =null
entity_2 =null
2
entity_1 =entity
entity_2 =null
3
entity_2 =entity
//面包屑
$scope.grade=1; //默认为1级
//设置级别
$scope.setGrade=function(value){
$scope.grade=value;
}
//读取列表
$scope.selectList=function(p_entity){
if($scope.grade ==1){//如果为1级
$scope.entity_1=null;
$scope.entity_2=null;
}
if($scope.grade ==2){//如果为2级
$scope.entity_1=p_entity;
$scope.entity_2=null;
}
if($scope.grade ==3){//如果为3级
$scope.entity_2=p_entity;
}
$scope.findByParentId(p_entity.id); //查询此级下级列表
}
<span ng-if="grade !=3">
<button type="button" class="btn bg-olive btn-xs"
ng-click="setGrade(grade+1);selectList(entity)">查询下级</button>
</span>
<ol class="breadcrumb">
<li>
<a href="#" ng-click="grade=1;selectList({id:0})">顶级分类列表</a>
</li>
<li>
<a href="#" ng-click="grade=2;selectList(entity_1)">{{entity_1.name}}</a>
</li>
<li>
<a href="#" ng-click="grade=3;selectList(entity_2)">{{entity_2.name}}</a>
</li>
</ol>
电商概念SPU与SKU
SPU:商品信息聚合的最小单位,如iPhonex就是一个spu,和颜色、款式、套餐都无关
iPhonex ---->SPU
SKU:
颜色: 金色 黑色 白色
网路制式: 移动 电信 全网
存储: 64G 128G
SKU:就是这三个的组合
如: iPhonex 金色 移动 64G
iPhonex 金色 移动 128G
iPhonex 金色 电信 64G
iPhonex 金色 电信 128G
iPhonex 金色 全网 64G
iPhonex 金色 全网 128G
三:商家后台-商品录入【基本功能】
public class Goods implements Serializable{
private TbGoods goods;//商品SPU
private TbGoodsDesc goodsDesc;//商品扩展
}
<selectKey resultType="java.lang.Long" order="AFTER" keyProperty="id">
SELECT LAST_INSERT_ID() AS id
</selectKey>
public void add(Goods goods);
@Autowired
private TbGoodsDescMapper goodsDescMapper;
// 增加
@Override
public void add(Goods goods) {
goods.getGoods().setAuditStatus("0");//设置未申请状态
goodsMapper.insert(goods.getGoods());
goods.getGoodsDesc().setGoodsId(goods.getGoods().getId());//设置ID
goodsDescMapper.insert(goods.getGoodsDesc());//插入商品扩展数据
}
//删除pinyougou-manager-web工程的GoodsController的add方法
//修改pinyougou-shop-web工程的GoodsController的add方法
@RequestMapping("/add")
public Result add(@RequestBody Goods goods){
//获取登录名
String sellerId = SecurityContextHolder.getContext().getAuthentication().getName();
goods.getGoods().setSellerId(sellerId);//设置商家ID
try {
goodsService.add(goods);
return new Result(true, "增加成功");
} catch (Exception e) {
e.printStackTrace();
return new Result(false, "增加失败");
}
}
//增加成功后弹出提示,并清空实体
//保存
$scope.add=function(){
goodsService.add( $scope.entity ).success(
function(response){
if(response.success){
alert('保存成功');
$scope.entity={};
}else{
alert(response.message);
}
}
);
}
<script type="text/javascript" src="../plugins/angularjs/angular.min.js"> </script>
<script type="text/javascript" src="../js/base.js"> </script>
<script type="text/javascript" src="../js/service/goodsService.js"> </script>
<script type="text/javascript" src="../js/controller/baseController.js"> </script>
<script type="text/javascript" src="../js/controller/goodsController.js"> </script>
<body ng-app="pinyougou" ng-controller="goodsController">
ng-model="entity.goods.goodsName"
ng-click="add()"
四:实现商品介绍的录入,(富文本编辑器) KindEditor
初始化kindeditor
<script type="text/javascript">
var editor;
KindEditor.ready(function(K) {
editor = K.create('textarea[name="content"]', {
allowFileManager : true
});
});
</script>
allowFileManager 【是否允许浏览服务器已上传文件】 默认值是:false
提取kindeditor编辑器的内容
$scope.entity.goodsDesc.introduction=editor.html();
清空kindeditor编辑器的内容
editor.html('');//清空富文本编辑器
//添加
$scope.add=function(){
//获取富文本编辑器里面的内容
$scope.entity.goodsDesc.introduction=editor.html();
goodsService.add( $scope.entity ).success(
function(response){
if(response.success){
alert("添加成功");
$scope.entity={}; //添加成功后,清空
editor.html(''); //清空富文本编辑器
}else{
alert(response.message);
}
}
);
}
五:分布式文件服务器FastDFS

服务端两个角色:
Tracker:管理集群,tracker 也可以实现集群。每个 tracker 节点地位平等。收集 Storage 集群的状态。
Storage:实际保存文件 Storage 分为多个组,每个组之间保存的文件是不同的。每个组内部可以有多个成员,组成员内部保存的内容是一样的,组成员的地位是一致的,没有主从的概念。

file_id :组名,虚拟磁盘路径,数据两级目录,文件名。
![]()

在CentOS7上面安装FastDFS https://blog.csdn.net/lushizhuo9655/article/details/98868186
六.FastDFS入门小Demo
将本地图片上传至图片服务器,再控制台打印url
创建一个maven的jar工程
1)由于FastDFS客户端jar包并没有在中央仓库中,所以需要使用下列命令手动安装jar包到Maven本地仓库(将jar包放到d盘setup目录)
mvn install:install-file -DgroupId=org.csource.fastdfs -DartifactId=fastdfs
-Dversion=1.2 -Dpackaging=jar -Dfile=d:\setup\fastdfs_client_v1.20.jar
2)pom.xml中引入
<dependency>
<groupId>org.csource.fastdfs</groupId>
<artifactId>fastdfs</artifactId>
<version>1.2</version>
</dependency>
3)添加配置文件fdfs_client.conf ,将其中的服务器地址设置为192.168.1.201(自己的fastdfs图片服务器的ip地址)
fdfs_client.conf
# connect timeout in seconds
# default value is 30s
connect_timeout=30
# network timeout in seconds
# default value is 30s
network_timeout=60
# the base path to store log files
base_path=/home/fastdfs
# tracker_server can ocur more than once, and tracker_server format is
# "host:port", host can be hostname or ip address
tracker_server=192.168.1.201:22122
#standard log level as syslog, case insensitive, value list:
### emerg for emergency
### alert
### crit for critical
### error
### warn for warning
### notice
### info
### debug
log_level=info
# if use connection pool
# default value is false
# since V4.05
use_connection_pool = false
# connections whose the idle time exceeds this time will be closed
# unit: second
# default value is 3600
# since V4.05
connection_pool_max_idle_time = 3600
# if load FastDFS parameters from tracker server
# since V4.05
# default value is false
load_fdfs_parameters_from_tracker=false
# if use storage ID instead of IP address
# same as tracker.conf
# valid only when load_fdfs_parameters_from_tracker is false
# default value is false
# since V4.05
use_storage_id = false
# specify storage ids filename, can use relative or absolute path
# same as tracker.conf
# valid only when load_fdfs_parameters_from_tracker is false
# since V4.05
storage_ids_filename = storage_ids.conf
#HTTP settings
http.tracker_server_port=80
#use "#include" directive to include HTTP other settiongs
##include http.conf
4)创建java类,main方法代码如下:
//1.加载配置文件
ClientGlobal.init("D:/maven_work/fastDFS-demo/src/fdfs_client.conf");
//2.构建一个管理者客户端
TrackerClient trackerClient = new TrackerClient();
//3.连接管理者服务端
TrackerServer trackerServer = trackerClient.getConnection();
//4.声明存储服务器,值为 null
StorageServer storageServer = null;
//5.获取存储服务器的客户端对象
StorageClient storageClient = new StorageClient(trackerServer, storageServer);
//6.上传文件 本地文件名 扩展名 文件的扩展信息(比如一个文件,右键就可以看到他的详细信息)
String[] strings = storageClient.upload_file("D:/pic/2.jpg", "jpg",null);
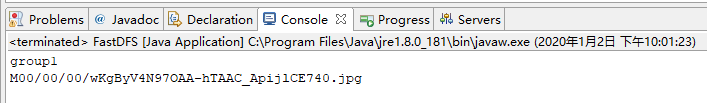
//7.显示上传结果 返回数组。包含组名和图片的路径。。
for (String string : strings) {
System.out.println(string);
}
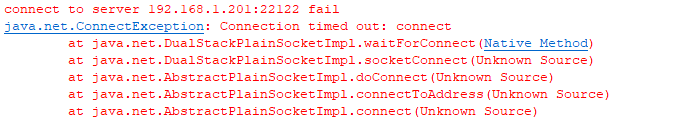
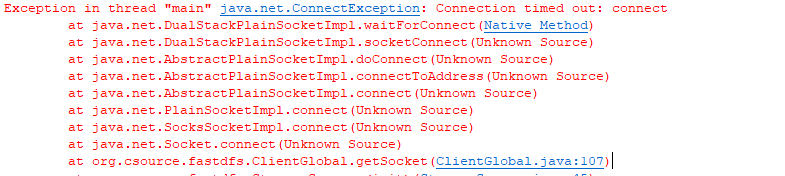
发现控制台报错,然后去看了下防火墙22122端口没有开启

还是不行

然后去开了8080端口
还是不行,后来听大神说端口23000也要放开
在storage server的conf中,第23,24行是这个:
# the storage server port
port=23000

完美解决
在浏览器输入:
http://192.168.1.201/group1/M00/00/00/wKgByV4N97OAA-hTAAC_ApijlCE740.jpg

七:商家后台-商品录入【商品图片上传】
后端代码
1)pinyougou-common工程pom.xml引入依赖
<!-- 文件上传组件 -->
<dependency>
<groupId>org.csource.fastdfs</groupId>
<artifactId>fastdfs</artifactId>
</dependency>
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
</dependency>
2)将“资源/fastDFS/工具类”的FastDFSClient.java 拷贝到pinyougou-common工程
3)将fdfs_client.conf 拷贝到pinyougou-shop-web工程config文件夹
4)在pinyougou-shop-web工程application.properties添加配置
FILE_SERVER_URL=http://192.168.1.201/
5)在pinyougou-shop-web工程springmvc.xml添加配置
<!-- 配置多媒体解析器 -->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="defaultEncoding" value="UTF-8"></property>
<!-- 设定文件上传的最大值5MB,5*1024*1024 -->
<property name="maxUploadSize" value="5242880"></property>
</bean>
6)记得在pinyougou-shop-web中引入pinyougou-common的依赖,并且pinyouguo-parnet要安装下


7)写后端代码
@RestController
public class UploadController {
@Value("${FILE_SERVER_URL}")
private String file_server_url;//文件服务器地址
@RequestMapping("/upload")
public Result upload(MultipartFile file){
//1、取文件的扩展名
String originalFilename = file.getOriginalFilename();
String extName=originalFilename.substring(originalFilename.lastIndexOf(".")+1);
try {
//2、创建一个 FastDFS 的客户端
FastDFSClient fastdfs=new FastDFSClient("classpath:config/fdfs_client.conf");
//3、执行上传处理 转成字节数组
String path=fastdfs.uploadFile(file.getBytes(), extName);
//4、拼接返回的 url 和 ip 地址,拼装成完整的 url
String url=file_server_url+path;
return new Result(true,url);
} catch (Exception e) {
e.printStackTrace();
return new Result(false,"文件上传失败");
}
}
}
8)前端
angularjs可以这样写路径
$http.get('...');
$http.get({
url:'...',
method:'get'
});
$http.post('...',object);
$http.post({
url:'...',
method:'get'
data:object
});
app.service('uploadService',function($http){
this.uploadFile=function(){
var formData=new FormData();
formData.append("file",file.files[0]); //file 文件上传框的name 取第一个
return $http({
url:'../upload.do',
method:'post',
data:formData,
headers: {'Content-Type':undefined},
transformRequest: angular.identity
});
}
});
new FormData() H5中的文件上传
formdata:表示对文件的二进制的封装
anjularjs对于post和get请求默认的Content-Type header 是application/json。通过设置‘Content-Type’: undefined,这样浏览器会帮我们把Content-Type 设置为 multipart/form-data.
通过设置 transformRequest: angular.identity ,anjularjs transformRequest function 将序列化我们的formdata object.
将uploadService服务注入到goodsController 中
//商品控制层(商家后台)
app.controller('goodsController' ,function($scope,$controller,goodsService,itemCatService
,uploadService){
在goods_edit.html引入js
<script type="text/javascript" src="../js/service/uploadService.js"> </script>
//上传图片
$scope.uploadFile=function(){
uploadService.uploadFile().success(
function(response){
if(response.success){//如果上传成功,取出url
$scope.image_entity.url=response.message;//设置文件地址
}else{
alert(response.message);
}
}
);
}
修改图片上传窗口,调用上传方法,回显上传图片
ng-model="image_entity.color"
ng-click="uploadFile()"
src="{{image_entity.url}}"
修改新建按钮(清空)
ng-click="image_entity={}"
八:商家后台-商品录入 图片列表
$scope.entity={goods:{},goodsDesc:{itemImages:[]}};
//添加图片列表
$scope.add_image_entity=function(){
$scope.entity.goodsDesc.itemImages.push($scope.image_entity);
}
//修改上传窗口的保存按钮
ng-click="add_image_entity()"
//遍历图片列表
<tr ng-repeat="pojo in entity.goodsDesc.itemImages">
<td>{{pojo.color}}</td>
<td><img alt="" src="{{pojo.url}}" width="100px" height="100px"></td>
</tr>
九:移除图片
//列表中移除图片
$scope.remove_image_entity=function(index){
$scope.entity.goodsDesc.itemImages.splice(index,1);
}
ng-click="remove_image_entity($index)"
来源:CSDN
作者:guoyebing
链接:https://blog.csdn.net/lushizhuo9655/article/details/103738304